[This post was originally published on 30th Aug 2022. It has been updated on 16th Aug 2024.]
Beautiful emails — is not the goal. You want emails that are uncluttered, sleek, and subscriber-friendly.
The key to designing such emails lies in the use of margin and padding.
Do your emails look cluttered, messy, and undifferentiated? Do your subscribers find it difficult to navigate your emails on desktop and mobile?
If yes, then this guide will help you design emails you want to design. By the end of it, you’ll know how to apply margin and padding to your emails effectively.
- What Is Padding in HTML?
- What is Margin?
- HTML Margin vs. Padding
- How to Use <td> Padding?
- How to Use Margins?
- Alternative Ways to Add Spacing
- Challenges Posed by Outlook
- Tips on Using Padding & Margins
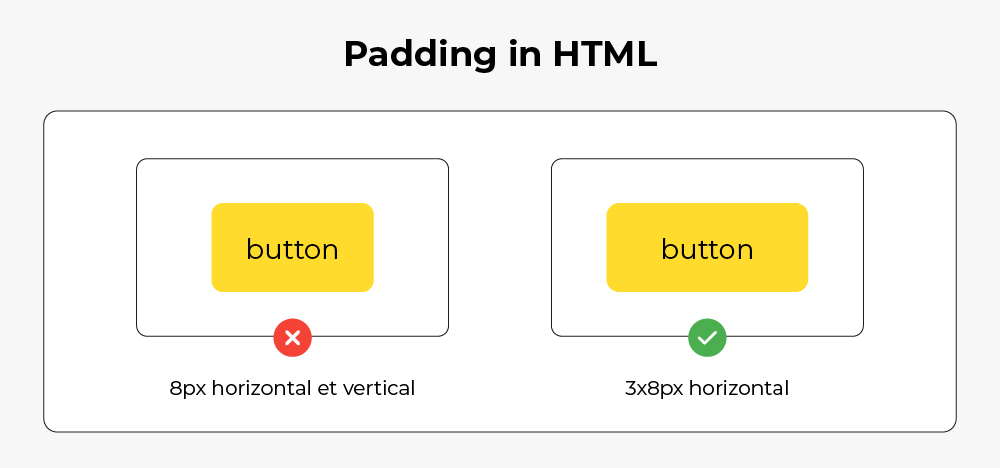
What Is Padding in HTML?
Padding is the space within an element’s border. It measures the distance in pixels between the table cell’s wall (<td>) and the content inside.
Below is an example of a CTA button before and after padding.

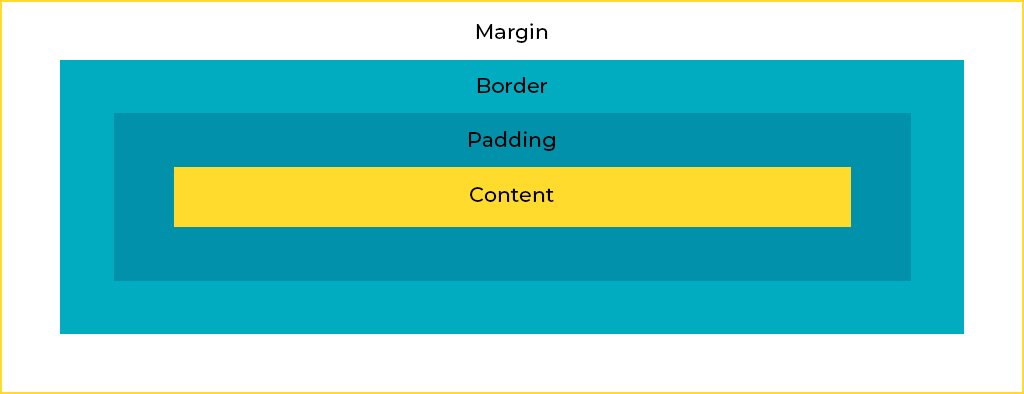
What Is Margin?
Margin is a CSS property that refers to the space around an element’s border. In other words, the margin specifies the space outside an element.
Using margins allows you to create negative space between elements, preventing the email from appearing cluttered.
This enhances the readability and scannability of the emails. Thus, in the economy of spacing, here’s how the different aspects stand.

