In marketing automation, personalization plays a vital role. It’s not for nothing that segmented email campaigns increase revenue by a colossal 760%!
Marketers understand the importance of personalization, but wanting to personalize and being able to do it effectively are two different things. The right approach varies from one email service provider to another. In this blog post, we’ll be focusing on Iterable, a prominent marketing automation platform.
Speaking of personalization, Iterable utilizes Handlebars, a robust templating language, to craft dynamic and personalized email content. By incorporating variables and logic directly into your email templates, Handlebars empowers the creation of tailored content for each recipient, drawing from their individual data.
We have extensive expertise in Iterable, along with 50 other ESPs, and have designed hundreds of email templates for Iterable. In this comprehensive guide, you’ll learn how to use Handlebars in Iterable. Let’s roll!
- What Is Handlebars?
- How Do Handlebars Templates Work?
- Merge Parameters in Iterable
- Using Handlebars in HTML Source
- Key Features of Handlebars in Iterable
- Additional Features
- Handlebars Helpers & Block Helpers
- Working with Strings
- Working with Numbers
What Is Handlebars?
Handlebars is a simple templating language that uses a template and an input object to generate HTML or other text formats. Handlebars templates look like regular text with embedded Handlebars expressions.
Using Handlebar templates makes your emails more relevant to each recipient. Personalization can lead to higher engagement, better customer experience, and improved conversion rates.
Handlebar templates let you personalize your emails in a way that feels natural and relevant to the recipient. This can include addressing the user by their first name, showcasing products they’ve shown interest in, or sending tailored offers based on their location or past behavior. Also, you can boost your engagement rates and make your email marketing campaigns more effective.
How Do Handlebars Templates Work?
Handlebar templates use a special syntax to insert dynamic content. This syntax is made up of expressions enclosed in double curly braces {{ }}. These placeholders pull in data from your user profiles or event data to display personalized content.
To insert a user’s first name, you can use {{firstName}}. And for the last name you can use the {{lastName}} tag.
For instance, a template like <p>{{firstName}} {{lastName}}</p> when provided with the input object looks something like this:
{ firstname: “Yehuda”, lastname: “Katz” }
Expressions are compiled and produce this output: <p>Yehuda Katz</p>
Merge Parameters in Iterable
Wrapping the name of a user profile or event field in double curly braces creates a merge parameter. When using merge parameters, data from the relevant user profile or event is merged at send time into the template or URL being modified, customizing and personalizing it as necessary.
Below is a list of merge parameters in Iterable:
- View in Browser URL: {{viewInBrowserUrl}}
- Unsubscribe URL: {{unsubscribeUrl}}
- Hosted Unsubscribe URL: {{hostedUnsubscribeUrl}}
- Unsubscribe Message Type URL: {{unsubscribeMessageTypeUrl}}
- Campaign Id: {{campaignId}}
- Recipient Email: {{email}}
Using Handlebars in HTML Source
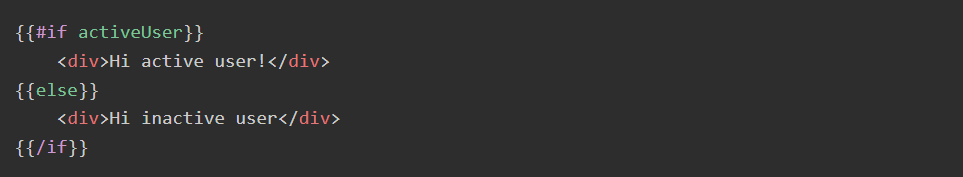
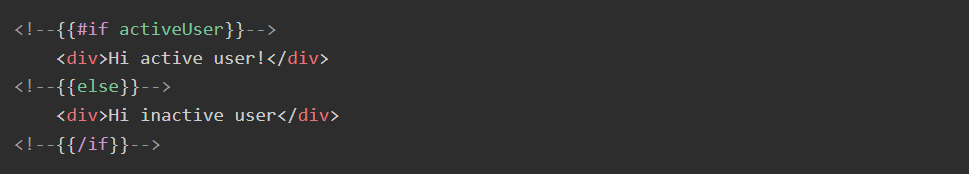
In an Iterable message template, you can add Handlebars expressions directly in the WYSIWYG editor or in its HTML source. When editing the HTML source, it is generally a good idea to comment out any Handlebars expressions that do not output a value.
In rare scenarios, the WYSIWYG editor can get confused by the presence of Handlebars expressions in the HTML source, which can lead to errors. Since the WYSIWYG editor ignores comments in the HTML source, commenting out Handlebars expressions can resolve this issue. Consider the following example.


