In our day-to-day email development process, manual coding takes up a lot of time and effort. We need to code and test across various email clients to ensure a consistent look. We also have to use workarounds and additional code to achieve the exact design.
Other problems include delays in sending emails, limited iteration, and lost opportunity costs. The team was spending hours waiting for updates from each other.
This “conveyor belt approach” just wasn’t working any more. So we decided to call out the elephant in the room. The only alternative to tardy workarounds was AI.
We explored a number of AI tools before hitting on Cannoli and Kombai. Our aim was to reduce the development time and effort by 50%. How did these tools fare? Keep reading!
Cannoli
Cannoli is an AI tool that specializes in transforming Figma files into MJML email code. This eliminates the need for developers to code from scratch based on the Figma mockup.
By adhering to key guidelines for Figma templates, we could transition our designs into email-ready code. Here’s what the process looks like:
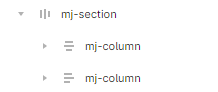
- Name all your rows as mj-section and all columns as mj-columns. Note that mj-column must be placed inside mj-rows, and all your content should nest inside mj-rows.

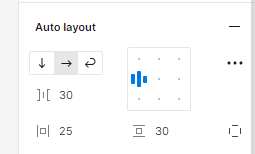
- Make sure that your mj-rows and mj-columns have auto layout enabled. Learn more about Auto layout in Figma.

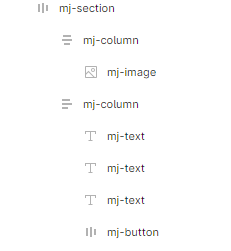
- Next, add your content in your mj-column. Text, images, buttons, dividers – all these must be renamed to mj-text, mj-image, mj-buttons, and mj-divider, respectively.

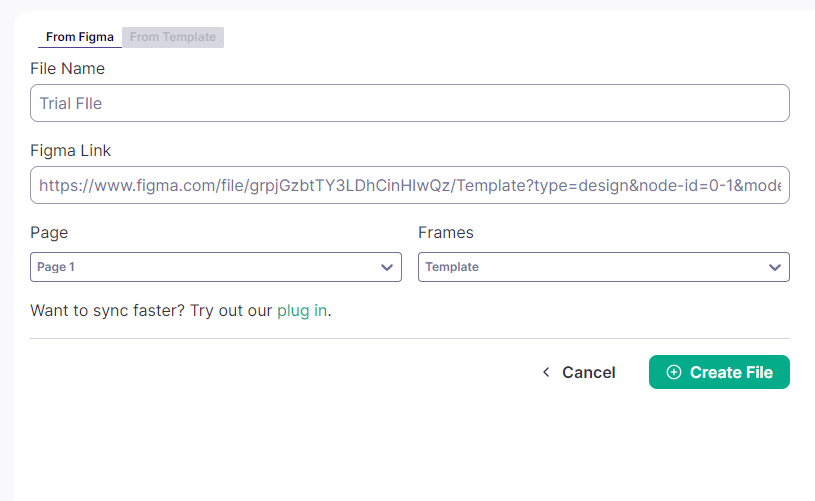
- Finally, go to cannoli.app. Click on “New File.” Enter a filename, and include the Figma link of the design that you just created. Select the correct page and frames. Then click on “Create File.” Cannoli will generate the email code for you.

Two Ways of Using Cannoli
There are two principal ways of using Cannoli. One is by importing designs from Figma. The other is by using the Cannoli Figma plugin.
In the first method, you take your existing Figma design file and upload it directly to the Cannoli app. That done, Cannoli translates your design into clean, responsive email-ready code.
The second method involves using a plugin installed within Figma. With the plugin active, you can select design elements within the Figma file, and designate them for Cannoli conversion. You can then directly export the code, or send it to the Cannoli app for more editing.
Advantages of Cannoli
- Automatic generation of MJML and HTML code: Instead of writing HTML and CSS based on Figma designs, Cannoli automates the translation, without any errors.
- Ease of export: Cannoli allows for a smooth transition from design to development. Once it generates the code, you can easily import it to your chosen platform.
- Direct Integration with ESPs: Cannoli offers direct integration with ESPs like Klaviyo and Mailchimp. You can upload the code into your email campaign creation process.
Limitations of Cannoli
- Cannoli does not support background images. During code generation, the app converts background images into banners.

