You designed the perfect holiday email. Your best work yet. You burned your eyes staring at it. You were proud of it.
But your subscribers don’t seem to feel that way.
Far from engaging and converting, most subscribers are only glancing for about three seconds, which falls well short of the average dwell time of 11 seconds. Whereas you spent hours working on it and hours staring at it. From our work with over 5,000 clients, we’ve seen this happen many times. Now, there may be several reasons, but it’s best practice to smoke out the most common ones first.
One of those is email size and load time. (Note that HTML file size is not the same as email size. HTML size is essentially the HTML code itself, whereas email size refers to how large an email is once the recipient opens it.)
Users want emails to load quickly. Delays can frustrate them and may cause them to leave before the email finishes loading.
How can you avoid it? By following certain best practices.
1. Optimize Images
We can optimize images to enhance loading time through the following techniques:
- Use Smaller Image Files: Compress images to reduce file size while maintaining quality. Choose appropriate formats like JPEG, PNG, or GIF based on the content.
- Use Correct Dimensions: Ensure images are sized accurately for both desktop and mobile to prevent unnecessary loading delays.
- Minimize Image Usage:
- Excessive images can hinder loading speed. Strive for a balance between text and visuals for an attractive yet fast email.
- Wherever possible, replace background images with HTML background colors.
Read More: How to minimize Landing Page Bounce Rate and Maximize conversions
“The more frames your GIF has, the heavier it will be.”
— Martyn Lee, Design Associate at Litmus
2. Prioritize Text over Images
It’s better to use text for email content since text files are smaller and load faster than images. This makes your emails open quickly, giving readers a better experience. It also helps reduce the overall file size. For instance, instead of using “>” as an image, we can use an HTML entity to achieve the same effect.

3. Break up Long Emails
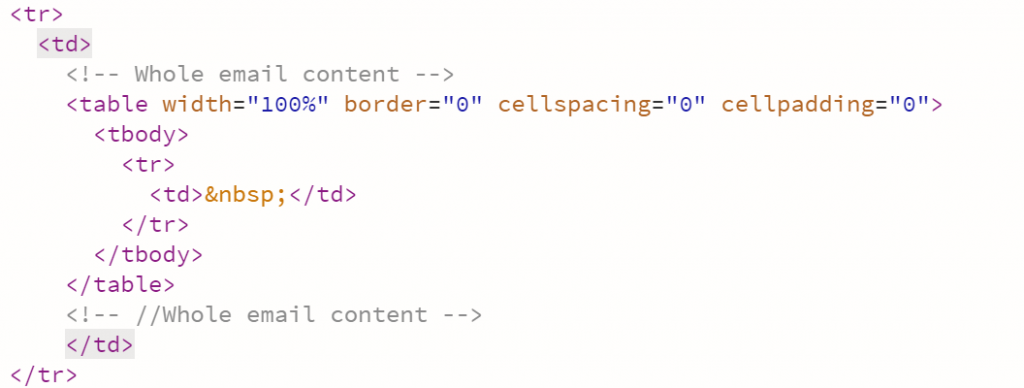
To improve loading speed and clarity, break up a long email into multiple sections instead of coding it all in a single table or div. This makes the email load faster and easier to read. Consider the following snippet.

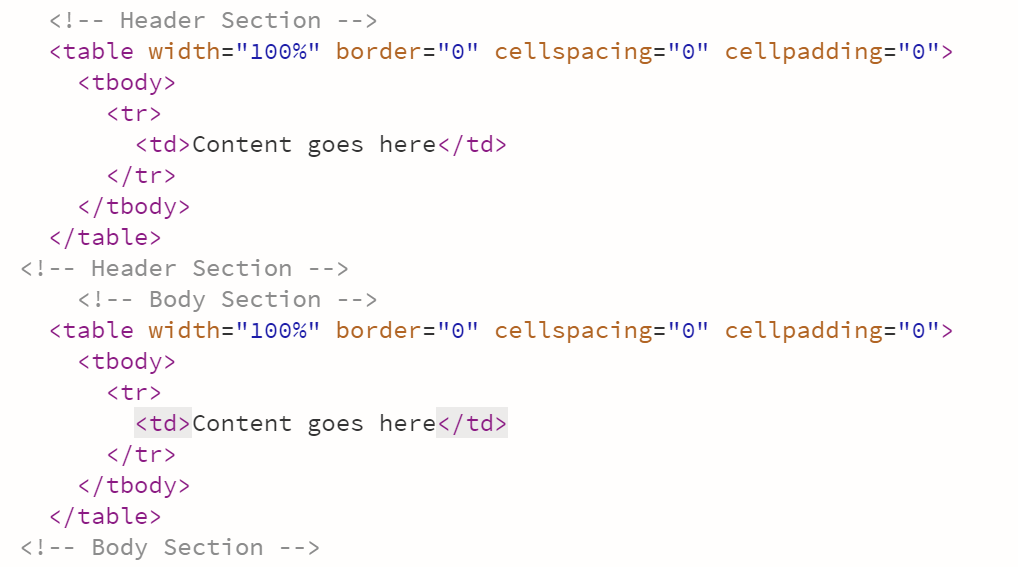
Now, we can divide the above email code into several parts, as shown.