Key Features of Handlebars in Iterable
Let’s explore the key features of Handlebars in Iterable.
- Variable Insertion
You can use placeholders to insert dynamic data, such as the recipient’s name, email, or any other attribute from your contact database.
For example, {{firstName}} would be replaced with the recipient’s first name.
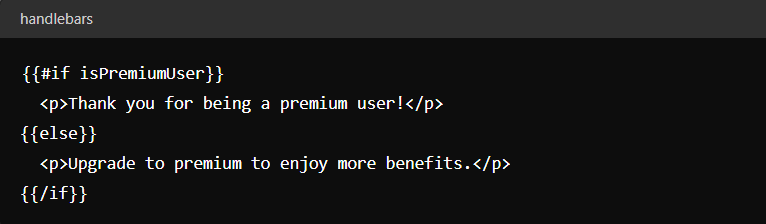
- Conditionals
Handlebars allow for conditional logic within your templates. This enables you to display different content based on specific conditions. Check out this example.

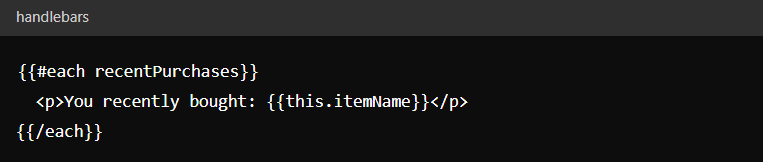
3. Loops
You can iterate over arrays of data to create repeated sections in your email. For example, if you have an array of recent purchases, you can list them dynamically.

4. Helpers
A Handlebars helper is a function that takes zero or more parameters and returns a value. Consider the following example:
{{capitalizeFirst firstName}}
This helper renders the firstName parameter with its first letter capitalized. The value stored in the firstName parameter is not changed.
To nest sequential calls to Handlebars helper methods, use parentheses. For example: {{capitalizeFirst (lower firstName)}}
This example lowercases every letter in firstName, and then capitalizes its first letter, rendering the output in the message template. Again, the value stored in firstName is not modified.
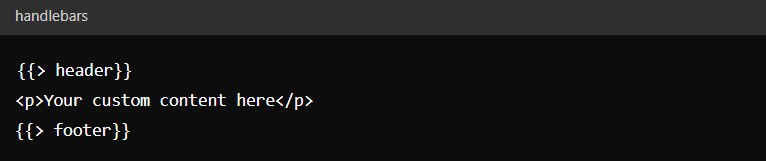
5. Partials
You can define reusable template snippets called partials. This is useful for components that appear across multiple emails, like headers or footers.

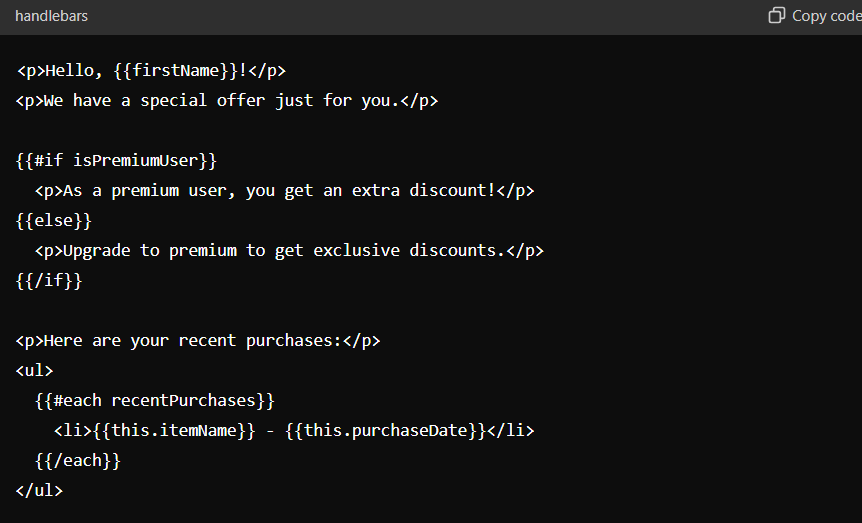
Now, here’s what a basic Handlebars template in Iterable would look like.

In the above example:
- {{firstName}} inserts the recipient’s first name.
- The if block displays different messages based on whether the user is premium.
- The each block lists the recipient’s recent purchases.
Additional Features
Let’s take a brief look at some more features of Handlebars in Iterable:
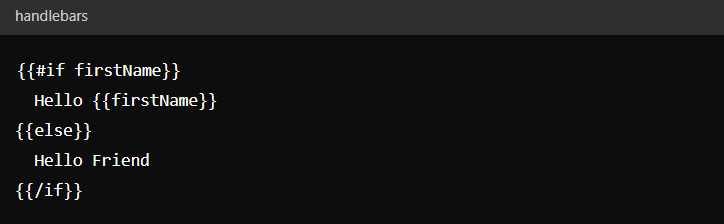
Basic if/else expressions:

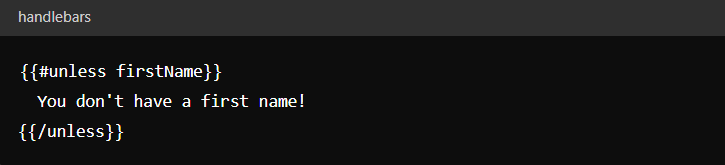
‘Unless’ expressions:

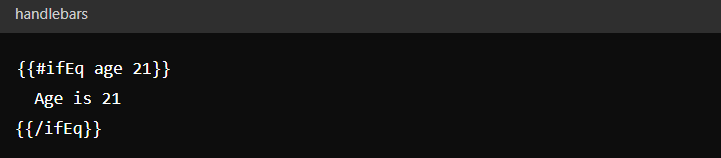
Equality:

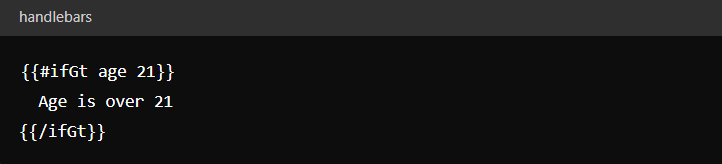
Greater Than:

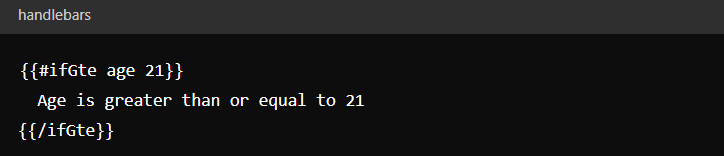
Greater Than Or Equal To:

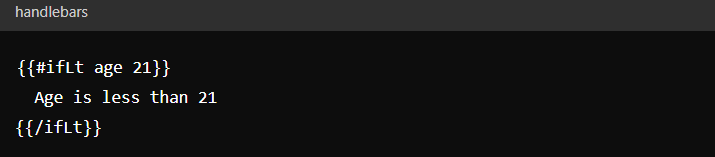
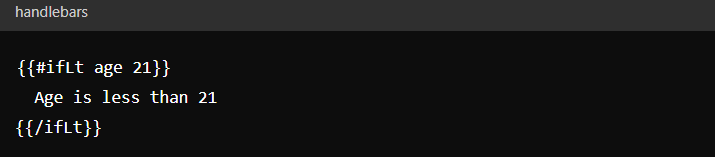
Less Than:

Less Than Or Equal To:

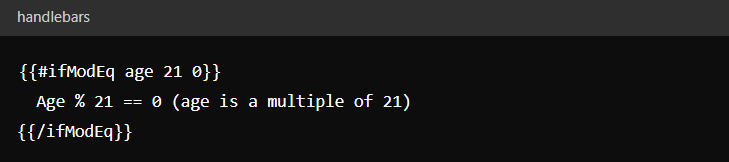
Modulus (The Remainder of a Division Operation):

Loops and List Operations
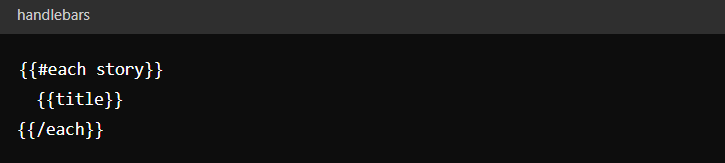
A loop will go through each item in a list:

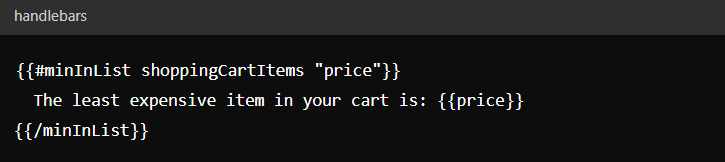
Minimum Item in List:

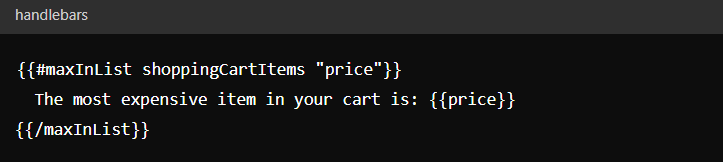
Maximum Item in List:

String Functions
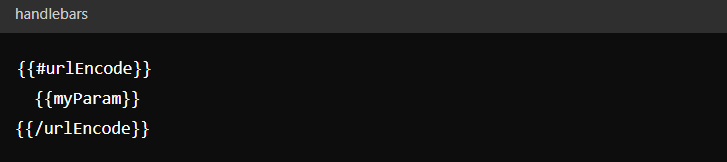
Encode a field/value so it can be validly included in a URL:

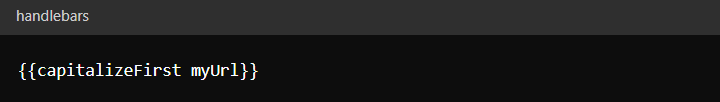
Capitalize the First Letter of a Field:

Handlebars Helpers & Block Helpers
Handlebars users help to manipulate, format, and loop through user profile and event data, to perform calculations, and to apply boolean and conditional logic. Helpers come in two varieties: helpers and block helpers.
Iterable message templates use Handlebars helpers and block helpers to display user and event profile data in a way that is most suitable to each recipient.
Working with Strings
Handlebars supports a variety of string manipulations to customize and personalize emails. When working with strings in Iterable Handlebars, you can perform actions such as joining, truncating, changing cases, or replacing parts of the string.
Working with Numbers
In this section, we’ll explore how to work with numbers in Handlebars.
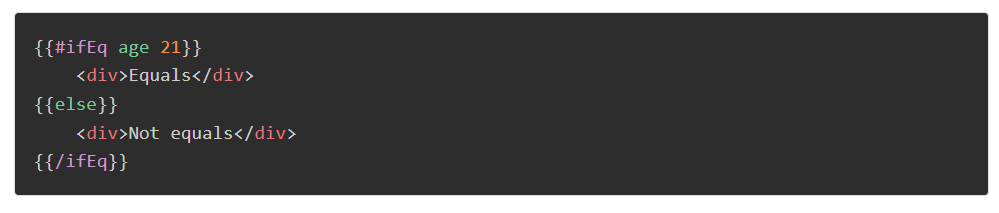
- Use #ifEq to test if one number is equal to another number and to display a block of content if so. #ifEq can compare numbers represented as strings, longs, and doubles. Arguments need not be of the same type. In the below example, the else block is conditional.

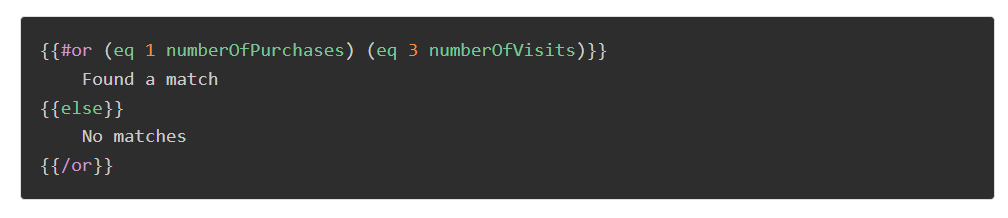
2. Use eq to test two numbers for equality as part of a boolean expression. The example below compares two sets of numbers. If either set is equal, it displays Found a match. Otherwise, it displays No matches.

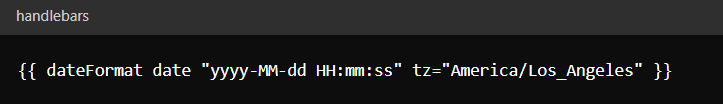
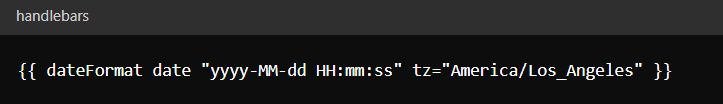
3. Format a JSON date string as shown in the following example.

4. Replace Newlines (\r\n) with HTML Line Breaks (<br />) as shown below.

Note: Before sending your email, use Iterable’s testing tools to see how your email looks with real user data. Ensure all dynamic content is displayed correctly.
Once your template is ready and tested, you can use Iterable’s platform to send out your emails.
Utilize Handlebars in Iterable with Email Uplers!
By using Handlebars in Iterable, you can create highly personalized and engaging email content that can significantly improve your marketing campaigns. The flexibility and power of Handlebars, combined with Iterable’s robust platform, make it an invaluable tool for marketers looking to create dynamic, customized communications.
Whether you’re inserting variables, adding conditional logic, or looping through data, Handlebars provides the functionality needed to tailor your messages to each recipient, enhancing their experience and increasing your campaign’s effectiveness. Need help with email marketing in Iterable? Get in touch with our Iterable experts today!





Kanchan Gupta
Kanchan Gupta is a Senior HTML Developer at Mavlers with over 9 years of experience in email development. She specializes in developing email templates, newsletters, and creating campaigns. She is proficient in utilizing leading email marketing platforms such as Braze, HubSpot, Salesforce, Marketo, Klaviyo, MailChimp, Pardot, Iterable, and Campaign Monitor.
Susmit Panda
A realist at heart and an idealist at head, Susmit is a content writer at Email Uplers. He has been in the digital marketing industry for half a decade. When not writing, he can be seen squinting at his Kindle, awestruck.
A Tour of Emarsys: Features, Tags, And Examples
How to Email Your Non-Native Subscribers: An Email Marketing Manual