[This article was originally published on April 27 2023 and has been updated on Aug 5 2024]
With so many email clients available, each rendering emails differently, coding and designing emails has become challenging for marketers.
After Gmail and Apple Mail, Microsoft Outlook is a major player in the email landscape. Outlook has significantly impacted both B2C and B2B email communication, evolving from the first free email service to a variety of desktop email applications. It offers different versions for desktop, webmail, and mobile, and is included under the name “Windows Mail 10” with Windows 10.
However, Outlook rendering in HTML is a major problem. if emails don’t render correctly it can lead to disappointed subscribers and damage your brand’s reputation over time. As a result, many marketers hesitate to send emails through Outlook.
Let’s explore some common Outlook email rendering issues.
1. Background Images Not Supported
2. Animated GIFs Don’t Work
3. Lack of Support for Position & Float
4. Link Color Change
5. No Margin Display
1. Add Extra Padding below Images
2. Use VML Code to Resolve DPI Scaling
3. Eliminate Nested Tables to Remove White Space
4. Use XHTML for CSS Rendering
5. Set A Condition for Fallback Font Rendering
1. Background Images Not Supported
There are several types of backgrounds you might consider for your emails:
- Full-body background
- Pattern background
- Graphic background
- Section-wide background
Unfortunately, Outlook versions 2007-2013 do not support any of these background types. To effectively render a background image in an Outlook HTML email template, the recommended solution is to use VML (Vector Markup Language).
You can input the following code in the <body> tag of your Outlook HTML template to ensure the background image covers the entire email window.
<div style=”background-color:#000000;”>
<!–[if gte mso 9]>
<v:background xmlns:v=”urn:schemas-microsoft-com:vml” fill=”t”>
<v:fill type=”tile” src=”IMAGE.png” color=”#000000″/>
</v:background>
<![endif]–>
<table height=”100%” width=”100%” cellpadding=”0″ cellspacing=”0″ border=”0″>
<tr>
<td valign=”top” align=”left” background=”IMAGE.png”>This code effectively displayed the background image in Outlook 2007, 2010, and 2013, but it didn’t work in Windows Mail 10.
To fix this, the code needed adjustments to include v:image with its source, allowing the background image to appear in the container using v:rect. Additionally, setting the opacity to 0% in v:fill makes the top layer transparent, allowing a new div with content to be visible. By using inline-block; position: absolute in v:rect, the container’s position is fixed as a background.
<td valign=”top” height=”700″ background=”Image Live URL Here” bgcolor=”#f7901e” style=”height:700px; background-image:url(Image Live URL Here);background-color: #f7901e;”>
<!–[if gte mso 9]>
<v:image xmlns:v=”urn:schemas-microsoft-com:vml” fill=”true” stroke=”false” style=” border: 0;display: inline-block; width: 550px; height: 700px;” src=”Image Live URL Here” />
<v:rect xmlns:v=”urn:schemas-microsoft-com:vml” fill=”true” stroke=”false” style=” border: 0;display: inline-block;position: absolute; width: 550px; height: 700px;”>
<v:fill opacity=”0%” color=”#f7901e” />
<v:textbox inset=”0,0,0,0″>
<![endif]–>
<div>
<!– HTML Content Here –>
</div>
<!–[if gte mso 9]>
</v:textbox>
</v:fill>
</v:rect>
</v:image>
<![endif]–>
</td>To add a background pattern in an Outlook email template, upload the pattern to ‘www.backgrounds.com’ to receive the ready-made VML code. For more details on how to incorporate background images in Outlook HTML email templates, check out our blog post titled “Background Images in Emails.”
2. Animated GIFs Do Not Work
One of the major Outlook email rendering issues is that newer versions (2003 and later) don’t support animated GIFs; they only show the first frame.
This can negatively impact the effectiveness of your email marketing templates. To mitigate this, design your GIF so that the first frame effectively conveys the message, ideally lasting only a few milliseconds. You can include additional slides with GIF frames for other email clients.
