A custom email template is designed and hand-coded from scratch. These templates require excellent coding skills and ESP-agnostic expertise. Because custom-coding an email template on a particular ESP requires a thorough understanding of said ESP’s technical ecosystem.
A steep learning curve? For sure! But you get much greater control and design flexibility compared to drag-and-drop builders where designers can “drag” and “drop” predefined content and image blocks into a template.
If you are a brand with a unique identity and highly complex design requirements, you must understand the core advantages of custom email templates. Let’s roll!
- Zero grid restrictions
- Custom fonts addable
- Advanced CSS features
- Defuse the Dark Mode bomb
- Note on custom email templates
1. Zero grid restrictions
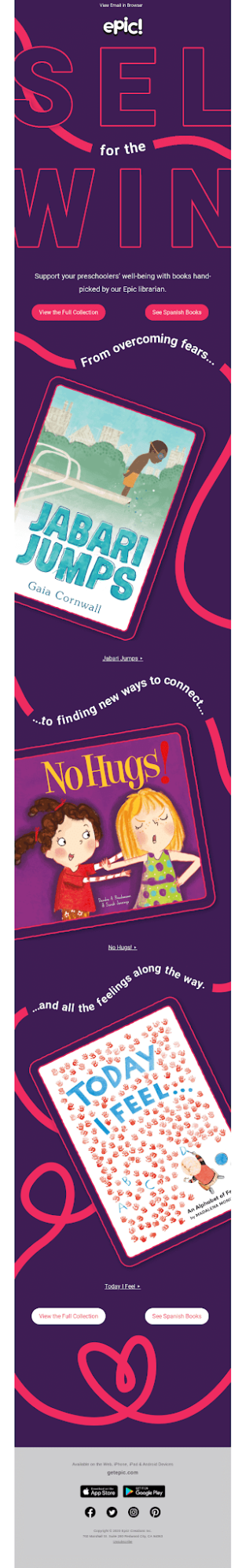
Since you’ll be designing emails from scratch, you’ll be working on a blank canvas. You can define your own custom layout. Your developer will have the freedom to add any features or conditional logic to your emails. For instance, consider the following email from Epic for Kids.
The email is custom-coded. The template does not have a conventional hierarchy. The ribbon loops dancing across the email, combined with the avant-garde placement of products—angular and slightly unsettling—demand the viewer’s full attention.
Obviously, predefined hierarchies can’t accommodate such unique designs. The angular arrangement of the email requires CSS-level manipulation. It is difficult to achieve, but if your brand needs it, custom coding can do it.
2. Custom fonts addable
If you think email-safe fonts don’t reflect your brand, you can add brand-specific fonts in your emails. Now remember, not all clients support custom fonts. In addition, they might increase the load time of your emails. But if you need it, you need it. Keep these points in mind:
- Host your custom fonts on a server. Use a font hosting service to upload the font files.
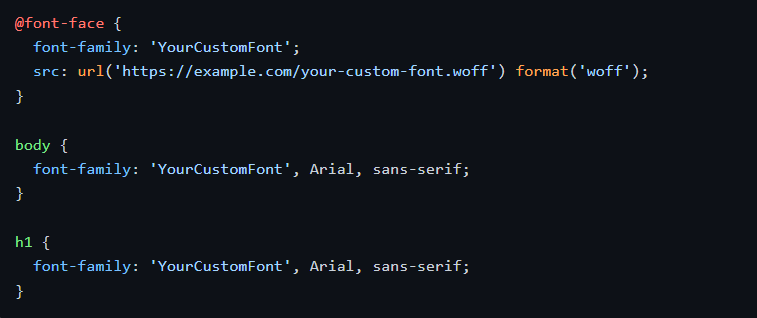
- In your email template code, add a link to the font files hosted on the server. Use the @font-face CSS rule to specify the font family and the URL of the files.
- Upon linking to the font files, you can define the font family in your code to use the custom font in your template.
- If your custom font has characters not used in your email template, you can subset the font to include only the necessary characters. This will improve the email loading time.
- You can also consider implementing font preloading to prioritize the loading of custom fonts.
