[This post was originally published on 6 May 2024. It has been updated on 17 Dec 2024.]
The word “custom” can be confusing. Two years ago, one of our clients who had not the slightest idea about development or coding, was quite shocked to learn that “custom coding” does not refer to DIY coding.
Because our developers had been custom-coding templates in Mailchimp, the venerable client had to wait beyond his apparently self-appointed TAT. 😊
On the surface, it may seem there’s no difference between the two. But probe deeper, and you’ll find that “custom” means both “tailor-made” and “conventional.” In other words, custom coding an email template on a particular ESP requires a thorough practical understanding of said ESP’s technical convention/ecosystem.
So if you want to know how to create a template in Mailchimp, you need to work within the technical compass of Mailchimp. This would involve knowing how Mailchimp works, what the ESP allows or prohibits, how it reacts, whether or not it sheds code, etc.
And that’s where experts like us come in. In this developer guide, we’re putting out all the stops to show you how to code Mailchimp HTML templates. From the top!
- Take A Goal-centric, User-friendly Approach
- Embed CSS Styles into The HTML Code
- Arrange Content Blocks within Rows
- Coding for Image, Text, And CTA Button
- Adding The Email Footer
- Upload Your Template to Mailchimp
- Test Your Email for Rendering across Clients
Read more: A Complete Guide to Mailchimp’s New Email Builder
How to Code Custom Mailchimp Templates
1. Take A Goal-centric, User-friendly Approach
To begin with, identify your goal. What is it you’re trying to achieve with a custom coded email template? Much of coding depends on having a prior idea about the placement of various components in your email.
For instance, if you’re creating a promotional email which offers a gift card, it would contain a CTA button either on the hero image or just after. Again, if you’re showcasing a brand’s product line, you’re thinking of multiple CTAs across the email.
Perhaps you want to embed the images and CTAs in a Z-pattern to improve readability, and so on. All this is part and parcel of knowing how to code a Mailchimp template.
2. Embed CSS Styles into The HTML Code
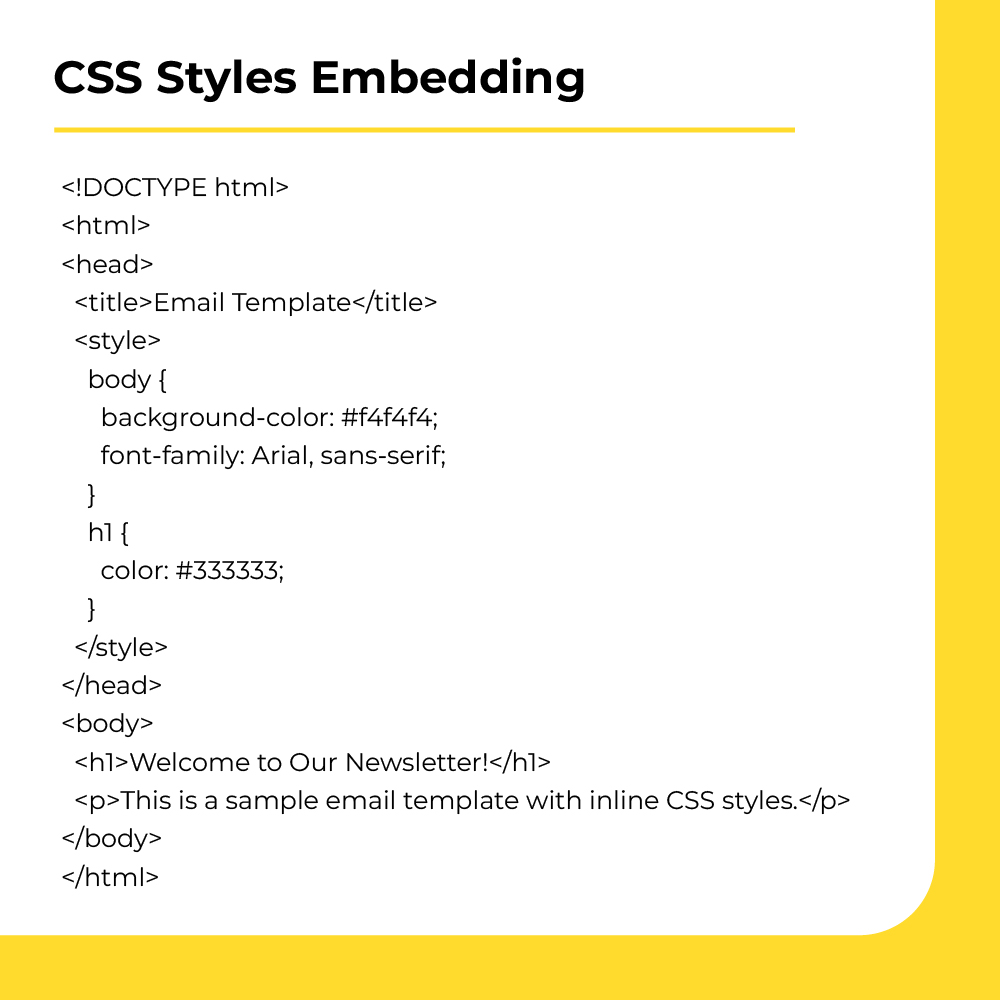
Mailchimp automatically incorporates the CSS styles in your code into the HTML code of the email template. So there’s no need for a separate CSS file. This reduces code bloat.
Consider the following code snippet. When you save this code in Mailchimp, the CSS styles defined in the <style> tag will be integrated or “inlined” into the HTML code of the email template. Besides limiting code bloat, this also ensures consistent rendering across email clients that may not support CSS stylesheets.