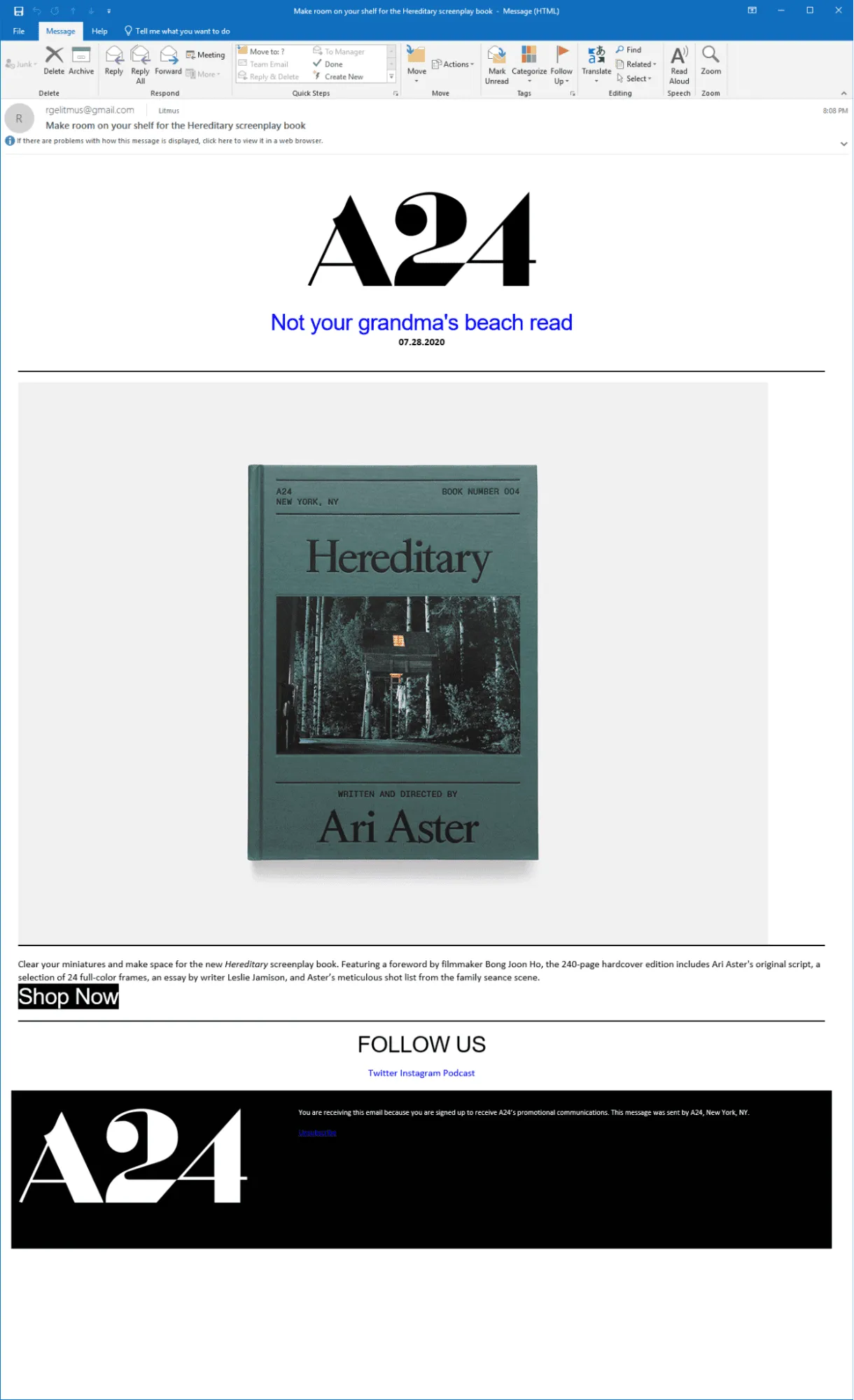
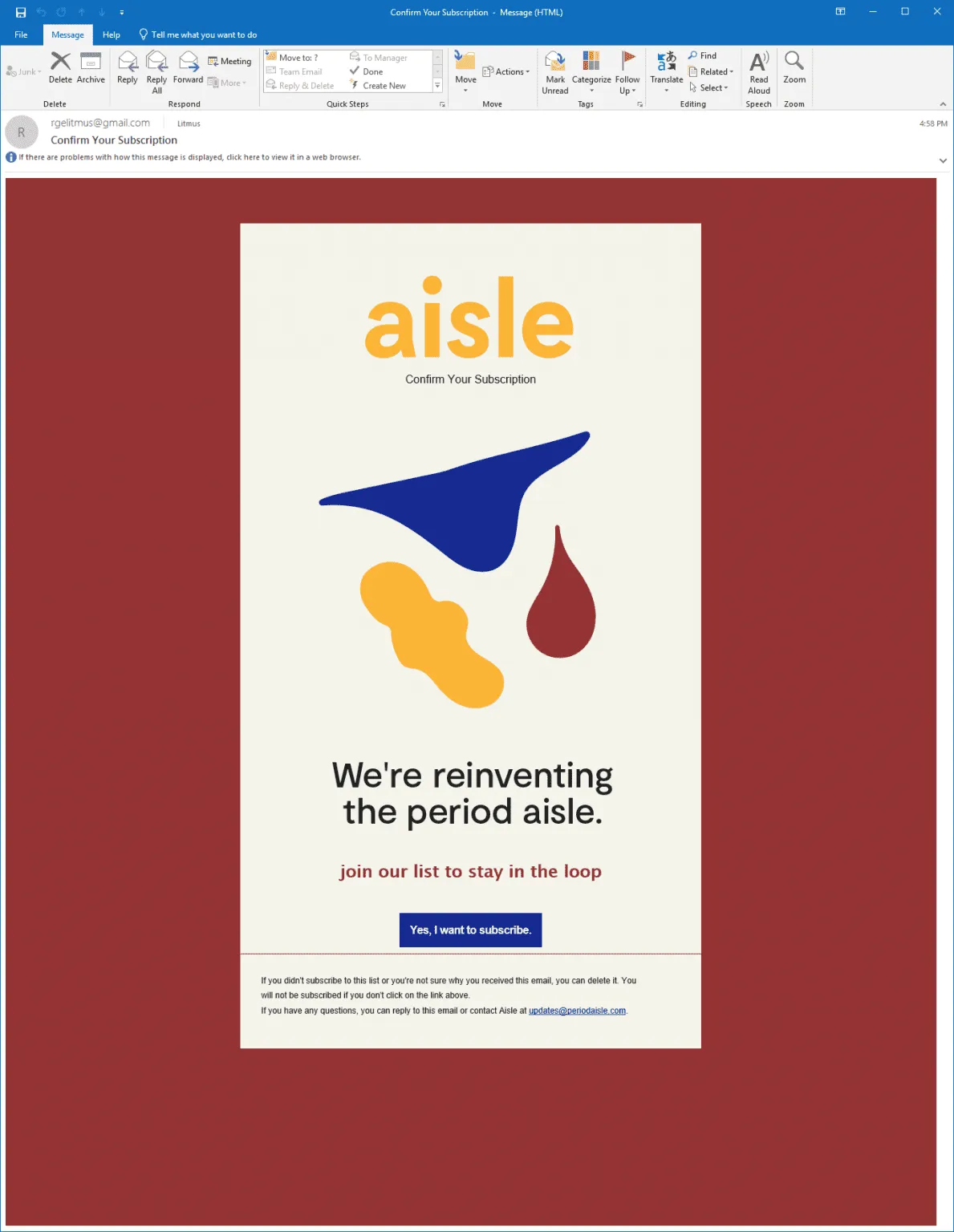
The example below highlights the differences in GIF display between Outlook and other email clients.