4. Minimize CSS
Avoid using external CSS files and keep inline CSS simple and minimal. Use short CSS rules and remove unnecessary styles to reduce the email’s size. You can also use shorthand operators to simplify styling and avoid redundant code.
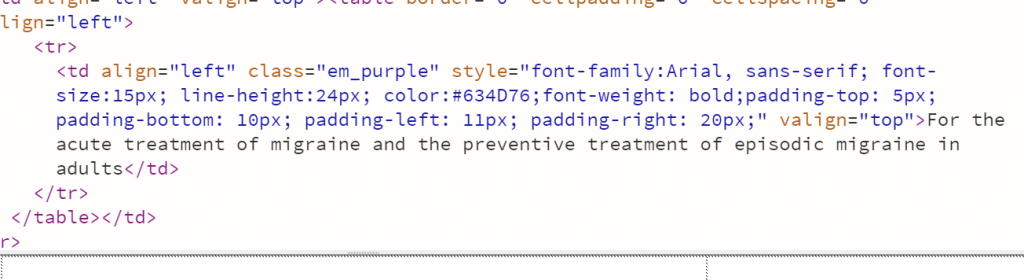
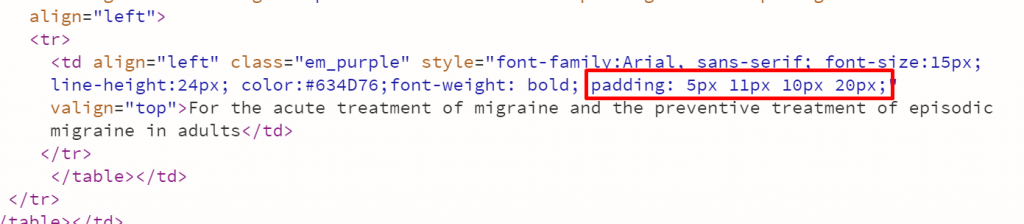
For instance, in the following screenshot, padding is written separately for top, bottom, left, and right. Instead of writing each margin individually (e.g., margin-top, margin-right), use shorthand to reduce the email’s size.

Again, instead of writing separate CSS properties, use shorthand. For example, write padding as: `padding: 5px 11px 10px 20px;`.

5. Limit the Use of Web Fonts
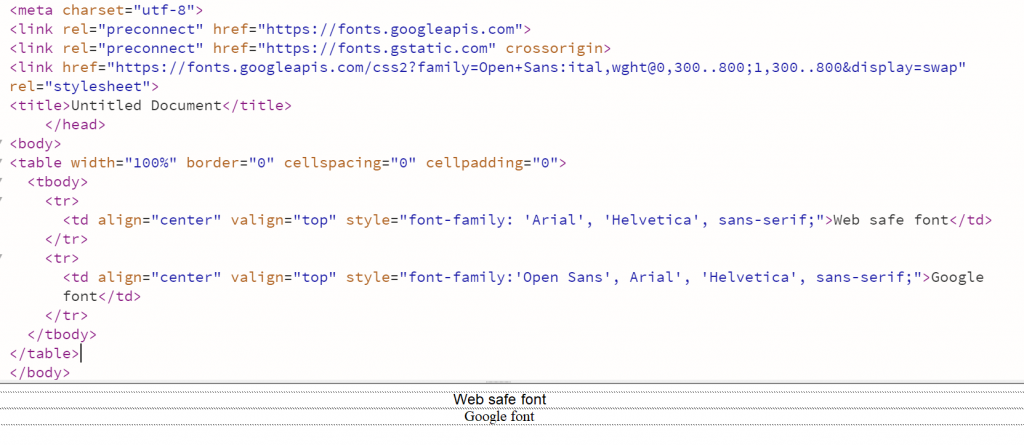
System fonts load faster than web fonts. Using common fonts like Arial, Helvetica, or Times New Roman ensures quicker loading since they’re pre-installed on most devices. If web fonts are needed, always provide fallback fonts to keep the email readable while loading.
Read More: Does email size and loading speed affect email deliverability?
For example, web fonts like Google Fonts need to be loaded externally, which can slow down the email’s load time.