- Incorporate fallback font options in your code. In cases where your custom code fails to display, an email-safe font can be used as a backup to communicate the message.
Take a look at the following code snippet. You only need to replace ‘YourCustomFont’ with the name of your font, and ‘https://example.com/your-custom-font.woff’ with the name of the font file URL.

3. Advanced CSS features
Depending on the complexity of your design, you may need the help of advanced CSS features. One such feature is Houdini, which allows you to create custom layout, paint, animation, and typography effects otherwise impossible with standard CSS.
You can also leverage CSS Houdini to enable custom text effects, ligatures, drop caps, complex animations, sliders, custom checkboxes, and dynamic color manipulations such as gradients, patterns, color blending, etc. Transition effects can bring movement and interactivity to your emails.
Other CSS attributes include Filters and Blend Modes to create effects like blurring, color adjustments, and overlays. You can also use Flexbox to design complex responsive layouts without media queries. With the help of CSS Opacity and Transparency properties, you can incorporate overlays, fade effects, and ghost buttons.
In all these cases, testing client compatibility is critical. In fact, on being asked what was one of the first things she notices about an email, Nout Boctor-Smith, managing partner and cofounder of Nine Lives Digital, says, “How the email renders in my email client or on my phone…”
You might have to add specificity hacks in your code to override default browser styles. Plus, consider including CSS resets to establish a consistent baseline style for all elements. This is to minimize inconsistencies resulting from browser/client styles. Just remember not to add complex resets, as email clients may strip them out.
4. The Dark Mode bomb defused
“Custom coded HTML email templates also give you an opportunity to combat the impact of Dark Mode on your carefully chosen brand colors,” states Clyde Golden. Now that’s one of the cooler benefits of custom email templates.
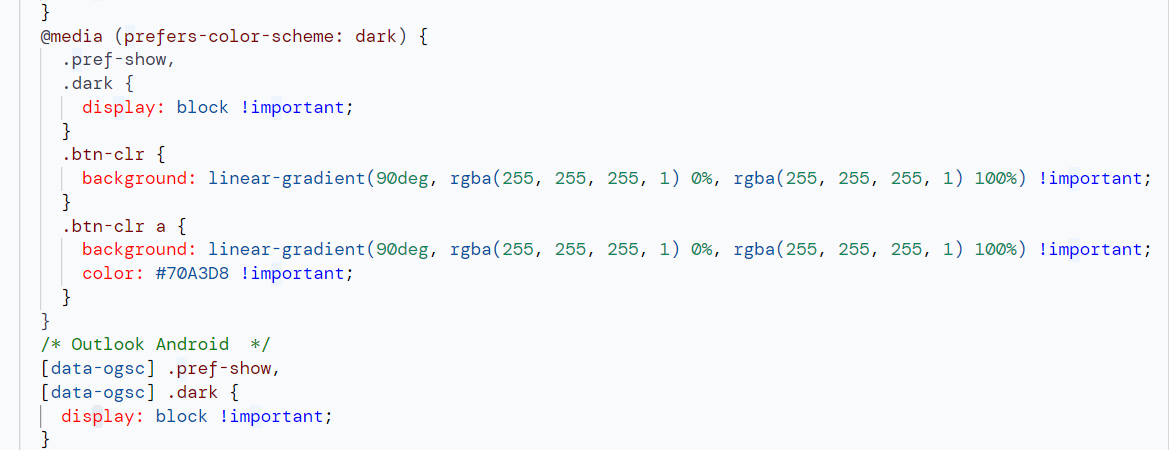
How to do that? By using media queries. Using @media (prefers-color-scheme: dark)allows you to create Dark Mode themes. This media query checks if the email recipient has selected Dark Mode as their preferred color theme. From text and background colors to specific visual elements in your email, this feature allows you to add specific styles to enhance the visibility and readability of emails in Dark Mode.