Read more: How To Embed Mailchimp Survey & Polls In Emails To Boost Your Campaign ROI
3. Arrange Content Blocks within Rows
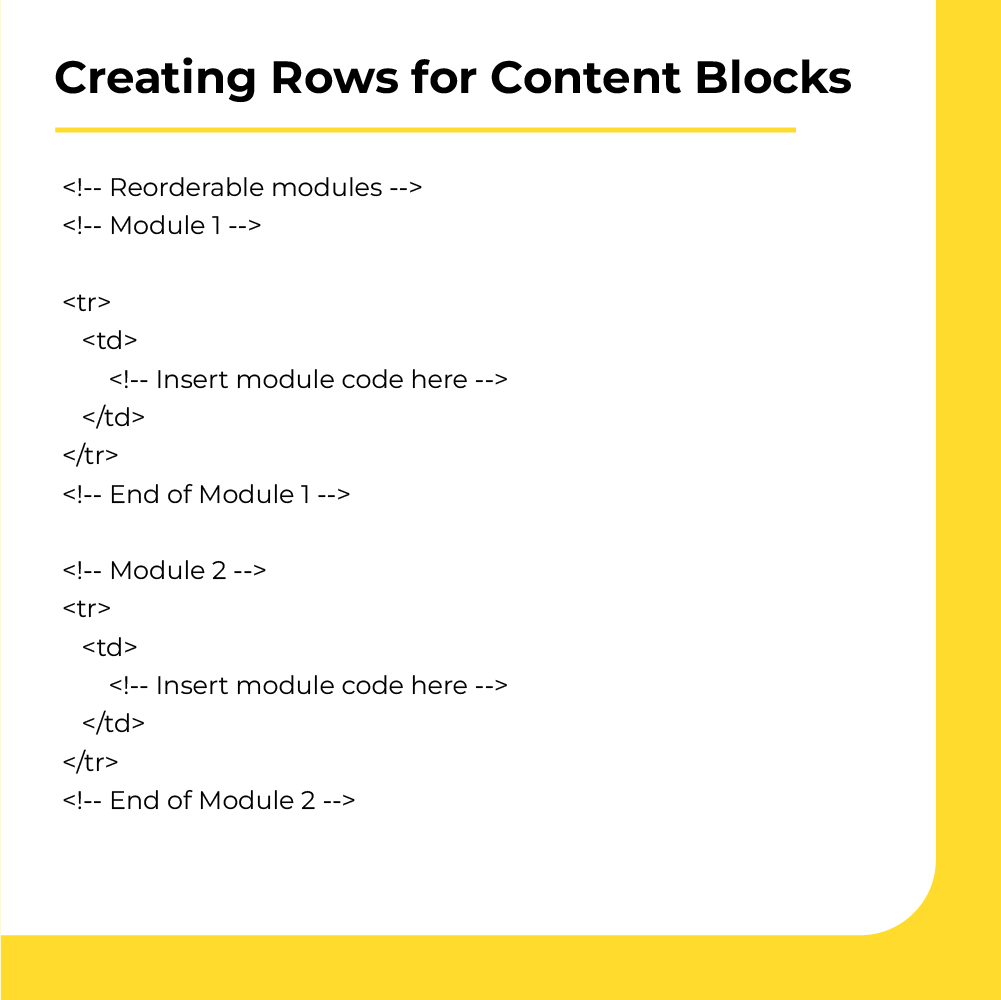
Like we mentioned earlier, having a prior idea about the placement of various components in your email is crucial while coding. This idea will guide your coding, ensuring each block operates as intended within the layout. Now, to give a structure to your code, you need to think about how the content blocks in the email will operate.
Take editable blocks, for instance. These are sections within your email that the designer can modify without needing to fiddle with the code. Likewise if the designer wants to change the order of these editable blocks. These blocks should be placed within rows for better organization, as shown below.