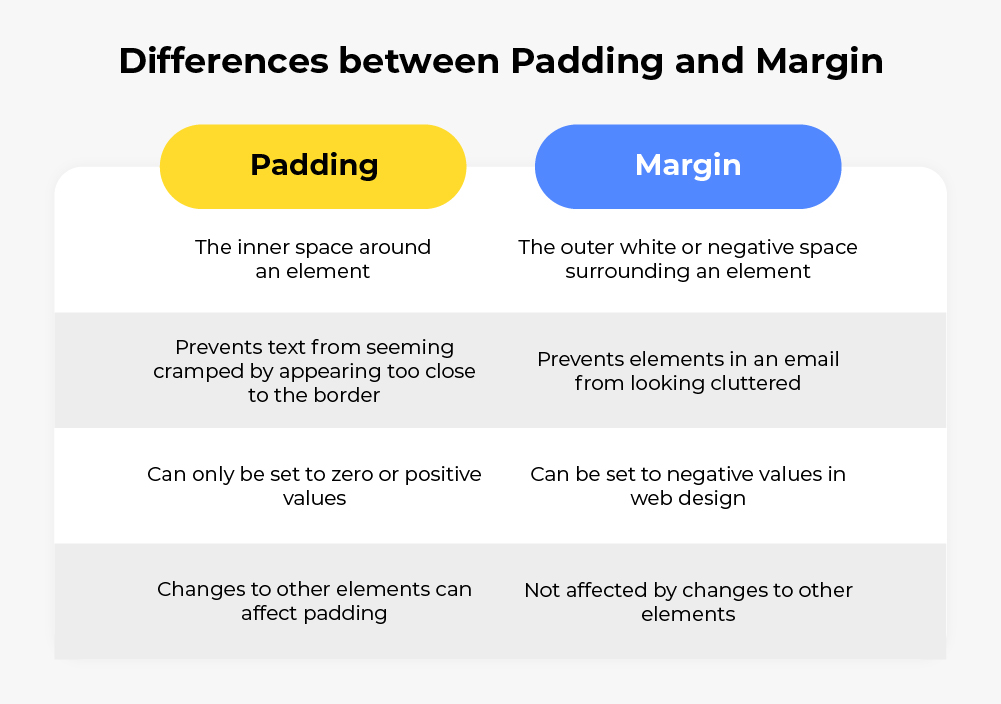
HTML Margin vs. Padding
Padding is used to add spacing within a <td> cell, while the margin attribute is suitable for <div> tags when you want to create space around <div> elements.
The code will look something like this:
- For the margin attribute: <div style=”margin: 25px;”>
- For HTML padding: <td style=”padding: 25px;”>
The following table shows the key differences between padding in HTML and margin.

As far as similarities go, you can use media queries to change the margin or padding of an element based on the viewport width:
/* Default styles */
.element {
margin: 10px;
padding: 20px;
}
/* Styles for screens wider than 600px */
@media (min-width: 600px) {
.element {
margin: 20px;
padding: 30px;
}
}
In the above example, the margin and padding values are adjusted based on the screen width.
How to Use <td> Padding?
If you specify a width property or attribute, the padding in a <td> may not function correctly. To control the width of the <td> while effectively using padding, you can follow these two tips:
- Set a width on the containing <td>, then add a nested <div>, <p>, or <table> without specifying any width. This approach will help define the margins inside the <td>.
- Create a clear GIF image that matches the size of the cell within the <td>.
How to Use Margins?
Using CSS margins, you can adjust the position of an element within the email.
You can also set the margin value to “auto.” This helps control the spacing between two adjacent elements, allowing you to create sufficient white space between images in your emails and between images and text.
Note: Negative margin values can be used to overlap page elements in web design, but email clients do not support this feature.
“You cannot set the padding to ‘auto.’ But you can set the margin to auto. It allows the browser to automatically calculate the margin space based on the available space in the container.”
– Hetal Chavda, Senior HTML Developer, Email Uplers
Alternative Ways to Add Spacing
Here are a couple of alternatives to add spacing in HTML emails.
1. Use Empty <td> Cells
In the past, email developers often used empty <td> cells to create spacing around content.