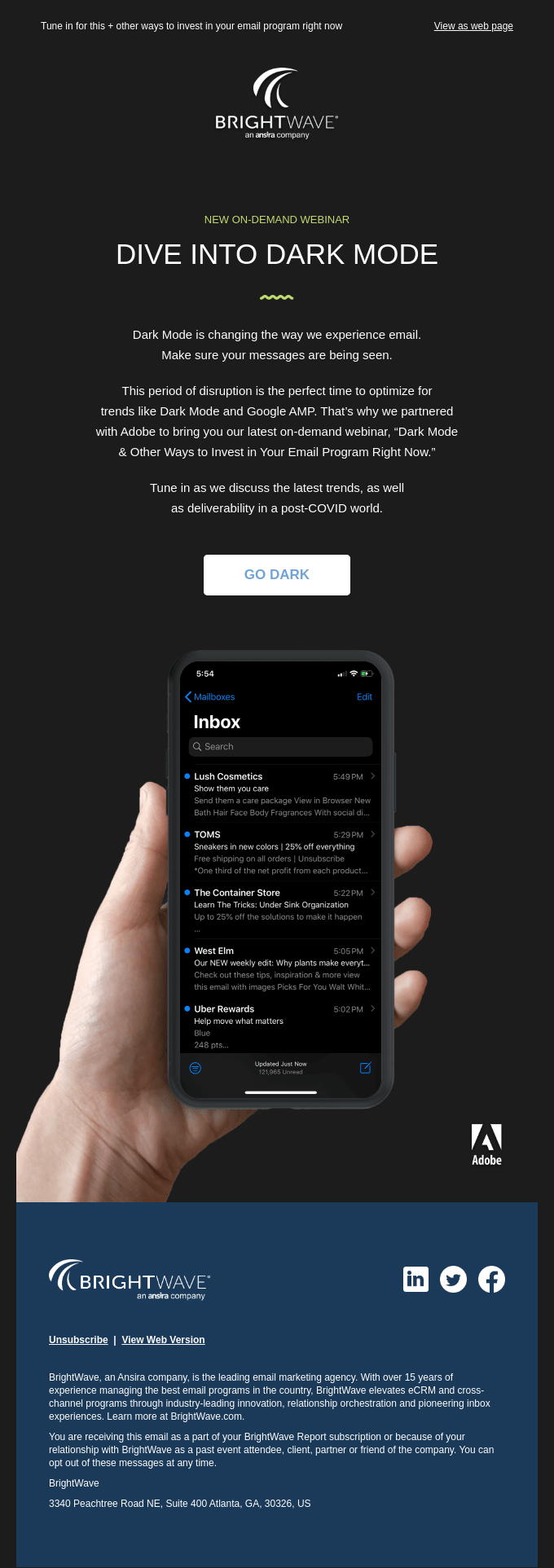
Consider the following Dark Mode-optimized email from Brightwave.
The above email uses @media (prefers-color-scheme: dark). Check it out:

The line will initiate a media query that applies styles only when the email recipient has switched to Dark Mode. The prefers-color-scheme feature detects if the user has requested a light or dark color theme.
Read more: Understanding Emails In Dark Mode For Apple (And Optimizing It)
Note on custom email templates
The advantage of custom email templates cannot be questioned. That being said, such emails demand exceptional coding skills, along with ESP familiarity. As far as custom templates go, ESPs tend to react in different ways. Take Mailchimp for example.
Mailchimp tends to strip out the attributes that define the height and width of images. Now this creates a problem if you want to use retina images i.e. images that have twice the number of pixels per inch than regular images. In the absence of attributes, the images will appear larger than intended, leading to disrupted viewing.
Similarly, HubSpot requires developers to use specific HubL variables for custom coded email templates to function properly.
These ESP-specific quirks can limit the use of custom email templates if your developer lacks expertise in working across multiple ESPs.
Stunning Custom Email Templates: Your Choice, Our Chops!
Trusted by over 5000 global brands and agencies, we develop and deliver more than 3000 email templates each month. With extensive experience in all types of email solutions and expertise in over 50 ESPs, we can turn your design vision into reality. Get in touch with our email template production team!






Susmit Panda
Latest posts by Susmit Panda (see all)
SMS vs. Email Marketing – Is That Even The Right Question Anymore?
Cold Email AI Tools: 4 Handy AI Cold Email Writers