Mankind has always been on a lookout for tools making their work easier. A set of materials combine to become simple machines, a set of simple machines blend to create the complex machine. Similarly, Uplers too have created two complex tools that are a combination of smaller codes that make integrating email interactivity much easier.
Why we created the email interactivity tool?
From an analysis of the number of downloads for different email elements, we observed that the number of samples downloaded for Navigation menu and Slider Carousel has increased by 12.45% and 57.43% respectively in 2017 as compared to 2016.
Since the downloads have been increasing, this means people want to see this in their emails. But only a handful of brands have been implementing email interactivity, as highlighted in our Mailable Microsites series – REI uses hamburger menu and Burberry uses Sliders.
The reasons for most brands not adopting email interactivity are:
- Too complex code and CSS dependencies
- Too difficult to make it ESP compliant
- Every time the code needs to be written from scratch
- Selected email client compatibility and extra care that needs to be taken for fallback (in case of Slider)
- Ensuring the design follows your branding guidelines
How can this tool help?
Our code builder addresses all the above-stated problems and some more:
- You can specify the width of the menu or slider as per your email width.
- You can personalize your interactive elements as per your branding guidelines.

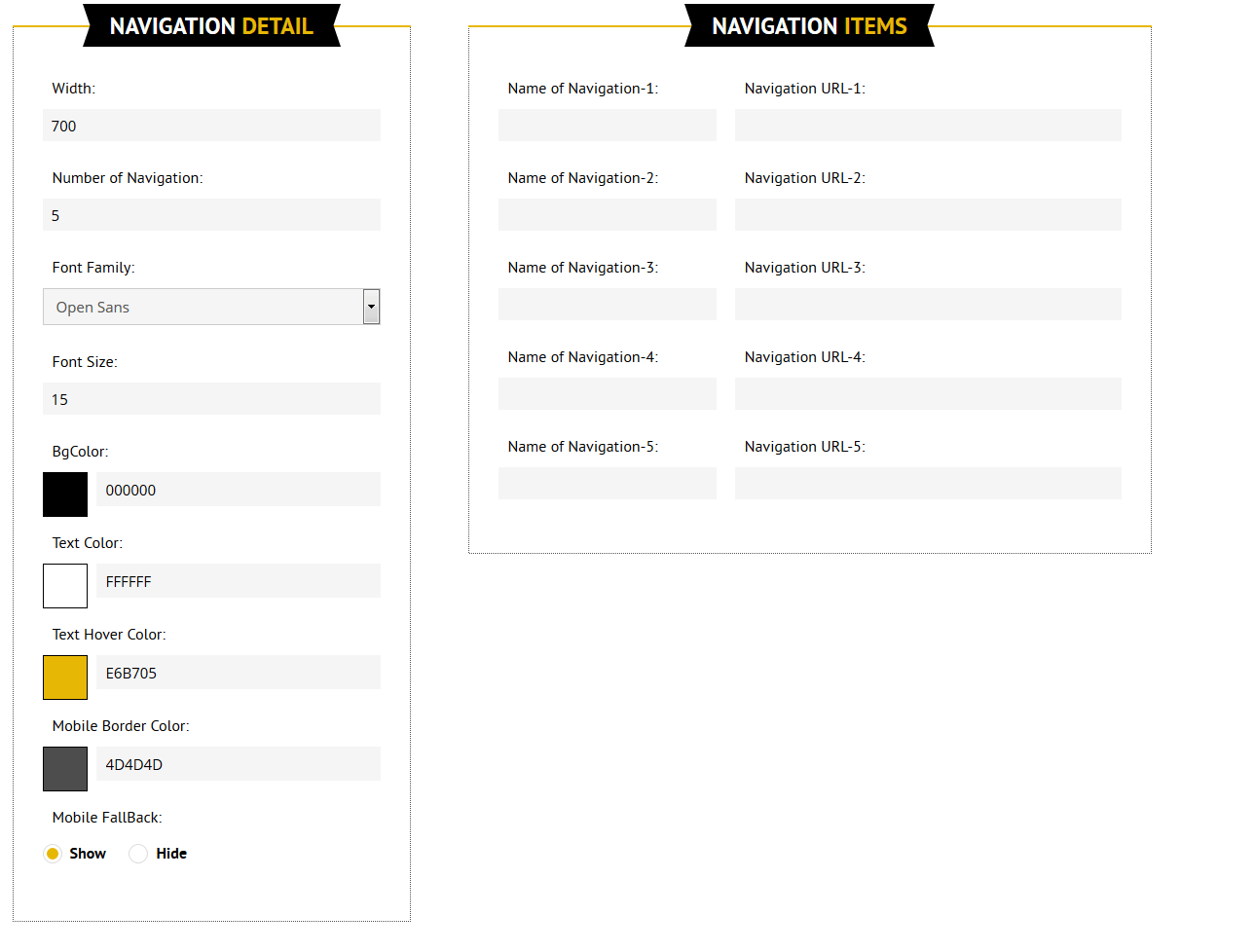
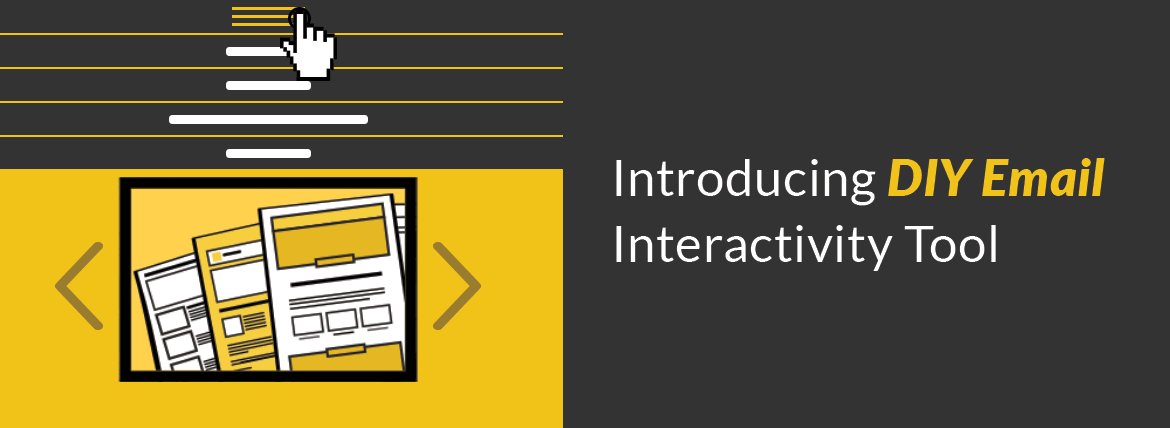
A glimpse of how you can create a navigation menu based on your brand guidelines
Drop down navigation menu is quite helpful to hide your links when the email is viewed in mobile. Try our DIY navigation tool for adding one in your emails.

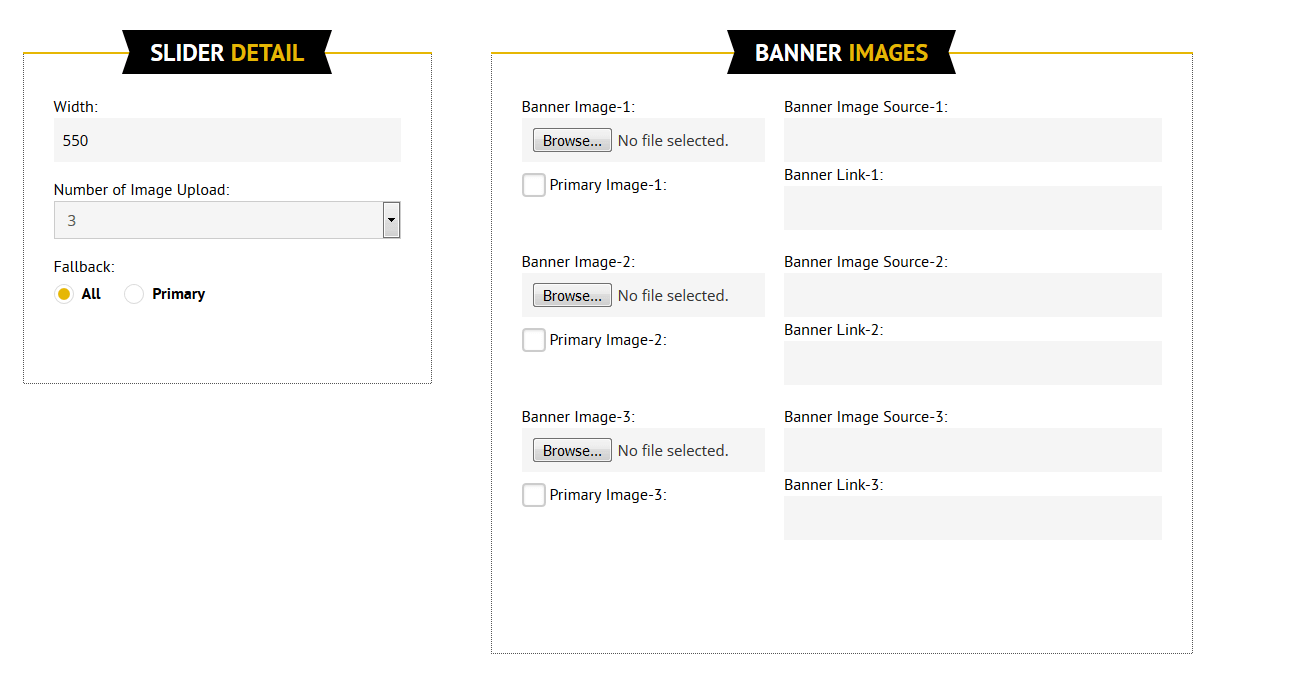
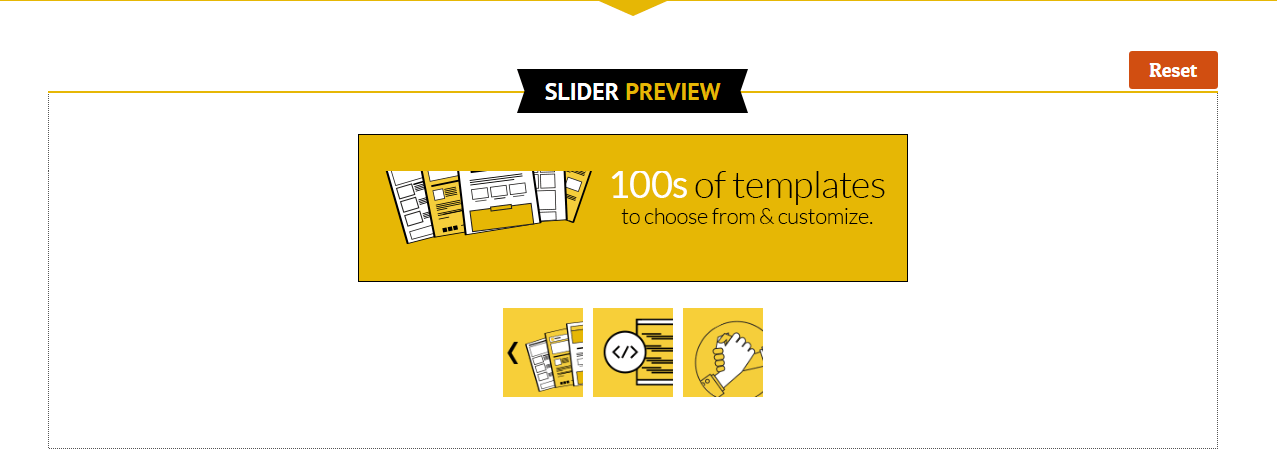
