Yes, an email signature is important.
One of its immediate benefits is personal branding. Consistent use of email signatures can reinforce your identity through logos, colors, and taglines.
However, in our experience, businesses often lack awareness of the limitations of email signatures compared to their benefits.
A number of clients come to us with over-ambitious requirements related to email signatures. One client, for instance, had a rather interesting ask. She needed an interactive email signature involving an animation where a mountain (from her logo) rises in the background while a river flows across the text block!
If you want to leverage email signatures, more power to you! But, you should realize their true potential in order to prevent disappointments later.
Speaking of personal branding, you need to reconsider your priorities, as well.
In this blog post, we’re telling you some of the limitations of email signatures so that you get a bit of perspective. Your business aspirations/requirements should be grounded in reality, hence this post.
This is going to be enlightening, so let’s begin.
- Inconsistent Design
- Increased Load Time
- Maintenance Issues
- Deliverability Challenges
- Limited Font Support
- Lack of Mobile Responsiveness
- Unannounced Email Client Updates
- Limited Dark Mode Support
- Interactivity Not Supported
Inconsistent Design
Ensuring that email signatures look consistent across different email clients can be challenging. This is because not all email clients support advanced HTML/CSS features, leading to potential rendering issues.
In addition, HTML interpretation varies across clients. For instance, the spacing between rows may increase in certain email clients, such as Gmail App, Yahoo Mail, etc.

Certain clients may block images by default, affecting the visual appeal of your email signature. Plus, individual recipients can and do block images.
Bear in mind that image blocking disables tracking pixels that measure engagement, paralyzing the generation of engagement data such as open rates.
2. Increased Load Time
Large or complex email signatures can increase the overall size of an email, potentially affecting load time.
Email client restrictions in relation to the HTML weight play a role here. Gmail, for instance, clips emails that weigh more than 102kb.
If an email takes too long to load, it leads to poor UX. Imagine thousands of recipients simultaneously opening your email that fails to load due to a complex signature!
For perspective, we’ve come across 12MB email signatures as well. The load time shot to 20 seconds.
— Chad S. White, Email Marketing Rules
3. Maintenance Issues
Keeping email signatures up-to-date and consistent across an organization is already time-consuming. The bigger the org, the greater the challenges.
Did you know that 44.4% of users update their email signatures 2-4 times a year?
It’s no piece of cake for a developer to update a complex signature that many times. Add to that the need for creating signatures for new hires at your company.
The whole thing is not only time-consuming, which defeats the purpose of an ‘update,’ but well-nigh impossible due to the technical limitations we already spoke about.
4. Deliverability Challenges
Overly complex or image-heavy signatures might increase the likelihood of emails being flagged as spam.
Why? Because ISPs analyze the HTML content of emails. Complex signatures with heavy HTML coding raises red flags. It implies the presence of malicious content and deceptive layouts in the email.
Slow load time is a spam indicator anyway.
And if certain recipients are blocking images, it signals a lack of interest on their part to their respective ISPs.
5. Limited Font Support
Only web-safe fonts are supported in the email signature. Here is a list of them:
- Arial
- Helvetica
- Verdana
- Tahoma
- Trebuchet MS
- Times New Roman
- Georgia
- Palatino
- Courier New
Google Fonts and non-web-safe fonts are not supported because internal or external CSS is not allowed. As a result, it is critical to provide fallback options for images, fonts, and other elements that might not be supported by all email clients.
Read More : 5 Smart Ways To Add Animated GIFs To Email Signatures
6. Lack of Mobile Responsiveness
The email signature only supports inline styles, as internal or external stylesheets are not allowed. This is why it doesn’t display well on smaller (mobile) screens.
Additionally, the signature is coded in a fixed width, so it will scale and appear the same as it does on a desktop.
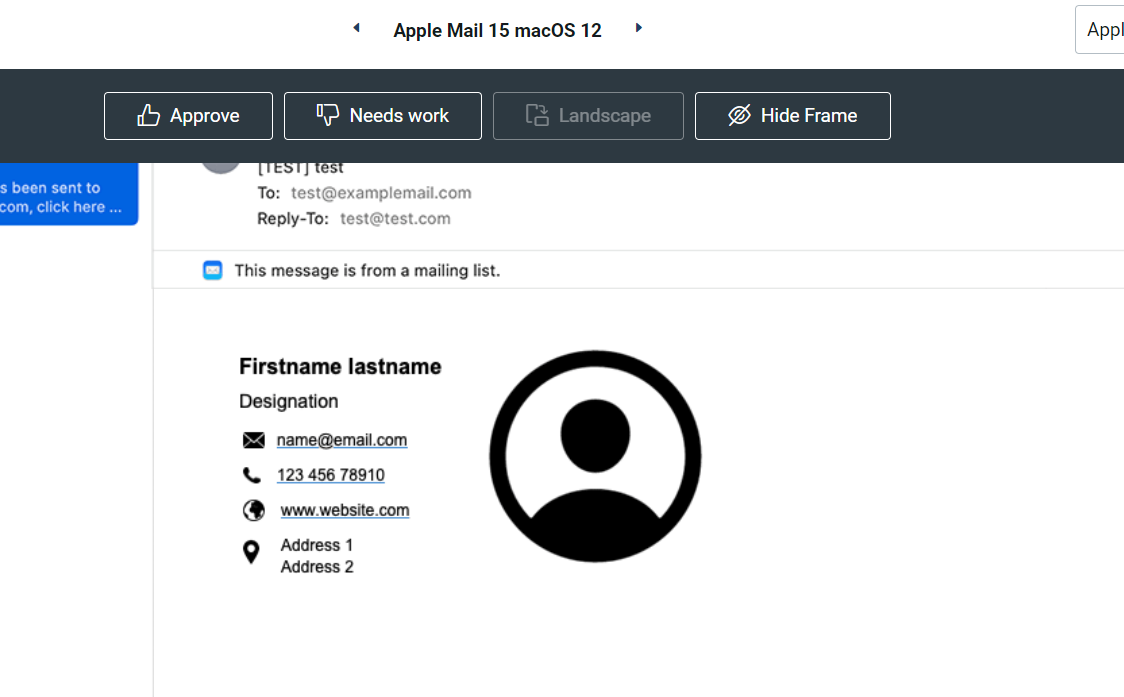
Also, links like email, phone, and website may appear with blue underlines in some email clients. This is a default behavior that can vary across different platforms.

