[This post was originally published on 9th Feb 2018. It has been updated on 8th June 2022.]
Could our ancestors have ever thought that one day, moving photographs would be for real? While moving photographs are not possible in print media, digital media has already succeeded in adding value to static elements and images by animating them. All thanks to HTML animation codes and CSS, plain text emails have got a makeover and now email subscribers can enjoy different HTML email templates.
Types of Possible Email Animations
1. Animated GIFs
Traditionally, any email client that supported embedded images would support animated GIFs (except for Outlook and Lotus Notes). Email designers began diverting their attention to using animated GIFs in situations where multiple images needed to be displayed or just to include some animation in a plain email. In fact, back in 2014, Dell witnessed 109% lift in their revenue by sending a GIF-centric email.
2. Cinemagraphs
Taking animated GIFs a step ahead, cinemagraphs have a static foreground with a single element moving / animating in the background. This creates a cinematic effect and hence the name “cinemagraph”.
3. Embedded Videos
As technology advanced, in the late 2000’s email designers started to experiment with including videos that will play right in their inbox. In 2009, the push toward responsive emails began and most native email clients started supporting video playback in the inbox. After experiencing a lull when Apple dropped support for video playback in iOS 8, embedded video in emails is making a strong comeback with increasing devices supporting it.
Moreover, as per Reuters, more than 84 percent of communication in 2018 will be visual, so expect more emails featuring embedded videos.
4. CSS Animations
HTML CSS animation is the latest fad that is gripping the email design domain. Earlier, gimmicks such as flip, hover, illumination, free fall et.c that were only possible in web pages using JavaScript and Flash are now easily replicated for emails using CSS wrapped around an HTML structure.
5. What is CSS animations and How can you add it to your emails?
HTML CSS animation in emails revolves around changing the CSS properties at regular intervals that are specified by keyframes. There are two components to create a CSS animation:
@keyframe: This specifies what styles the element will inherit at specified time intervals. Keyframes are not element specific and can be inherited by any elements that are specified using animation tag. This is placed in the <head> of CSS animation email.
Animation: This specifies what keyframes are to be included in the specified element. This is placed in the <body> of an email. There are two different CSS properties that can be used.
- -animation- CSS property
The animation property is a shorthand property for eight of the animation properties:- Animation-name: Specifies the name of the keyframe you want to associate with an element.
- Animation-duration: Specifies the time duration for which the animation runs. Duration is either in seconds or milliseconds. If it is not specified, it takes default value i.e. 0ms. At 0ms, animation won’t run.
- Animation-timing-function: Specifies the speed of an animation.
- Animation-delay: Specifies the time delay before the animation activates. The values can also be negative.
- Animation-iteration-count: Specifies the number of times the animation is to be repeated.
- Animation-direction: Specifies the direction in which the animation runs.
- Animation-fill-mode: Specifies what values are applied by the animation outside the time it is executing.
- Animation-play-state: Specifies whether the animation is playing or not.
- -transition- CSS property
The CSS transition property allows you to change property values of the elements smoothly, over a given duration. It is a shorthand property for 4 of the transition properties:- transition-delay: Specifies the time delay before the transition activates.
- transition-duration: Specifies the time duration taken for the transition to occur.
- transition-property: Specifies which property of the element will be edited. Values could be the width, height, transparency, etc.
- transition-timing-function: Specifies the speed curve of the transition effect.
Important Note: While including any of the CSS properties, it is important to add suffixes for bug-free rendering.
Most commonly used suffixes are:
- -webkit-animation: for rendering in Safari-based email clients
- -moz-animation: for rendering in Mozilla-based email clients
- -ms-animation: for rendering in IE10-based email clients
Sample Email Code
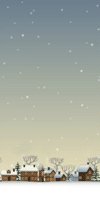
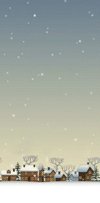
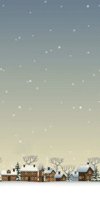
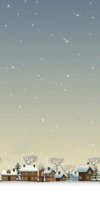
During Christmas, we at Email Uplers, sent our customers a season’s greetings email in which we used CSS animation property to replicate a Christmas scenario. In this CSS animation email, there were two elements that were animated.
- A GIF of Santa walking

