Dark mode is like the latest fad in the world of technology. Everyone’s talking about it and it has taken over all our devices in the past year. Whether it is social media channels or websites, people are trying out this technology everywhere. To follow the trend, iOS Mail launched Dark Mode to its desktop email client in the year 2018. Later, in 2019, it also entered iOS Mail and Gmail.
So, what is Dark Mode?
In simplest words, Dark Mode is a reversal of the color scheme. This means that it displays light-colored typography, banners, icons, and UI elements on a dark background.
Advantages of Dark Mode

- If you are working in a low-light environment, it is more comfortable to read white text on a black background. With Dark Mode, you no longer have to strain your eyesight with too much bright white light.
- Dark Mode is the best bet when you have someone sleeping next to you while you are working.
- For people suffering from photophobia, bright light can aggravate the condition of migraine. Dark Mode is great for such people.
- Dark Mode follows all the accessibility principles.
- While it is easier on the eyes, it is also good for the battery life of the devices.
That brings us to the next section: How has Dark Mode influenced the email industry?
Dark mode in Email
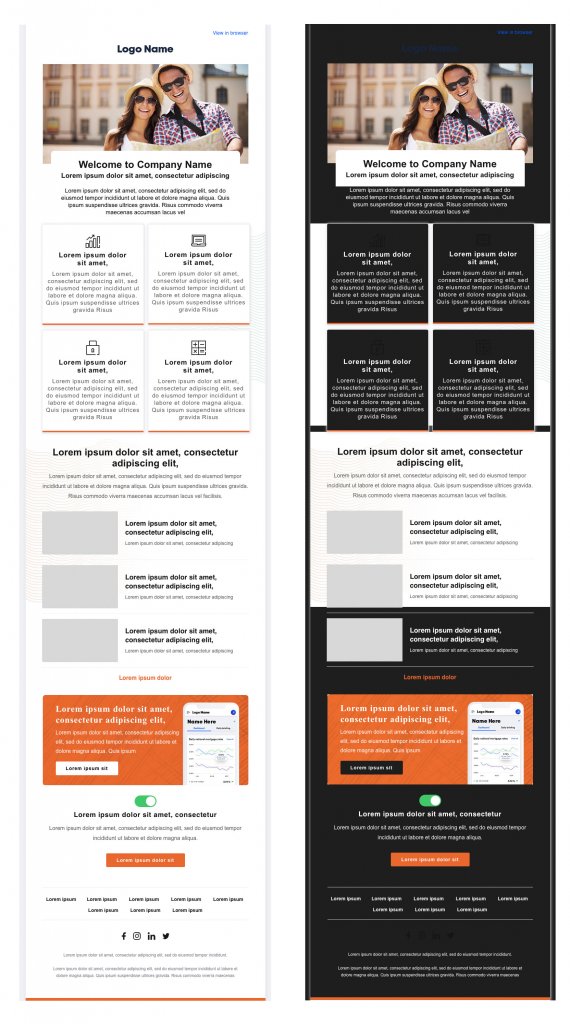
With dark mode email design, the background color will automatically change from the original design and get reversed to a dark background. In other words, the actual color values could be different according to the device, email clients, and version of the Operating System.
Dark Mode for email does not have any major implications for text-based layouts. However, if you are using HTML emails, it can lead to variation in the renderability.
Here’s an example of a dark mode HTML email that ruins the subscriber’s experience due to rendering issues.

Few of the developers at Email Uplers, who work in full time engagement (FTE) with a few of fortune 500 clients and other companies share some insights into what challenges they as individual developers have faced and the above brands might have faced while dealing with Dark Mode.
1. A client had provided a single image that was not layered. It is critical to cut and create transparent PNG images especially when we need to cut a logo. In such a scenario, our design team will create and use PNG images in HTML.

2. If the client is looking for CTA flexibility, we have to code CTA curves with CSS. In that case, Dark Mode issue is resolved but doesn’t display a curve in Outlook Desktop.

3. Flashy images in emails can lead to various challenges that can be resolved by adjusting media query for Dark Mode.

How to Optimize Dark mode in Email?
These are some of the best ways to tackle Dark Mode issues while creating an email:
1. Enable Dark Mode in email client
2. Add Dark Mode styles
a. @media (prefers-color-scheme: dark)
@media (prefers-color-scheme: dark ) {
.up_textclr { color: #d5d5d5 !important; }
.up_bkgroundclr { background-color: #18545a !important; }
}
b. [data-ogsc] prefix
[data-ogsc] .up_textclr { color: #d5d5d5 !important; }
[data-ogsc] .up_bkgroundclr { background-color: #18545a !important; }
3. Apply it to your HTML
| Apply Custom Styling Dark Mode Only |
4. Optimize your logos and images
Here are some of the dark mode email best practices that will help you create a pleasant user experience irrespective of the settings.
a. Logo
Add a stroke around the design in dark mode email template so that it stands out on the black background.

b. Icons
For icons in dark mode emails, you must use the same principle that is used for logos.

c. CTA
Here’s an image to illustrate how to design a CTA with curved angles.

