What’s the first thing your scuba-diving instructor trains you for? Understanding the visual cues because they work the best. Likewise, using apt visual cues that back the message in a landing page will ensure better communication and greatly boost engagement.
Human beings are creatures with less than 8 seconds of attention span. Visuals have the upper hand in such situations.
To put in simple words, instead of holding a board with the text that says ‘End the dive’ a scuba diver simply does thumbs up and the same message is communicated 60,000 times faster than processing
Catching the Color Cues
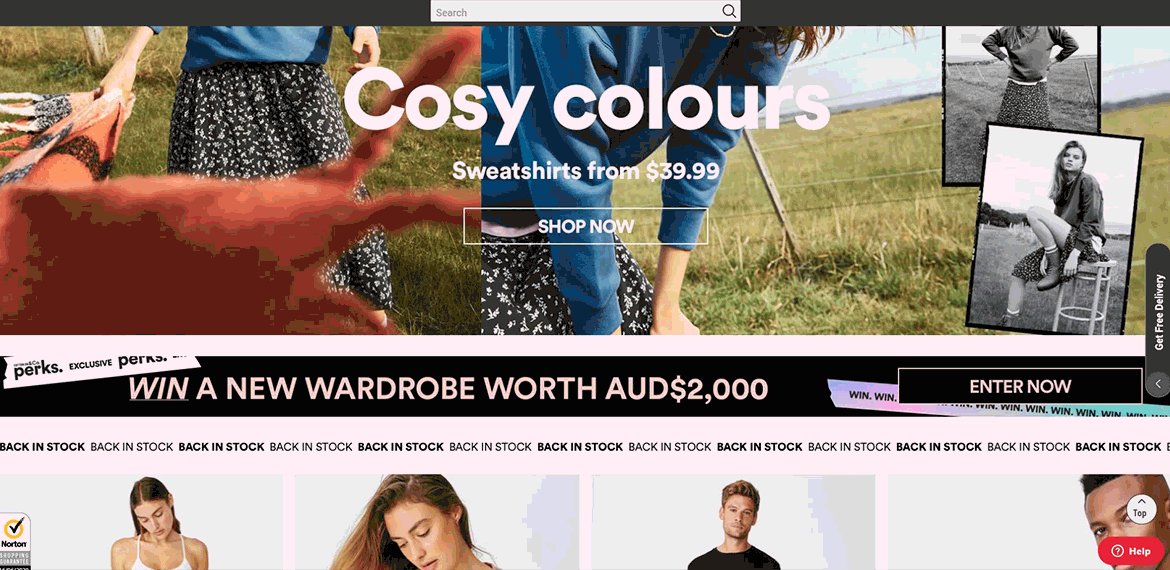
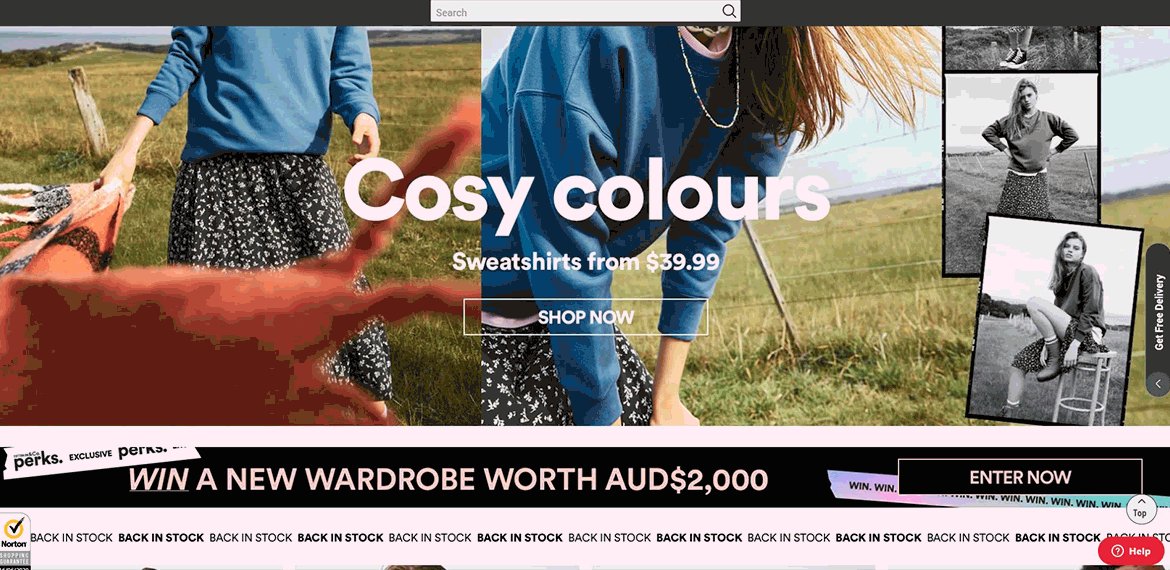
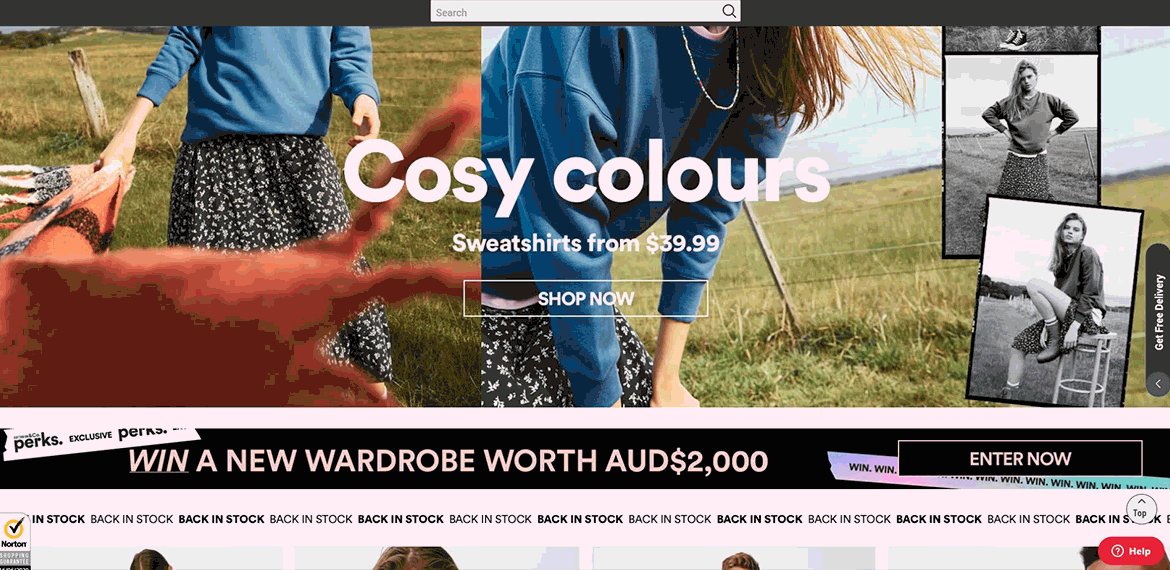
Visuals are not about replacing text but strengthening it. And colors play a major role in doing so.
Colors have the ability to make the design presentable.
Colors can determine the action or behavior of the viewer.
Here's a list of colors and the emotions associated with each. Using the appropriate color as per your brand message or your landing page goal, will help you connect efficiently with your target audience.
-
Represents Minimalism, Purity, Sterility. Used for Non-profits, hospitals and some minimalist clothing brands.
-
This is one of the most noticeable colors as it has the longest wavelength in the spectrum. It indicates, power, passion, love, heat, intensity. When mixed with white, it produces pink which is a much calmer and weak color. Used for FMCG brands and media outlets.
-
It’s a bright, cheerful, and light color. This is the happiest color of the spectrum used for quirky brands, who want to communicate with clarity.
-
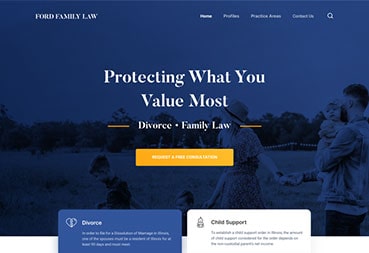
Communicates peace, calmness, and truth. Used for legal and other such services.
-
Communicates health, good luck, and tranquility. Used for brands that contribute to growth.