- Layers of snow

The CSS code for both are:
Code specifying the keyframe animations for Santa
@keyframes mymove {
0% {
left: 0%;
opacity:0;
}
10% {
left: 10%;
opacity:1;
}
80% {
left: 80%;
opacity:1;
}
85% {
left: 85%;
opacity:0;
}
100% {
opacity:0;
}
}
HTML animation codes specifying the animation properties
.em_santa {
background-image: url(https://edmimages.net/edm/2017/December/Christmas_Inhouse1/santa2.gif);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 85px;
width: 150px;
overflow: visible;
position: relative;
-webkit-animation: mymove 30s infinite; /* Safari 4.0 - 8.0 */
animation: mymove 30s infinite;
-webkit-animation-direction: alternate; /* Safari 4.0 - 8.0 */
animation-direction: normal;
z-index: 1;
top: -265px;
}
HTML animation codes for specifying the timing function
#div1 {
-webkit-animation-timing-function: linear;
z-index: 0;
}
Code specifying the keyframe animations for Snow
@keyframes snow {
0% {
background-position: 0px 0px, 0px 0px, 0px 0px;
}
100% {
background-position: 500px 1000px, 200px 400px, -100px 300px;
}
}
Code specifying the animation properties
snow {
background: none;
font-family: Androgyne;
background-image: url('https://edmimages.net/edm//2017/December/Christmas_Inhouse1/s1.png'), url('https://edmimages.net/edm//2017/December/Christmas_Inhouse1/s2.png'), url('https://edmimages.net/edm//2017/December/Christmas_Inhouse1/s3.png');
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: -1;
-webkit-animation: snow 10s linear infinite;
-moz-animation: snow 10s linear infinite;
-ms-animation: snow 10s linear infinite;
animation: snow 10s linear infinite;
}
So, based on the CSS applied, the following visual sorcery was possible.

Email Client Compatibility for CSS Animation Templates
With constant updates and community feedbacks, more and more email clients are supporting CSS animation templates, although the support is currently selective. There are email clients that support -animation property but have poor support for -transition property.
| -animation property | -transition property |
| Apple Mail 10 Outlook for Mac Thunderbird Android 4.4.4 Mail AOL Alto (Android & iOS) BlackBerry Mail iOS mail Outlook Android app AOL Mail |
Apple Mail 10 Outlook for Mac Thunderbird Android 4.4.4 Mail AOL Alto (Android only) BlackBerry Mail iOS mail Outlook Android app AOL Mail |
Advantages of CSS animation in emails
- It is light-weight and fast to load.
- Animations run smoother compared to other HTML animation examples with GIFs.
- The element can be scaled. This means there will be no concerns about pixelation in retina displays.
Some Awe-inspiring HTML animation examples
-
OMG

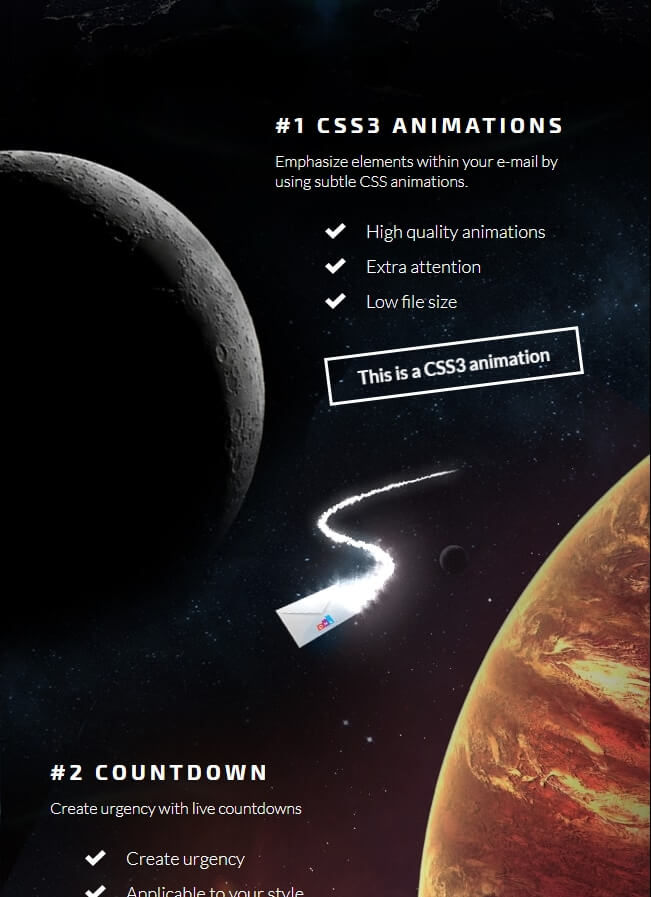
A CSS class called ‘wobble’ has been created and associated with the CTA button, making the button wobble on email open.
-
1973