4. Coding for Image, Text, And CTA Button
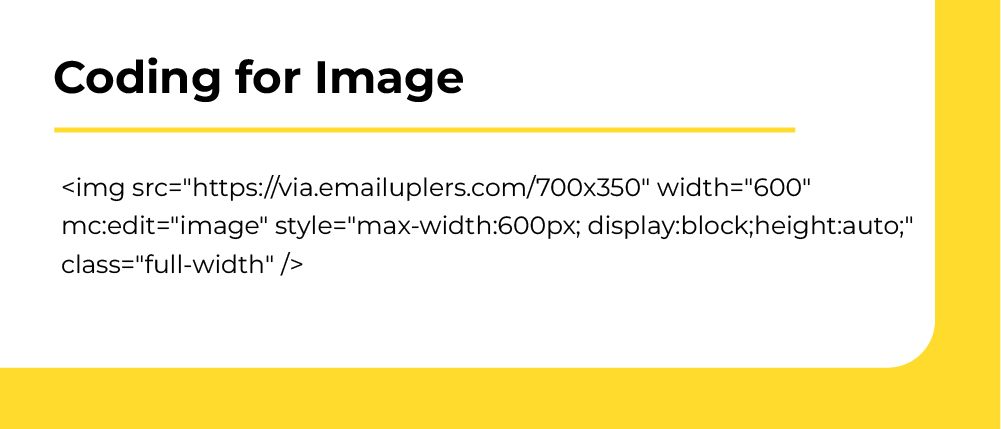
Keep in mind that whenever coding Mailchimp HTML templates, you’ll need to add mc:edit. In the following example, the attribute is added within the <image> tag.
(mc:edit is not part of standard HTML. It’s a custom attribute that is used within Mailchimp email templates. In this regard, feel free to read Mailchimp’s proprietary Template Language documentation.)

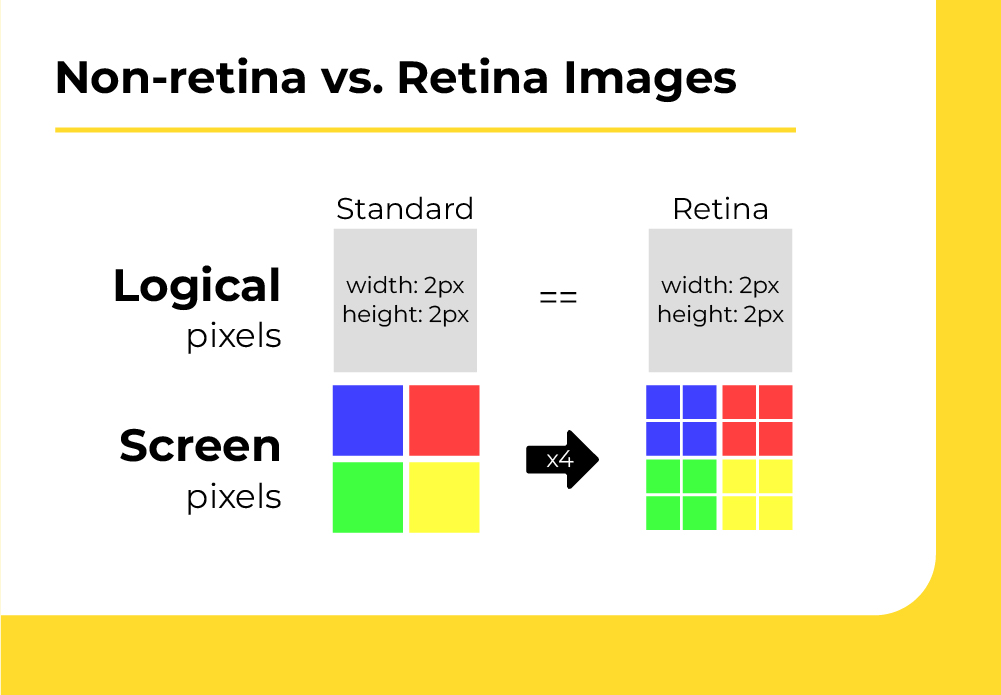
N.B. Mailchimp tends to strip out the attributes that define the height and width of images. Now this creates a problem if you want to use retina images i.e. images that have twice the number of pixels per inch than regular images. In the absence of attributes, the images will appear larger than intended, leading to disrupted viewing. There are two ways to deal with the problem. One, you can scale down the retina images before uploading them to Mailchimp. Two, you can add the image size attributes manually after editing the Mailchimp template.