Other email clients:
Outlook:
On Outlook:

If you need to use a GIF in your Outlook HTML email template, it’s best to include a static image that conveys the same message. This image will replace the GIF when the email is opened in Outlook, using Outlook conditional coding.
Initially, Windows Mail 10 only displayed the first frame of animated GIFs, but this issue has been resolved in later updates, and it now supports animated GIFs in Outlook HTML templates.
3. Lack of Support for Position & Float
Modern web and email development allows you to use containers like divs to organize content, utilizing attributes like position and float. However, Outlook and Windows 10 Mail do not support these attributes.
To ensure your emails render correctly across all major clients, browsers, and devices, it’s best to use tables for structuring your emails. Organize your content in rows and columns using tables, and use the align=”left” property for better alignment.
4. Link Color Change
When emails are sent using an HTML template from Outlook, all links automatically change to blue or purple and get underlined, regardless of the original text color. This blue or purple underline remains visible in different email clients.
To prevent this issue in your Outlook email template, use the <font> tag to wrap the text with a <span> tag and apply a style attribute. Here’s the code you can use.
<a style=”color:#E3A216; text-decoration:none;”>
<span style=”color:#E3A216;”>
<font color=”#E3A216″>
Click me
</font>
</span>
</a>5. No Margin Display
Another Outlook HTML rendering issue is that Outlook does not support margins, which can make your content look unstructured and cluttered.
To address this, you can use spacers. These customizable blocks, available in various tools, can be added as needed. Just be sure to test your emails before sending them out to ensure everything looks good.
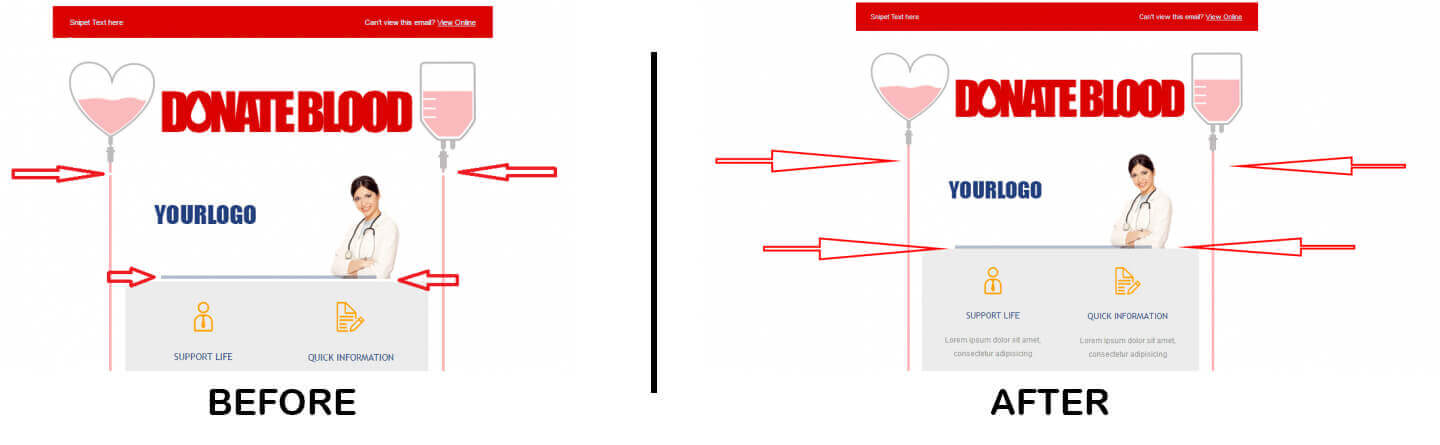
Other email clients:
On Outlook:

Outlook Specific Workarounds
In this section, we’ll look at how to resolve Outlook HTML rendering issues.