**Make sure every image needs to be transparent, and in PNG format.
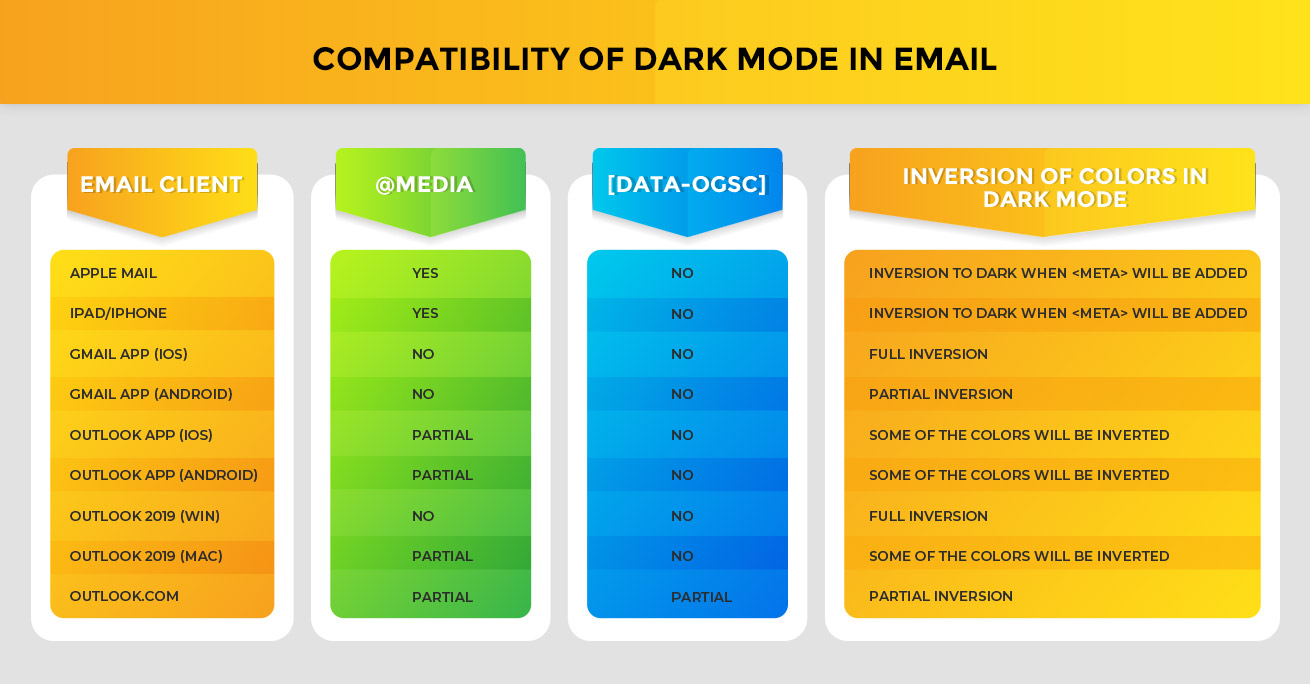
Exploring Dark Mode Compatibility
Barring certain older email clients and Operating Systems, Dark Mode is supported in all the latest email clients and devices. However, each OS provides Accessibility and Display setting options especially for other people who may have a visual impairment that make it easier to read bright text on a dark background.
Take a look at the below table for more clarity on dark mode compatibility.

Test your emails for rendering (ALWAYS!)
The world of email clients is evolving at a great pace. To make sure that your dark mode emails render well and impart a flawless experience to your subscribers, you must test your emails for compatibility across all devices and email clients. While you can use Litmus and Email on Acid, it is also advisable to test the emails on real devices.
Wrapping Up
That pretty much sums up dark mode emails. If you need any help with executing emails compatible in dark mode, Email Uplers would love to help.
TRY DARK MODE EMAIL IN YOUR INBOX:




Yogi Bhimani
Yogi is a Senior front-end developer and QA analyst at Email Uplers. With over 5 years of experience in the industry, he has done both -Email Development and Email QA. He is pro in Zurb Foundation framework, Salesforce, Mailchimp, Campaign Monitor, cross-browser compatibility, and finding out-of-the-box solutions in technical challenges. He is a HubSpot Email Marketing certified.
Patrick Patel
Patrick is the Senior Email Production Manager at Uplers. He has over eight years of experience in the world of email designing and coding. With extensive domain knowledge and technical expertise, he strives to deliver the most impressive and flawless email campaigns to clients.
50 Examples of How Brands Are Making the Most of Their Email Signature
Minimalist Email Design – A Timeless Style You Must Embrace