6. Limit the Use of Large Files
Avoid attaching large files directly to emails.
Instead, use cloud storage and share links to speed up loading times, or upload the file to your email service provider and send it directly to your subscribers.
“Keep your design simple and focused on your main message.”
Dmytro Kudrenko, founder of Stripo
7. Minify the File
The standard email file size is typically between 45KB to 70KB, but aim to keep it under 100KB. Larger files can result in slower loading times.
- Minimize HTML Size: Keep your HTML clean and simple by removing unnecessary tags, comments, and whitespace to reduce file size.
- Avoid Excessive Nested Tables: Simplify the layout by minimizing complex or deeply nested tables, which can slow down rendering.
- Reduce the Number of Links: Limit the number of links in your email, focusing only on essential ones to improve loading speed.
- Avoid Heavy Elements: To enhance loading speed, skip heavy elements like videos and large GIFs, as they can take longer to load.
8. Use Mobile-friendly Design
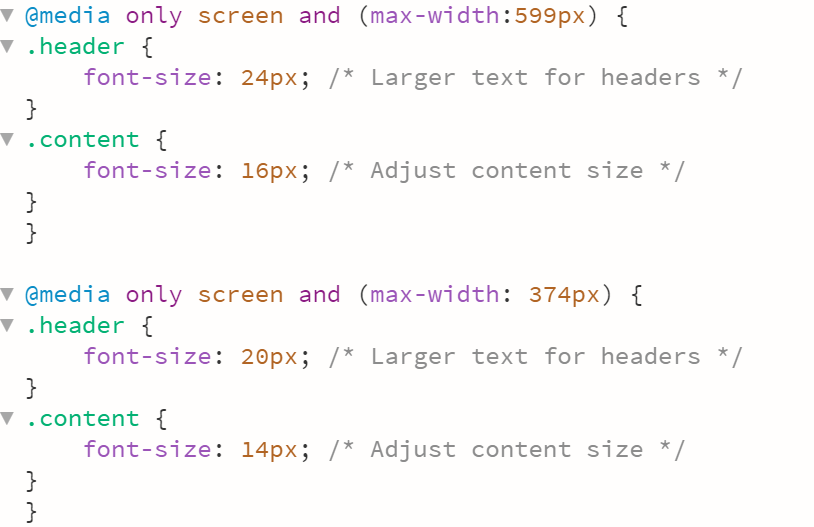
With many users checking emails on mobile devices, you should be optimizing loading times. Mobile-friendly designs and optimized content improve the user experience on smaller screens. Use media queries to ensure emails look great on all devices and enhance mobile loading by adjusting the code for different screen sizes.
For instance, multiple media queries can be used to target various screen sizes.

9. Test across Clients
Testing your emails on different platforms and devices helps identify and fix loading issues. Use tools to preview how your email appears across platforms to improve user experience. Regular testing should be an essential step in the email process to ensure smooth performance.
In Closing, A Few General Best Practices
Let’s round off our discussion with these general best practices:
- Avoid attachments larger than 10MB; upload them to an external server and provide a download link.
- Keep the email body size between 15 KB and 100 KB.
- Limit the use of animations, CSS, and GIFs.
- Finally, optimize all of your emails for responsiveness.
So much for email. Learn how to improve landing page load speed next.




Riketa Butani
Riketa is a seasoned Email Developer with over 9 years of experience in the industry. She possesses a keen eye for detail and a deep understanding of coding best practices, particularly in email development. Her expertise includes HTML, CSS, and a variety of Email Service Providers (ESPs), ensuring that every email not only looks great but also functions seamlessly across all devices and platforms.
Dhyeyshi Gadhvi
With over 5 years of experience as a Senior HTML Developer, Dhyeyshi specializes in the MJML framework and possess strong skills in various Email Service Providers (ESPs). She consistently delivers high-quality results that add value to each project.
Susmit Panda
A realist at heart and an idealist at head, Susmit is a content writer at Email Uplers. He has been in the digital marketing industry for half a decade. When not writing, he can be seen squinting at his Kindle, awestruck.
Top 8 Holiday Newsletter Template Ideas for Effective Seasonal Email Campaigns
Mailjet Templating Language: A Brief Overview by Our Expert