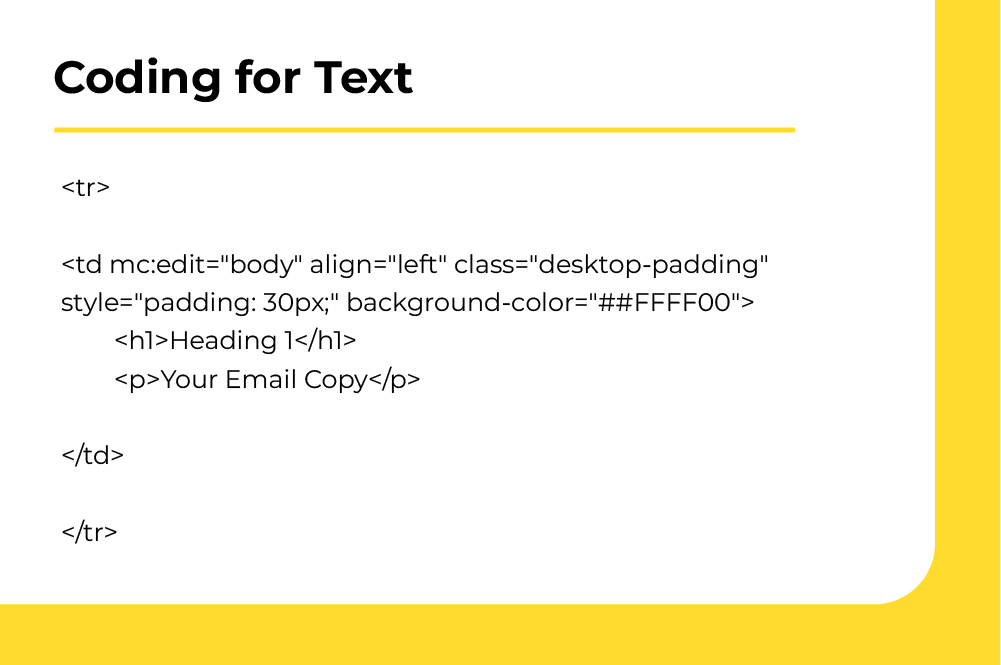
Like images, you can add an editable section for the body copy as shown below.

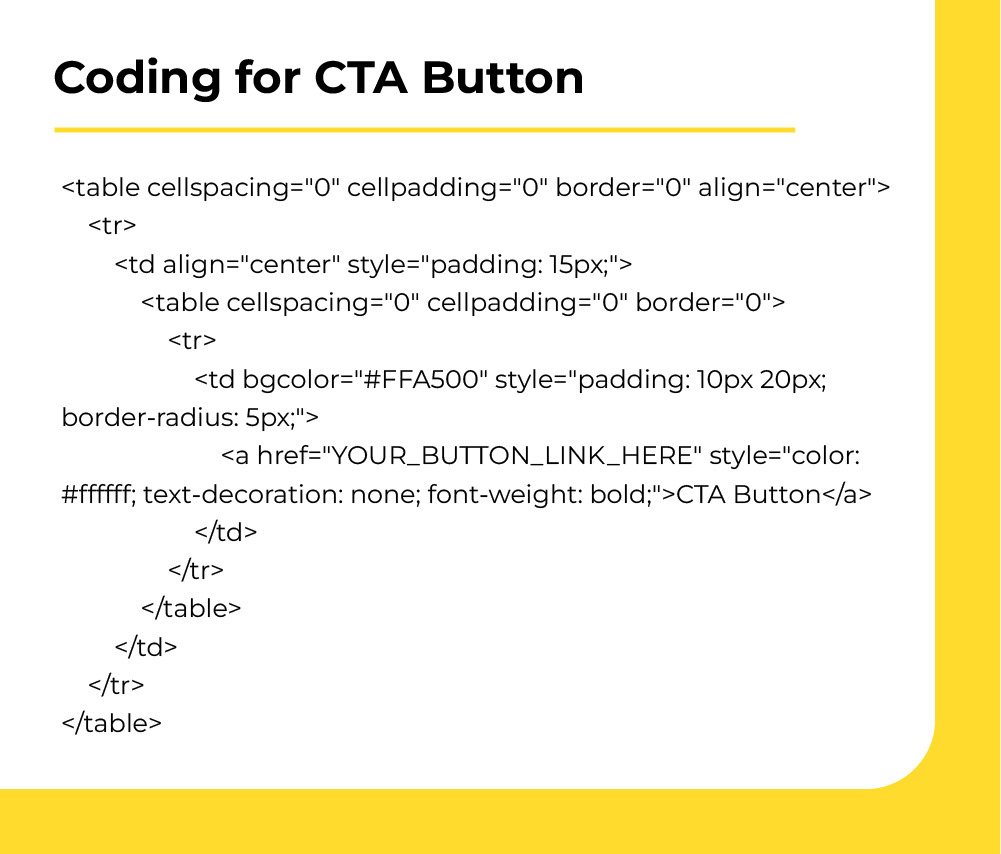
Finally, the CTA button. Note that you can only use padded buttons in custom Mailchimp templates. Any styles you may have applied to the anchor tags of your custom button might be removed by Mailchimp’s rendering environment. This once again reminds us of the importance of adhering to an ESP’s native penchants.
The click real estate will be limited to the CTA text. The viewer can’t click on the space surrounding the text. Outside the text, the pointing hand will resolve into the default cursor. Below is an example of HTML code for adding a padded CTA button in a Mailchimp email template.