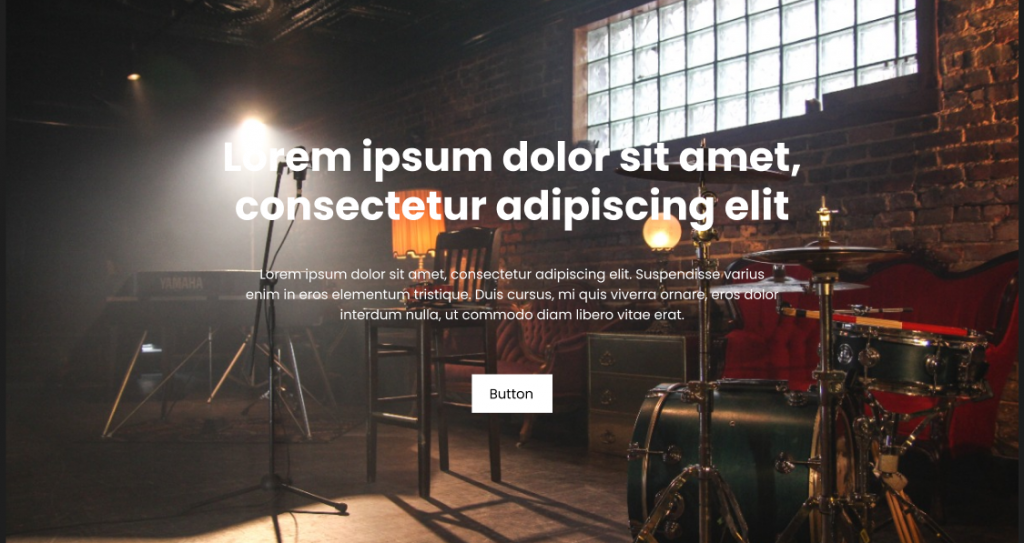
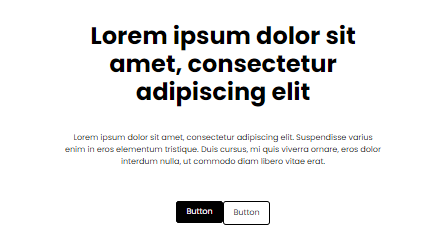
- Cannoli tends to segregate elements into separate sections, potentially leading to increased code length. For example, we wanted to generate the code for this section of an email.

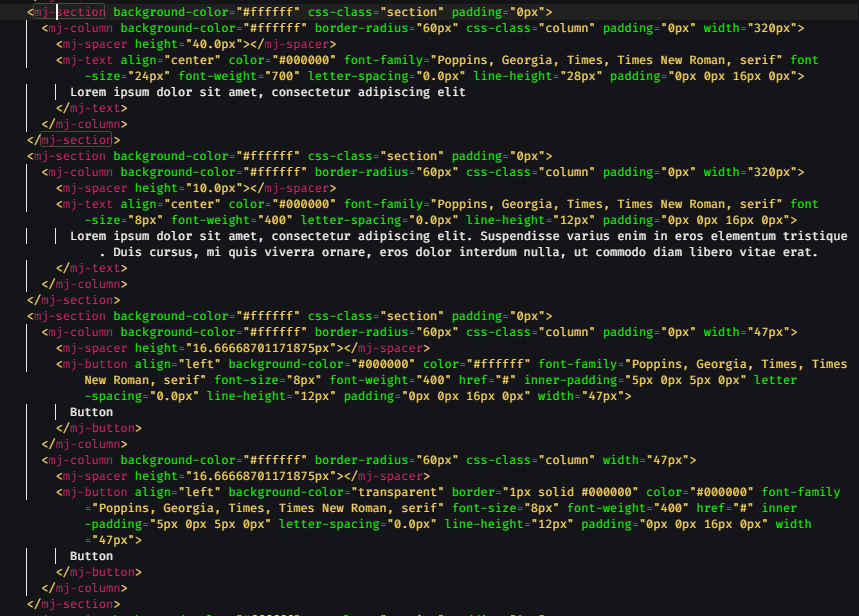
This is how the generated code looks like.