However, with the rise of mobile responsiveness, this method has become obsolete, as it doesn’t work well for responsive emails. You can use the following code instead:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
margin: 0;
padding: 0;
}
.container {
width: 100%;
max-width: 600px;
margin: auto;
padding: 20px;
box-sizing: border-box;
}
.spacer {
height: 20px; /* Adjust the height for spacing */
}
.content {
padding: 10px;
background-color: #f9f9f9;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<p>Hello,</p>
<div class="spacer"></div>
<div class="content">
<p>Thank you for reaching out to us. We appreciate your feedback.</p>
<div class="spacer"></div>
<p>Have a great day!</p>
</div>
<div class="spacer"></div>
<p>Best regards,<br>Your Name<br>Your Company</p>
</div>
</body>
</html>
In the above code, the .container class centers the content and provides padding, the .spacer class sets a specific height to create vertical space and the .content class provides padding to the main content area along with a background color.
2. Use the <br> Tag
If you want an easy way to add spacing in your emails, the <br> tag can help by creating line breaks in the email copy:
<html>
<head>
<title>Email Example</title>
</head>
<body>
<p>Hello,</p>
<p>Thank you for reaching out to us.<br>We appreciate your feedback.<br>Have a great day!</p>
<p>Best regards,<br>Your Name<br>Your Company</p>
</body>
</html>
However, there’s a drawback to this method. As our senior HTML developer notes:
“On desktop, the spacing created by <br> tags can appear appropriate, but on smaller screens, it can lead to unexpected visual gaps or awkward formatting. We use the “hide” class to manage such visibility issues.”
– Dhyeyshi Gadhvi, Senior HTML Developer, Email Uplers
Challenges Posed by Outlook
As always, Outlook is the great outlier. Here are some challenges posed by Outlook to developers:
- The issue with Outlook is that it does not recognize <div> tags or HTML padding attributes. As a result, any HTML padding specifications within those tags become ineffective. To prevent these issues in emails, you should use <table> tags and specify all spacing dimensions within them. Here’s an example snippet.
... <table width="600" cellpadding="0" cellspacing="0">
<tr>
<td align="left" style="padding: 20px;">Hello,</td>
</tr>
<tr>
<td align="left" style="padding: 10px;">Thank you for your feedback.</td>
</tr>
<tr>
<td align="left" style="padding: 10px;">Have a great day!</td>
</tr>
<tr>
<td align="left" style="padding: 20px;">Best regards,<br>Your Name<br>Your Company</td>
</tr>...
2. Padding in paragraphs is not compatible with Outlook 2007 and Outlook 2010, requiring some workarounds, such as these, to address the challenge:
a. You can embed the CSS to add a margin on all sides.
b. Use the margin-left, margin-right, and margin-bottom properties for each paragraph.
3. Margins for table elements and HTML padding are not supported by Outlook 2007 through 2016. You can use nested tables or spacer images as workarounds as shown in the following code:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table width="600" cellpadding="0" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td style="padding: 20px 0;"> <!-- Top padding -->
<p>Hello,</p>
</td>
</tr>
<tr>
<td style="padding: 10px 0;"> <!-- Padding between paragraphs -->
<p>Thank you for reaching out to us. We appreciate your feedback.</p>
</td>
</tr>
<tr>
<td style="padding: 10px 0;"> <!-- Padding between paragraphs -->
<p>Have a great day!</p>
</td>
</tr>
<tr>
<td style="padding: 20px 0;"> <!-- Bottom padding -->
<p>Best regards,<br>Your Name<br>Your Company</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Tips on Using Padding & Margin
Follow these tips on making margin and padding in HTML emails more effective:
- Use margins to increase the amount of white or negative space outside of an element in your email. Especially for mobile viewing, make sure to leverage margins to the hilt. Give the various elements in your sufficient room to breathe.
- If you want to have more control over the elements in your email — and you’ll want it for sure — use CSS to customize padding and margin settings.
- Consider saving time by using a standard CSS file. Whenever you need to edit the margin and padding settings, you can do it on this file.
- Do not jump straight to customization. Start your email with simple HTML tables. Prepare the wireframe first and then start adding meat to it.
Get Clean, Clutter-free Emails with Email Uplers!
If you want people to not open and forget your messages, you need to design and deliver clean, clutter-free emails. If you need more help understanding how to do it, catch these 5 techniques to add spacing in HTML emails.
Alternatively, our team can help you with designing clean emails. Need proof?
Take a look at some of our email templates we designed for our clients in the past. And then, get in touch with us, assured!





Susmit Panda
Latest posts by Susmit Panda (see all)
Modular Email Templates: Best Practices & Tips
All About Email Marketing Audit Checklist