1. Add Extra Padding below Images
In Outlook, you might notice extra space beneath images due to additional padding. To eliminate this unwanted space, add the following style:
style=”display:block;”

This adjustment removes the extra padding and ensures consistent results across other email clients as well.
However, keep in mind that this padding support works only for the <table> and <td> tags, not for <span> or <a> tags. This issue typically occurs in the web version of Outlook, not in the desktop version.
2. Use VML Code to Resolve DPI Scaling
Outlook has a DPI scaling issue where layouts distort for resolutions of 1920×1080 and above, especially on Windows 10, which often defaults to a 125% resolution instead of 100%.
DPI scaling affects your email in the following ways:
- Widths and heights specified in HTML attributes stay as pixel values.
- Widths and heights in VML code also remain pixel values.
- Other pixel values (px) are converted to point (pt) values.
For example, text that is 10pt at 150% scaling appears the same as 15pt at 100% scaling.
To work around this Outlook HTML rendering issue, enable the VML code in the <head> section to scale with the resolution, and nest a table with absolute width (containing the email code) inside a table with relative width.
Additionally, it’s a good idea to test your emails at higher DPI settings before sending them out.
3. Eliminate Nested Tables to Remove White Space
Outlook 2007 uses MS Word to render HTML emails, which can lead to display issues. For instance, a white space may appear above an image, or text in adjacent tables might become misaligned, resulting in a layout that differs from the intended design.
To fix the white space issue, try reorganizing your content and avoiding nested tables that add extra length. Keep the overall length below 22 inches by removing any unnecessary nested tables.
4. Use XHTML for CSS Rendering
One of the main issues with Outlook rendering in HTML is that CSS doesn’t work as expected. Outlook 2007 and later versions do not support CSS floats, positioning, Flash, or other plugins, so it’s essential to use XHTML instead of standard HTML. Additionally, inline CSS should be used whenever possible to prevent it from being stripped out.
5. Set A Condition for Fallback Font Rendering
Emails often don’t render properly in Outlook if the primary font isn’t available on the subscriber’s device. In such instances, Outlook defaults to Times New Roman, disregarding the specified fallback font. To ensure that Outlook displays the fallback font, you need to use conditional code to force it to render correctly.
<!–[if mso]>
<style>
h1 {
font-family: Primary font, Fallback font;
}
</style>
<![endif]–>Wrapping Up
Designing email templates in Outlook can be quite challenging, but with its large user base, we definitely can’t overlook it. Outlook rendering in HTML remains a problem in spite of the latest functional developments in the interface.
We hope the workarounds mentioned above help you the next time you tackle Outlook. If you encounter any hurdles in email template production, our expert team is here to assist with our requirements.
FAQs
Q) I need help with creating an email template in Outlook.
A) Creating your first email template in Outlook can feel overwhelming. We recommend checking out our Outlook email template creation guide, which covers all aspects of the process and provides useful insights. If you need expert assistance, our team of email specialists can help us create effective Outlook emails. Plus, we can create our first email template for free, worth $172.
Q) Our email template works fine in Outlook for Mac, but not in Windows. Can you help?
A) At Email Uplers, we ensure that every email template created by our experts undergoes quality audits, including testing on 40+ email clients, Outlook included. Sometimes, we encounter issues where templates don’t function correctly in specific clients. In such cases, we should share the coded template, and our team will analyze it. If necessary, we’ll redo the coding and run it through our quality checks. Learn more about our custom design and coding service.
Q) Our Mailchimp email template isn’t working in Outlook. What could be the issue?
A) If a Mailchimp or any ESP email template isn’t working in Outlook, it could be due to errors in the HTML code or rendering issues with that specific client. Without reviewing the HTML code, it’s hard to pinpoint the exact problem. It’s best for us to connect with an email expert to resolve the issue.







Kevin George
Latest posts by Kevin George (see all)
How to Show/Hide Device-specific Content in Emails
10 Email Newsletter Ideas to Keep Your Subscribers Hooked