5. Adding The Email Footer
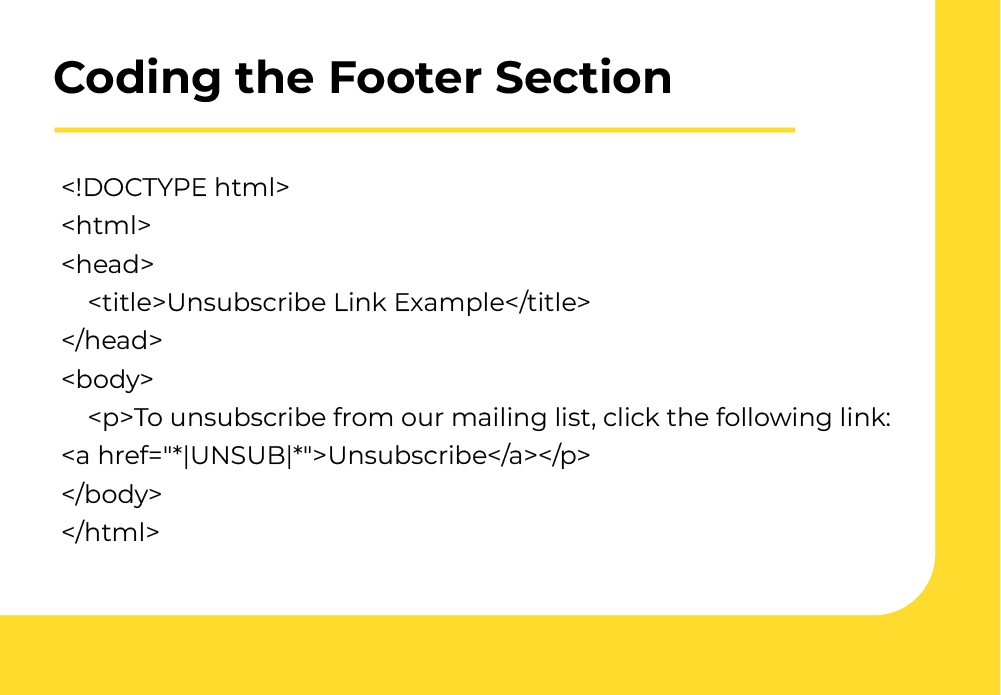
You might not have to make the footer section editable if the legal information doesn’t require changes. However, if the designer wishes to incorporate a creative footer, ensure you include “mc:edit=footer” in your code.
Also, remember to insert *|UNSUB|* in the code to generate the unsubscribe link, which is a legal requirement.