7. Unannounced Email Client Updates
Email clients undergo frequent updates which are not documented or revealed to the public. As a result, these updates are almost always sudden. They can break existing email signatures. Resolving these in the absence of published safeguards or to-dos is hard.
This highlights the importance of keeping signatures simple and lightweight to ensure they work well across different email clients.
— Mark Robbins, Software Engineer at Parcel
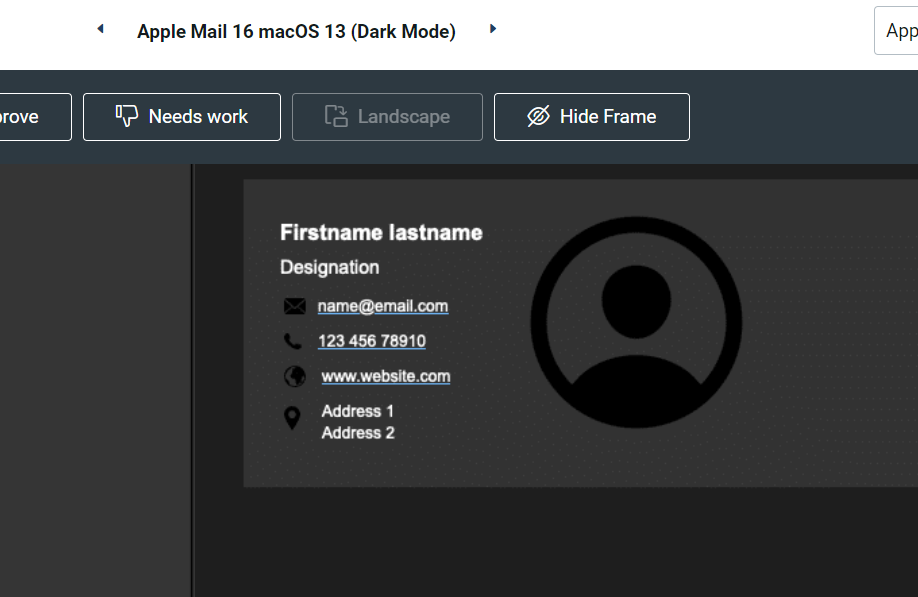
8. Limited Dark Mode Support
Custom Dark Mode settings for signatures are typically not supported, resulting in visual issues such as transparent logos disappearing, inverted background colors, and strange changes to link and text colors. An AI logo generator creates logos for light and dark backgrounds.
This is because, unlike design, the email signature is a kind of androgynous entity. It’s neither fully plain-text (because it contains design-based elements) nor fully design (because it contains text).
As a result, the signature will render in the default mode provided by the email client, just as shown below. However, certain email clients such as Outlook do successfully render signatures in Dark Mode.

9. Interactivity Not Supported
Email signatures cannot include interactive elements such as the hover effect. Static content should be used instead.
Why? Because of email rendering challenges.
Email clients tend to strip out CSS and JavaScript, preventing interactivity. In fact, most email clients do not support JavaScript.
It’s also recommended to use inline styles instead of external stylesheets or <style> tags, as many email clients strip out <head> styles.
Read More : 50 Examples of How Brands Are Making the Most of Their Email Signature
Your Signature is High-stakes: It’s about You!
The point is not so much about avoiding fancy signatures as realizing what’s at stake: Your identity. Broken, incorrect, discolored signatures affect your identity. Which is why it’s important to appreciate the limitations of email signatures.
To clarify, we’re not advocating for the elimination of signatures, as some do. We fully recognize their advantages. In fact, here are some of them:
- Professionalism: Email signatures give emails a polished and professional look. They often include important contact information and branding elements.
- Branding: Consistent use of email signatures can reinforce brand identity through logos, colors, and taglines.
- Contact Information: They provide recipients with easy access to contact details, making it simple to get in touch.
- Marketing: Email signatures can be used to promote social media channels, company news, and special offers.
- Legal Compliance: Including necessary disclaimers and legal information helps in maintaining compliance with various regulations.
But the fact remains: Where your, or your brand’s, identity is involved, your aspirations should be guided by the facts on the ground.
Speaking of signatures, you might want to catch the top 10 email signature software applications in 2024.
And if you need help getting your own email signature designed, get in touch with our email design team.





Riketa Butani
Riketa is a seasoned Email Developer with over 9 years of experience in the industry. She possesses a keen eye for detail and a deep understanding of coding best practices, particularly in email development. Her expertise includes HTML, CSS, and a variety of Email Service Providers (ESPs), ensuring that every email not only looks great but also functions seamlessly across all devices and platforms.
Susmit Panda
A realist at heart and an idealist at head, Susmit is a content writer at Email Uplers. He has been in the digital marketing industry for half a decade. When not writing, he can be seen squinting at his Kindle, awestruck.
How to Design Professional Email Templates, Plus Benefits, Tips, Types, & Examples
A Beginner's Guide to Liquid: Personalization And Dynamic Content in Braze