The process of applying personalization to real-world campaigns varies from ESP to ESP. While the overarching structure may be similar, differences in brand-specific terminology, features, functionality, etc., can be hard to navigate.
But at Email Uplers, we’re the cream of the crop re. ESPs, specializing in over 50 ESPs, including Mailjet.
In this quick guide, our expert shows you how to apply personalization, basic and advanced, on Mailjet. So, let’s get started in the following order:
What Is Mailjet Templating Language?
Mailjet’s templating language is an easy-to-use tool designed for users to include dynamic content in their emails based on specific criteria.
This enables the sending of identical emails with consistent structure to various recipients, while allowing the content to vary. As a result, you can streamline the process of creating emails by crafting a single template and then using Mailjet’s templating language to dynamically adjust the content for each recipient.
Read More: Email Marketing Facts And Statistics in 2024-25:
Mailjet Templating Language: Key Components
Mailjet’s templating language isn’t built on entirely new syntax; in fact, you’ll likely recognize much of it. Like other standard template languages, it consists of several key components that define its structure:
- Variables: Variables are used to insert personalized dynamic content in the email.
Example:
Hello {{ var:first_name }} !2. Loops: Loops are used to iterate through a list of items.
Example:
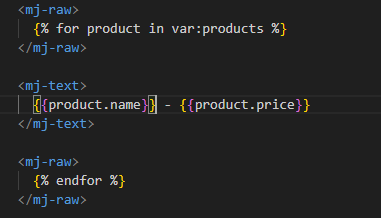
<mj-raw>
{ % for product in var:products % }
</mj-raw>
<mj-text>{{product.name}} {{product.price}}</mj-text>
<mj-raw>
{% endfor %}
</mj-raw>3. Conditional Statements: Based on certain conditions you can control what type of content to be displayed.
a) If-else condition
<mj-raw>
{ % if contact.subscription_status == “subscribed” % }
</mj-raw>
<mj-text>Thank you for subscribing</mj-text>
<mj-raw>
{% else %}
</mj-raw>
<mj-text>Consider to Subscribe</mj-text>
<mj-raw>
{% endif %}
</mj-raw>b) If-else if-else condition
<mj-raw>
{ % if contact.subscription_status == “Premium” % }
</mj-raw>
<mj-text>Thank you for being a premium member</mj-text>
<mj-raw>
{% elseif contact.subscription_status == “Platinum” %}
</mj-raw>
<mj-text>Thank you for being a platinum member</mj-text>
<mj-raw>
{% elseif contact.subscription_status == “Gold” %}
</mj-raw>
<mj-text>Thank you for being a Gold member</mj-text>
<mj-raw>
{% elseif contact.subscription_status == “Silver” %}
</mj-raw>
<mj-text>Thank you for being a Silver member</mj-text>
<mj-raw>
{% else %}
</mj-raw>
<mj-text>Consider to Subscribe to enjoy the benefits</mj-text>
<mj-raw>
{% endif %}
</mj-raw>c) Nested if-else condition
<mj-raw>
{ % if contact.subscription_status == “Gold” % }
</mj-raw>
<mj-raw>
{ % if madepurchase % }
</mj-raw>
<mj-text>Hello valued Gold member, thank you for your purchase. Enjoy the benefits.</mj-text>
<mj-raw>
{% else %}
</mj-raw>
<mj-text>Hello Gold member, make a purchase to enjoy the exclusive rewards</mj-text>
<mj-raw>
{% endif %}
</mj-raw>
<mj-raw>
{ % if contact.subscription_status == “Silver” % }
</mj-raw>
<mj-raw>
{ % if madepurchase % }
</mj-raw>
<mj-text>Hello valued member, thank you for your purchase. Enjoy the benefits.</mj-text>
<mj-raw>
{% else %}
</mj-raw>
<mj-text>Hello member, make a purchase to enjoy the exclusive rewards</mj-text>
<mj-raw>
{% endif %}
</mj-raw>
<mj-raw>
{% else %}
</mj-raw>
<mj-raw>
{ % if madepurchase % }
</mj-raw>
<mj-text>Hello member, thank you for your purchase. Enjoy the benefits.</mj-text>
<mj-raw>
{% else %}
</mj-raw>
<mj-text>Hello member, make a purchase to enjoy the exclusive rewards</mj-text>
<mj-raw>
{% endif %}
</mj-raw>
<mj-raw>
{% endif %}
</mj-raw>4. Default Values: These values are displayed when some data for some variables are missing.