In this email, the Santa is GIF which is nested in a table which inherits the CSS animation for the snow
-
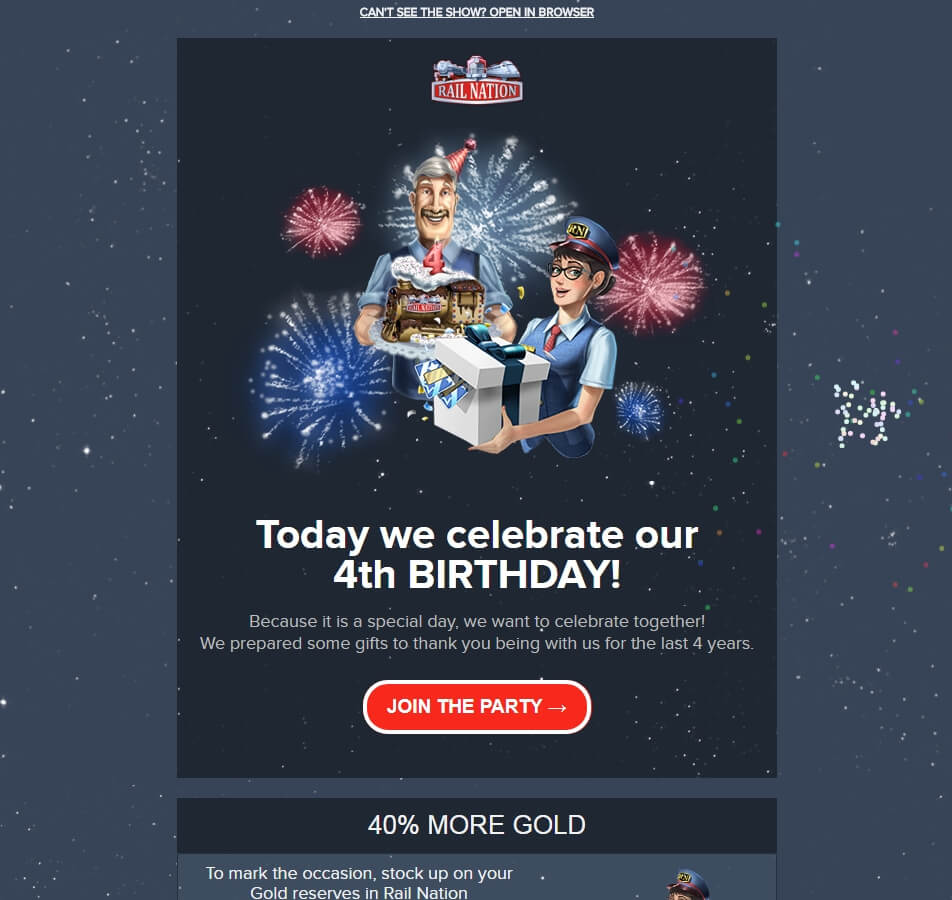
Rail Nation

The firework animation in this email goes well with the message conveyed by the email and doesn’t draw much attention
-
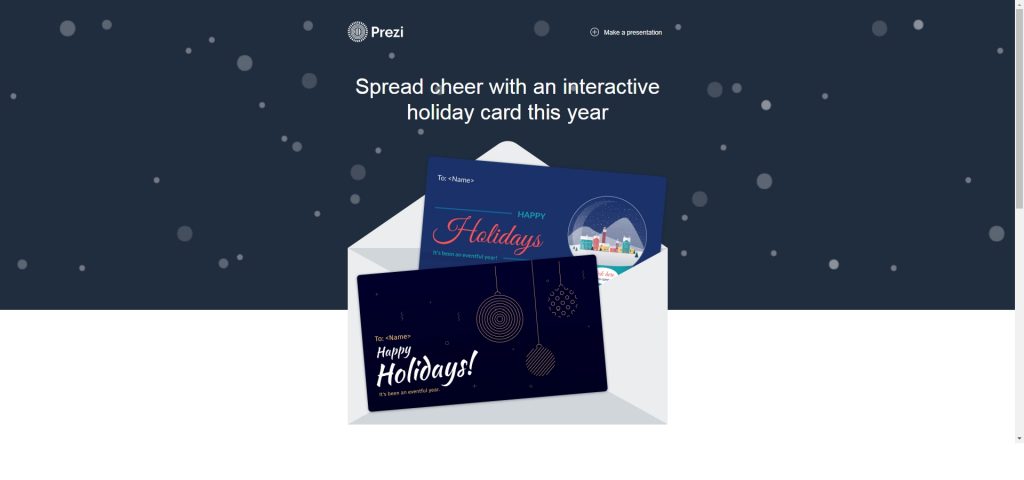
Prezi

Similar to the 1973 email, here also the animation of the snow falling is emulated using CSS animation.
Advantages and Limitations
CSS-based animation for emails is the future of email design. Even though it is overlooked (or avoided) currently by email developers, CSS animation can be a unique way to delight your subscribers and further enhance their email viewing experiences.
But beware! CSS HTML animation for emails is a double-edged sword. Before you jump head-on to include a CSS animation in your email, take these two points into consideration.
- CSS animation for emails take a lot of development time owing to constant testing and rectifications.
- CSS animations should be included only after detailed planning. Animating an element just for the sake of animating may not solve the purpose of your campaign.
If you have questions on CSS HTML Animation in Emails or how to implement it in your next email campaign get in touch with us now.







Kevin George
Latest posts by Kevin George (see all)
A detailed guide to help you ace your Email Template Design
SFMC Journey Builder - Everything You Should Know