Statista has forecasted that by 2019, worldwide smartphone users will reach a massive 2.5 billion. This reaffirms the need for email marketers to focus on building responsive emails.
As per statistics, popular email client Gmail (as of February 2016) had one billion active users worldwide. Its app was also the first to hit one billion installations on Android devices on the Google Play Store and today, Gmail has native applications for iOS devices such as iPhone, iPad, and iPod touch along with being default mail client all Android devices above Android 4.4.
Many email developers are still delimited with doubts and questions about the introduction of the new functionality in the Gmail app (Android and iOS both), where it enabled sending and receiving email from non-Gmail addresses (such as Yahoo! Mail and Outlook.com) through POP3 or IMAP possible.
There are 3 major aspects (Background image, Media queries and CSS3) wherein using a Non-Gmail id in Gmail app affects the end-user experience
Background Images
Gmail App With Gmail ID
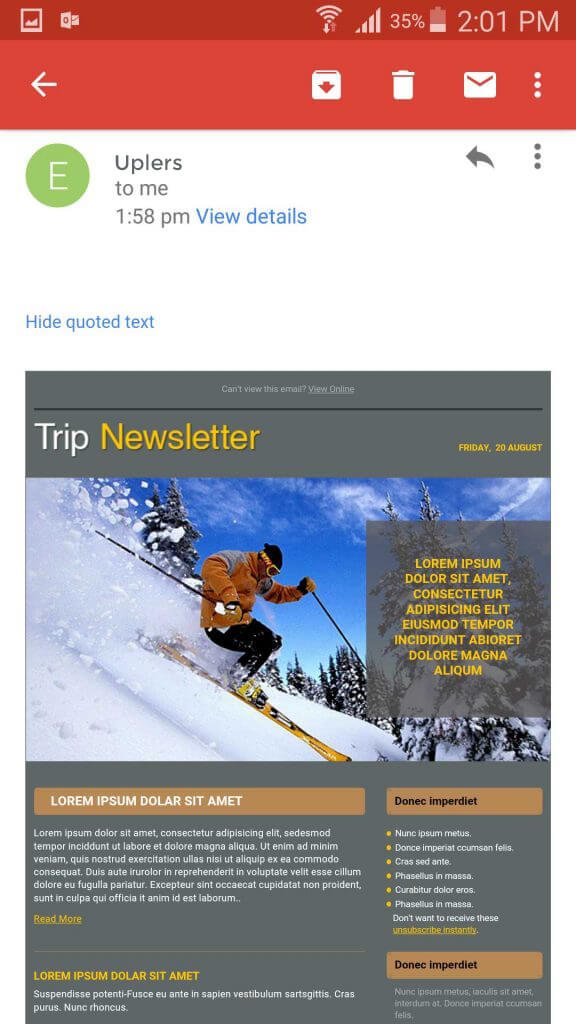
Status: Rendered and Supported.Gmail app supports background images and their emails render background images flawlessly.
Gmail app supports background images and renders background images flawlessly.
Example:

Gmail App With Non-Gmail ID
Status: Not Rendered & Supported.Fallback: For non-Gmail
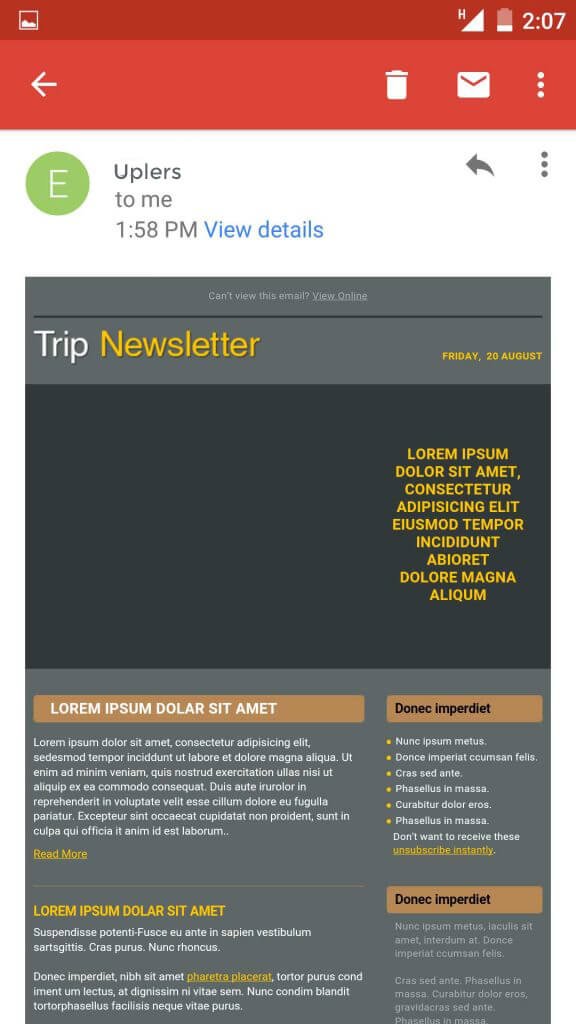
Fallback: For non-Gmail IDs a fallback option of background colors is available instead of an image.
Tips: Since Gmail strips away the background image in non-Gmail IDs and so far, there is no way to get background image loaded in Gmail app while using a non-Gmail id. However, adding color as fallback will help.
Example:

Media Queries
Gmail App With Gmail ID
Status: Rendered and Supported.Here’s a list of supported media queries for Gmail app.
Here’s a list of supported media queries for Gmail app.
Min-width, max-width, min-device-width, max-device-width, orientation, min-resolution and max-resolution.
Gmail App With Non-Gmail ID
Status: Not Rendered & Supported.
Fallback: For non-Gmail IDs a fallback option of desktop version is rendered on the mobile app.
Tips: Make sure that the desktop version is fully functional and easy to access with important information above-the-fold.
CSS3
Gmail App With Gmail ID
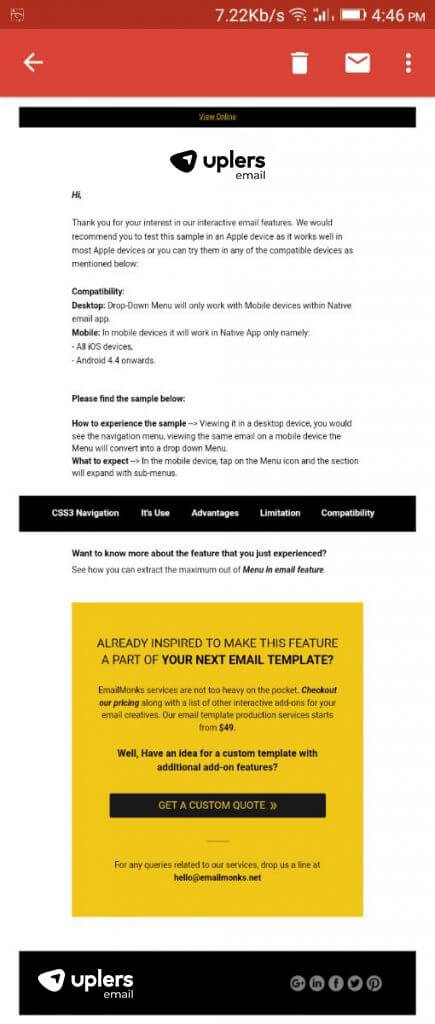
Status: Limited interactivity rendered and supported.CSS3 in Gmail supports and renders Search in Email apart from a few other interactive elements.
CSS3 in Gmail supports and renders integrated forms, search in Email apart from a few other interactive elements.
Example:

Gmail App With Non-Gmail ID
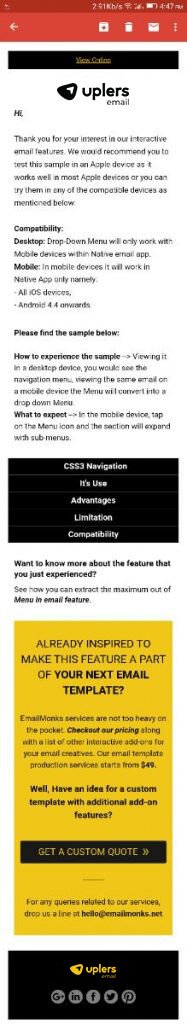
Status: Not Rendered & Supported.
Fallback: For non-Gmail IDs no fallback is available.
Tips: N/A
Example:

Wrapping Up
Though innovations and changes are taking place in Gmail (almost) every week, it is necessary to view from the email rendering point of view and how it affects overall user experience. Hence it is always suggested to use proprietary email clients for your non-Gmail ids, since it may have individual quirks that make the received email aesthetic.






Kevin George
Latest posts by Kevin George (see all)
Illustrations in Email - Add an Element of Vivacity to Your Campaigns
Email Marketing Automation for your Small to Medium-Sized Business