Think beautiful emails, and the one sigh that every developer collectively heaves is the thought of the immense effort that goes into building clean pieces of flawless HTML code.
Because it isn’t just an email; it’s a carefully crafted, pre-conceived concoction of art, effective copy, and seamless code. The balance has to be perfect. A slight tilt in the scales can result in the flavor not feeling quite right!
And you don’t want to be there! Your brand’s emails should mirror your brand, being clear, concise, effective, and well-coded so that they render flawlessly in almost every email service provider (ESP) out there!
We at Email Uplers are committed to delivering beautifully crafted, flawlessly rendering email templates that win hearts and minds, not just leads! 😉
In the quest to streamline the conversion of designs into HTML, we came across Marka, a valuable tool for coding email templates.
But the question remains: Does it complement the efforts or eliminate the need for the master brewers—the developers in this case?! Let’s find out!
An Introduction to Marka
Marka, an AI-powered Figma plugin, significantly reduces coding time, making it an essential resource for simplifying the HTML conversion process. While it may struggle with more complex designs, it excels in efficiently coding simpler designs like single-image or single-column layouts. This enables faster and more effective development, making it a valuable tool for email template coding..
If you are wondering what a complex email design might look like, it can have multiple design blocks instead of a single image, text boxes, overlapping elements, and multiple tables. Coding such a design can be a tough task for Marka right now, though the tool’s makers are consistently working on enhancing its functionalities and prowess!
Currently, it can convert Figma files into responsive HTML code that is rendered across devices. The templates it generates work for all common email clients, including Gmail, Apple Mail, and Outlook.
You can create an email using ready-made templates or create your own design from scratch.
What did Marka do for us?
Since we were looking for an accouterment that could reduce email coding and delivery times, we tried the tool and trained it, giving the right prompts. Though the code was generated in 10-30 minutes, it did require at least two and a half hours of iteration, testing, and editing by our coders to develop high-quality, seamlessly rendering clean code that our clients expect of us!
So technically, 8 hours of manually coding email templates came down to 3 hours of concerted effort by deploying this tool.
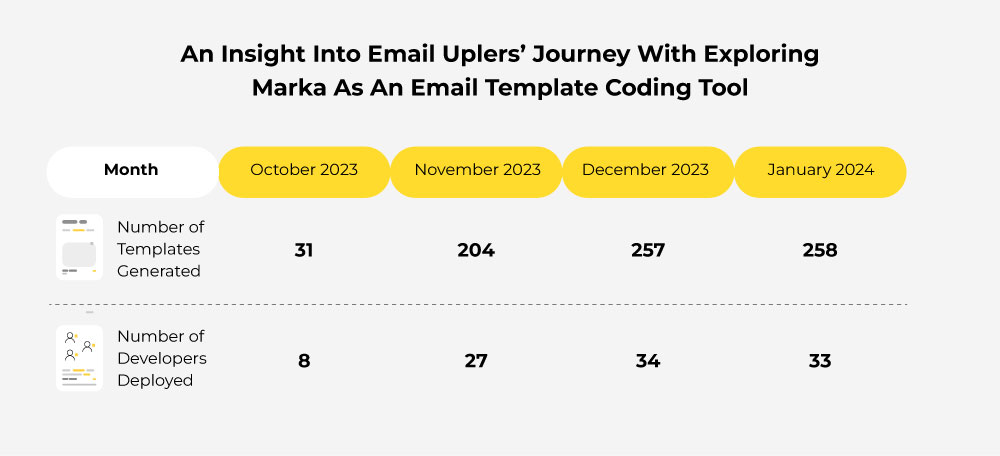
We began experimenting with this tool in October 2023, and this is how our journey has been so far!

Another cool point we love is that this is the only tool that follows table structure in coding emails and creates editable, responsive designs, which aligns with our best practices at Email Uplers.
Yep, that’s exactly what our developers said when they delivered email templates coded to perfection way before the delivery date using the powerful combination of their skill set and expertise and the tool’s AI powers!
That’s where the magic lies, people! In finding that balance!
Here’s a sneak peek into how we use the tool:
1. Design a frame for desktop and optionally for mobile
2. Run the Marka plugin and preview a template
3. Export an HTML file
Here are some examples of email templates that we designed in-house and coded using a conflation of the tool and our developers’ expertise to make the code perfect.


What are the challenges we faced with the tool?
Currently, if the original design is in a format other than Figma, such as PSD, PDF, Sketch, XD, etc., it must be converted to Figma format for the tool to generate the HTML code successfully. Additionally, designs in Figma must be created using auto layout in vertical mode to ensure compatibility with Marka’s conversion process.
The mobile version of the design also has to be enhanced manually by the developers as per the best practices in place.
Also, the code structure relies heavily on tables, which can cause responsiveness and font rendering issues, as some fonts are rendered as images. To address this, you can take the following measures, like team Email Uplers did:
- Utilize a default responsive code structure.
- Avoid specifying widths in <td> tags unless necessary; opt for setting widths on the table when required.
- Replace <div> tags with valign and align properties in <td> tags.
- Integrate responsive classes for improved adaptability.
- Ensure all images have appropriate alt tags and include proper links.
- Address instances where text is mistakenly treated as an image by replacing it with actual text.
- Adjust button code to ensure it’s structured at the <td> level, with proper height and display:block properties, and add necessary links.
- Move text properties to appropriate <span> tags if needed within <td>; otherwise, remove <span> tags.
- Align line heights consistently with the pixel-perfect layout, avoiding percentage-based values.
- Remove any unnecessary tables to streamline the code.
The final Game of Thrones
At Email Uplers, we have our own catchphrase, “the code must meet the design requirements and not the other way around!”
And we swear by that much like the Northerners await the fall of the winters!
While the tool can always extend a helping hand, the developers reign supreme with their nonpareil skills, expertise, and years of experience helping us deliver email templates you love, we love, and your subscribers love over the years to come!






Divya S
With nearly eight years in IT, digital marketing, and client service management, Divya brings technical expertise and customer focus to every project. She excels in driving projects from start to finish, with a passion for innovation and seamless execution. Beyond project management, she is deeply interested in AI and stays updated on emerging technologies through continuous research. Outside work, she finds inspiration in exploring diverse cultures, fueling both her creativity and problem-solving skills.
Naina Sandhir
A content writer with Email Uplers, Naina’s pen offers value to the readers through an in-depth and critical dissection of the topic in question. A forester by profession and wordsmith by choice, when not hiking across the Himalayas, she can be found buried in a book with spectacles dangling off her nose!
How to Adapt to Gmail’s Latest Spam Updates
Explained: How To Create a Newsletter with Sender