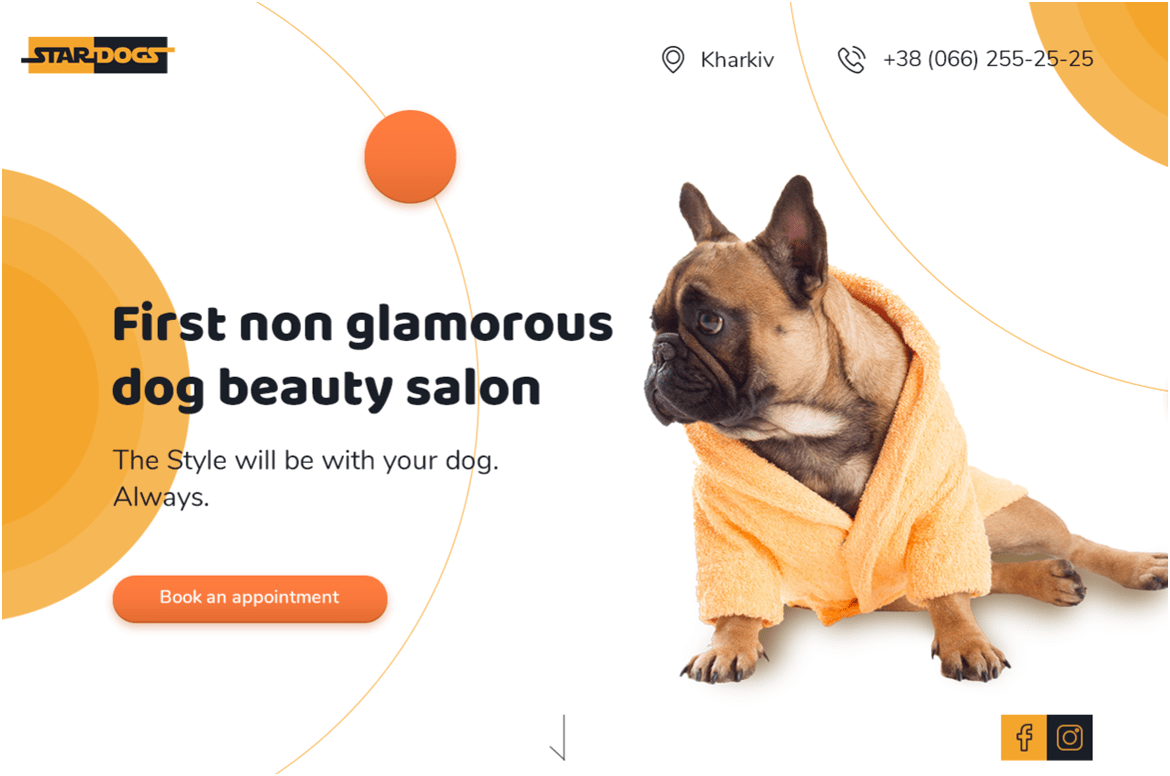
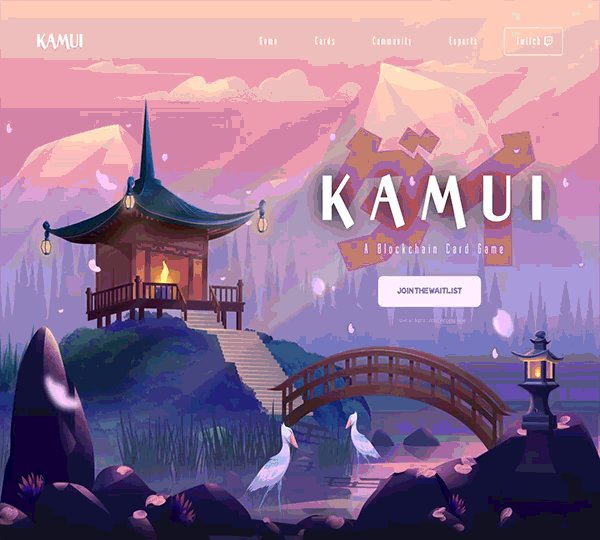
Furthermore, when crafting a CTA, one should design it in such a way that it attracts maximum attention and contributes to conversions. Use colors for your CTA wisely because they will help to make buying decisions much faster.
#Pro Tip
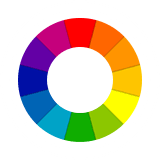
To highlight your CTA, use a contrasting color from the background. For
reference, try using the color that is completely opposite in the color wheel. For a
much-varied color reference, you can manipulate the tints and shades accordingly.