Speaking of merge tags, make sure you always add the following merge tags in your code:
- *|MC_PREVIEW_TEXT|* : To generate the appropriate preview text mid-campaign-setup
- *|ARCHIVE|* : To generate the ‘View Online’ link
- *|UPDATE_PROFILE|* : To give your subscribers the option to update their personal information or manage their email preferences
*|TWITTER:FULLPROFILE|* : Or any other social media channel integration for that matter. In the present case, the “FULL PROFILE” argument will populate the email with your brand’s X avatar, followers, follow link, and the latest tweets.
6. Upload Your Template to Mailchimp
Once the HTML code is ready,
- Log in to your Mailchimp account
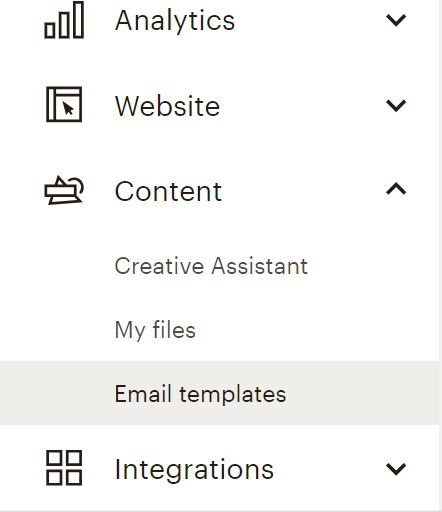
- Go to ‘Content,’ and choose ‘Email templates.’

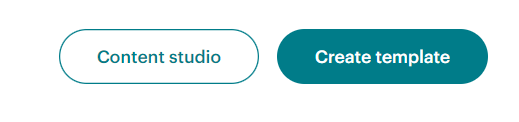
- Click ‘Create template’

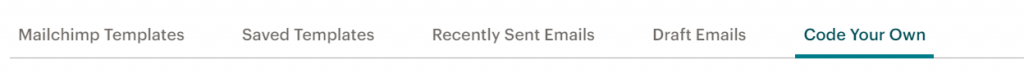
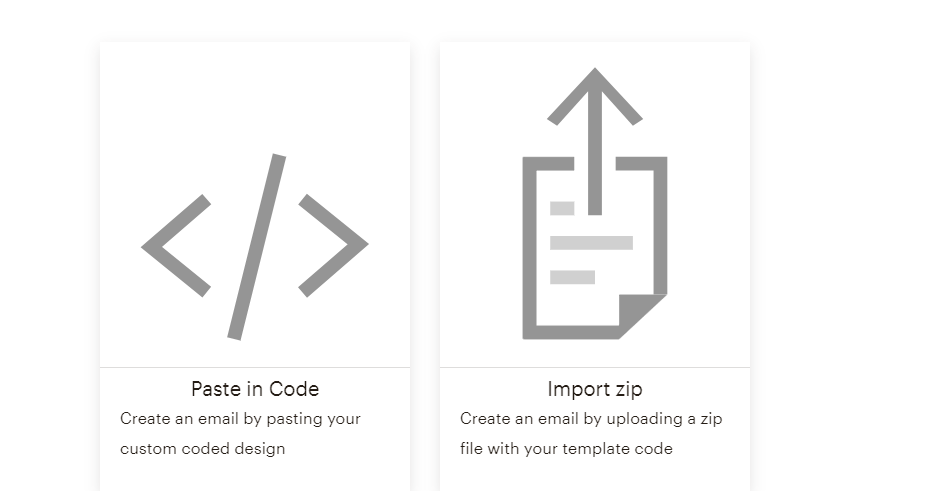
- Select ‘Code your own’

- Choose ‘Import Zip’ to upload a zip file with your template code

- Name your template, and click ‘Upload’
- Make changes to your code or design
- Once you’re done editing your template, click ‘Save and Exit’
7. Test Your Email for Rendering across Clients
Testing is the key to understanding how an ESP operates. In particular, examining how an ESP naturally behaves in coding provides valuable insights for developers to navigate around any limitations of the builder in future projects.
From removing code to ensuring proper rendering, it’s essential to test your emails before sending them to your design team. In Mailchimp, you can easily test your template by sending a test email to your own email address. Learn more about previewing and testing your emails in Mailchimp.
Order Custom Coded Mailchimp Templates for A Decent Buck!
As official Mailchimp partners, we’ve been delivering pixel-perfect custom Mailchimp templates to businesses worldwide for over ten years. Share your design brief with us. Our coding services begin at just $59. Rest assured, all templates undergo rigorous testing for rendering and responsiveness before delivery. Hustle!







Susmit Panda
Latest posts by Susmit Panda (see all)
5 B2B Email Newsletter Examples to Inspire Your Next Campaign
The Ultimate Guide to Create Welcome Email Newsletters