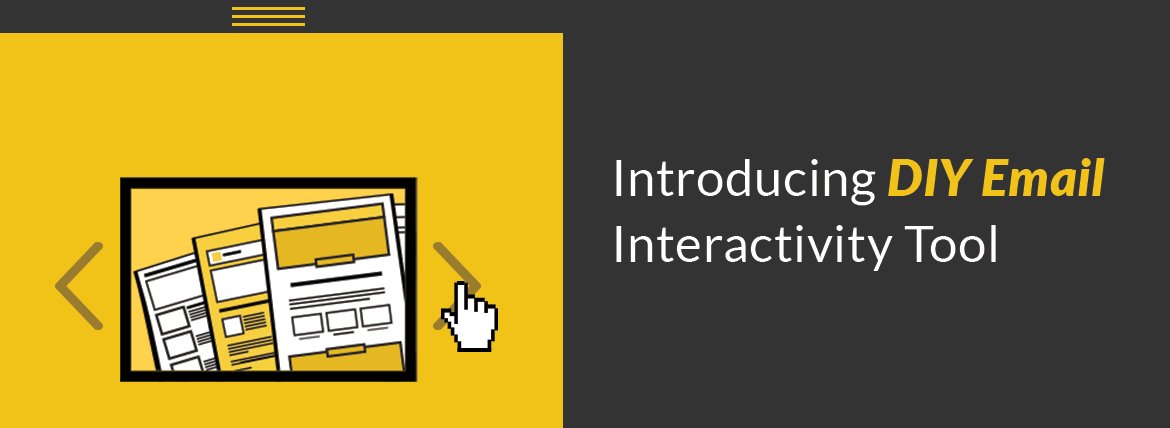
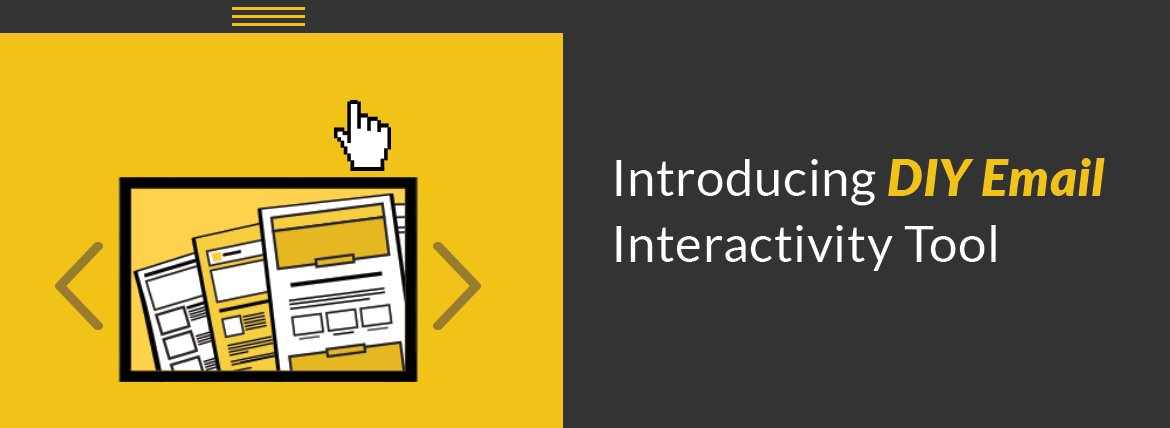
A glimpse of how you can create a carousel based on your brand guidelines
Image Carousel can stack multiple images without occupying much space. Try our DIY Image Carousel tool for adding one in your emails.
- The end code is pre-tested to be compatible with ESPs such as Campaign Monitor, Exact Target, Marketo, Hubspot & Adestra.
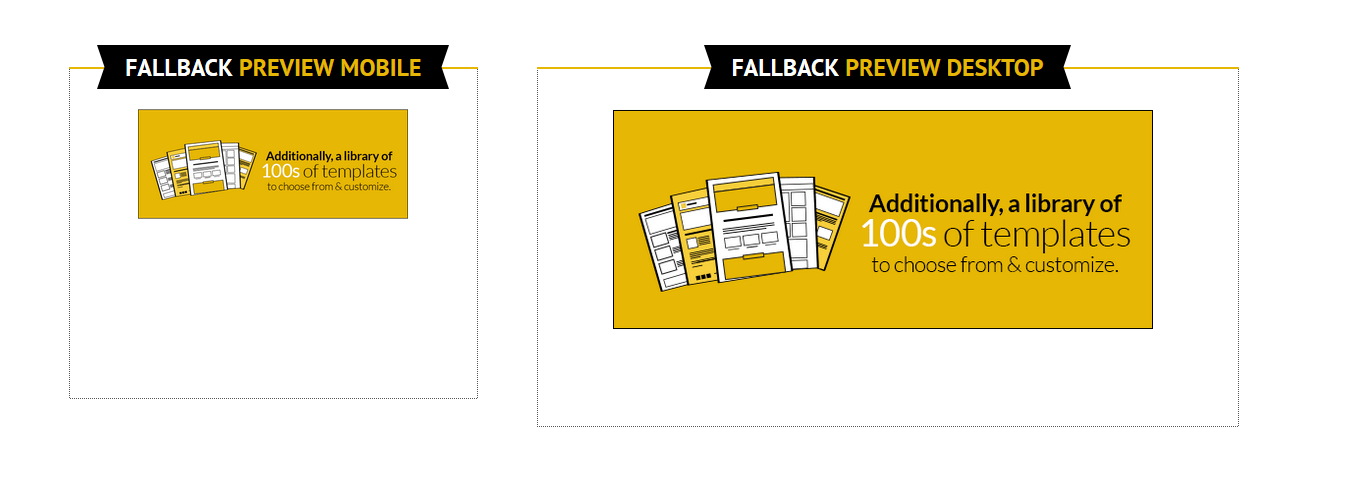
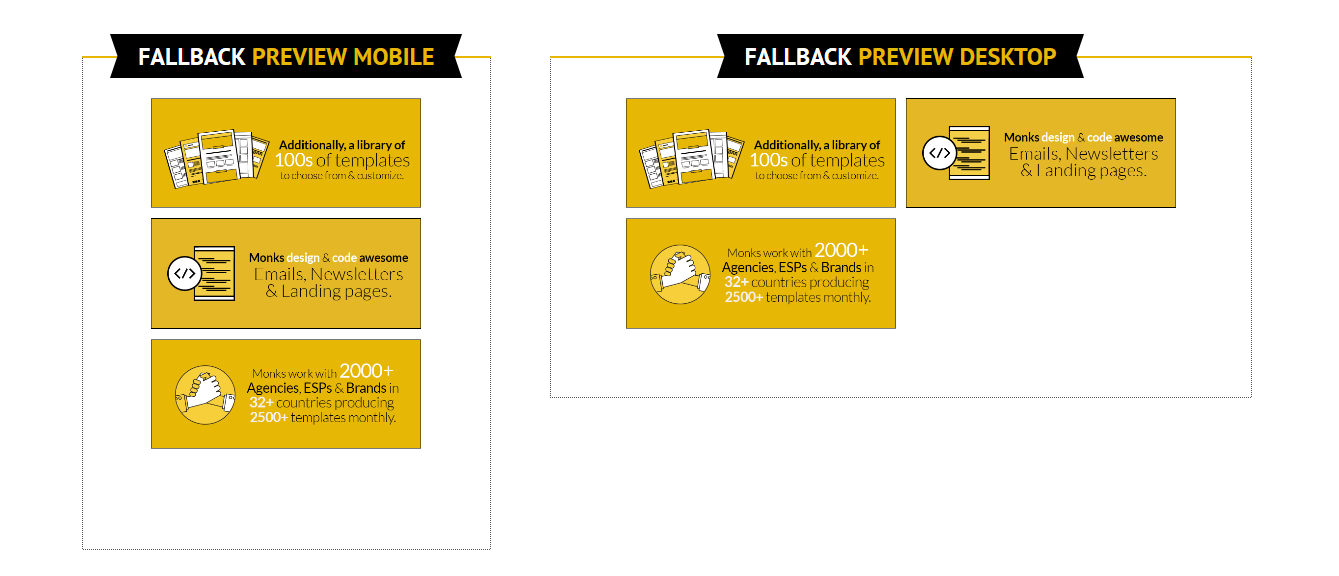
- In case of slider, you can also select the type of fallback you want in email clients i.e.
1)Either show one image (Choose Primary)

2)Stack all the images (Choose All)

- You can preview the functionality in desktop and mobile along with the fallback.

Once you are satisfied with the result, press “Get the Code”. You shall receive the HTML and CSS code separately. Copy the CSS before closing the <head> tag and HTML code at desired place in the <body>.
How can the Uplers help?
Unfortunately, the code is not supported by MailChimp, owing to lack of support to input functionality. Drop us your requirement for options with MailChimp.





Kevin George
Latest posts by Kevin George (see all)
Interactivity in Email Enhances Engagement- An Uplers Research
Email Personalization - 6 Mistakes You Must Avoid