Example
Hello {{ var:first_name | default : “there” }}Advantages of Mailjet Templating Language
1. Dynamic Personalization
a) Basic Personalization: You can easily insert the recipient’s name, preferences, or purchase history into emails which will help in increasing engagement.
b) Advanced Personalization: Use conditional logic to tailor messages based on user attributes, allowing for targeted communication.
2. Efficiency in Email Creation
a) Reusable Templates: You can design a single template and reuse it for various campaigns, which saves you both time and effort in template creation.
b) Modular Design: In programming, a crucial principle is DRY (Don’t Repeat Yourself), which focuses on minimizing code duplication. By using loops and conditionals for more intricate tasks, we can reduce the need to repeat code.
3. Easy to Learn and use
a) Easy Syntax: The syntax of the templating language is clear and intuitive, making it simple for someone with little to no coding experience to grasp.
b) Comprehensive Documentation: You can easily get started with templating language with mailjet provided documentation.
4. Enhancements of Marketing Campaigns
a) Higher Engagement Rates: The inclusion of personalization and dynamic content results in higher click through rates and open rates.
b) Customization Options: Advanced features like helpers and partials (available with Handlebars integration) enable even more complex and tailored email designs.
Read More: Email Personalization Strategies To Help You Cut Through The Noise
Using Mailjet Templating Language in MJML Code
MJML, short for Mailjet Markup Language, is a framework designed to simplify coding responsive HTML emails. MJML builds responsiveness into the code, so you don’t have to write complex codes to achieve email client-agnostic rendering. Let’s briefly explore how to use Mailjet’s templating language in MJML.
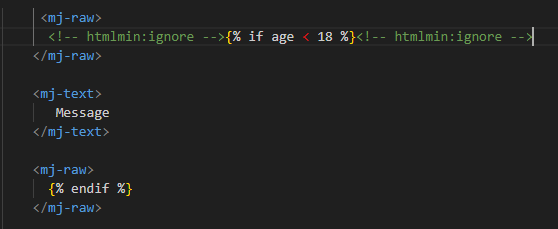
When incorporating templating language logic in MJML, include both an opening and a closing `<mj-raw>` tag around the logic; otherwise, an error will occur.
If you include the less than symbol (<), you must add <!– htmlmin:ignore –> to avoid encountering a parsing error.
Functions in Mailjet Templating Language
From mathematical operations to number formatting to string manipulations, functions are key to Mailjet’s templating language. Here’s a few of them:
1. Set Function :- Set function is used to assign value to a variable directly within the email template.
Example:
{% set variable1 = “Test” %}
{{variable1}} is a variable in the email template.
2. String Manipulation
a) Upper(string): As indicated by its name, this function is designed to convert the specified string to uppercase.
{% set color = “red” %}
{{upper(color)}} -> Output - REDSimilarly, there is a function called Lower(string) that converts the given string to lowercase.
b) Capitalize(string): This will capitalize the first letter.
{% set color = “red” %}
{{capitalize(color)}} -> Output - Red3) Mathematical Functions
a) Int(value): Int function is used to return the integer part of the number.
Example: {{Int(78.09)}} -> Output – 78
b) Round(value,precision): The round function is utilized to adjust a given numeric value to a specified level of precision.
Example: {{Round(2.8456, 2)}} -> 2.85
Get Started with Email Marketing on Mailjet
We focus on designing eye-catching Mailjet templates customized to meet your business needs. Our services include complete management of your Mailjet email campaigns and assistance in crafting a successful email marketing strategy. Furthermore, we ensure a smooth transition from any ESP to Mailjet, maintaining an excellent experience for your subscribers.
Get in touch with our Mailjet-specific experts!






This guide on Mailjet Templating Language is incredibly informative! The breakdown of how to apply dynamic personalization and the key components like variables, loops, and conditional statements really helps demystify the process. I love the focus on both basic and advanced personalization techniques; they’re essential for creating engaging email content.
Great insights on integrating Mailjet Templating Language with MJML! This combination really enhances the ability to create dynamic and responsive emails. I love how it simplifies personalization and improves the overall design process. Can’t wait to experiment with these techniques in my next campaign—thanks for sharing!