As we can see, the plugin has created three separate mj-sections where only one mj-section was needed. We could have placed the header text and paragraph text in a single section and utilized mj-table to code for two CTAs.
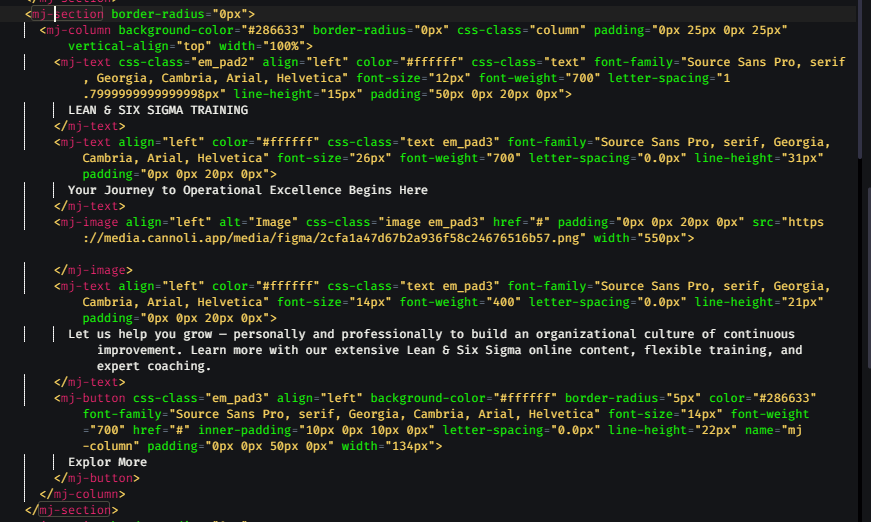
- Cannoli does not provide inherent left and right padding for content, relying on column width adjustments. So, placing multiple body components within a single section may be limited. Take a look at the following code.

The plugin often provides padding in the mj-section and mj-column to adjust the content. This makes it difficult to place multiple components in the same section as they might not be displayed correctly.
Conversely, by setting the padding of both the mj-section and mj-column to 0px and applying padding directly to the content elements such as images, text, buttons, etc., we can effectively place multiple contents in a single section.
N.B. There might be occasions when translating a Figma design element into MJML might not be feasible.

Coding the above section using MJML may be challenging and might not yield the desired output. Instead, we can code the section using HTML table elements such as <tr> and <td>.
Our Verdict on Cannoli
Manually coding a design template using the MJML framework takes around 3-4 hours. This includes the time needed to resolve rendering issues, along with ensuring email responsiveness. The time frame may also depend on your familiarity with MJML.
But with the help of the Cannoli plugin, the same template can be completed in 2 to 3 hours. This includes the final adjustments required in the exported code.
This duration will also depend on one’s proficiency with Figma’s Auto layout feature. Using Cannoli, we could save up to one hour in the overall email development time.
Kombai
Kombai, a generative AI tool, simplifies the process of generating HTML emails and web code from design templates. Employing deep learning and heuristic models, Kombai generates HTML emails for designs in a single click.
Kombai makes use of logical <div> structures and class and component names. So instead of writing <div> for a navigation bar, you might use <nav>. Similarly, you might replace a class named button1 with primary-button or cart-button.
The tool can also automatically generate CSS code using Flexbox. Without Kombai, you’d have to write manual CSS codes to achieve proper alignment and spacing. Here’s how the process looks like:
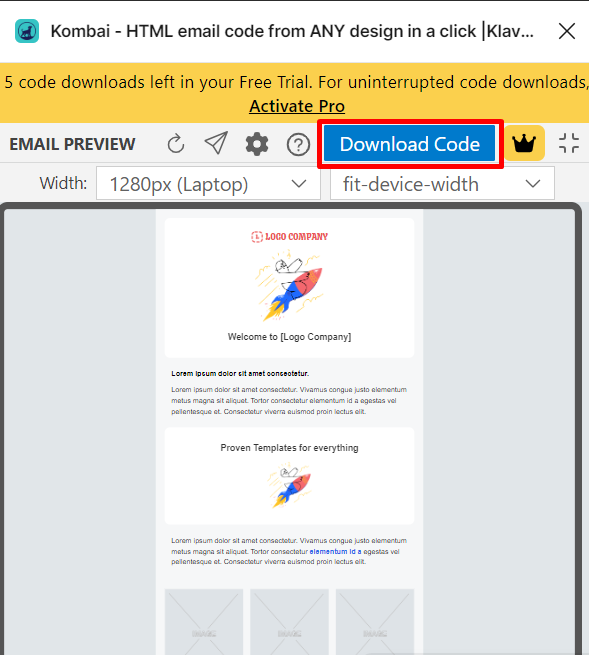
- Log in to Kombai.
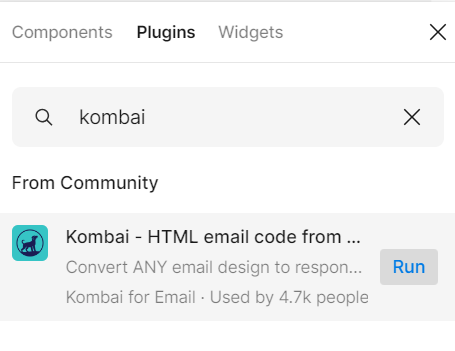
- Navigate to the Figma tool, and activate the Kombai plugin.

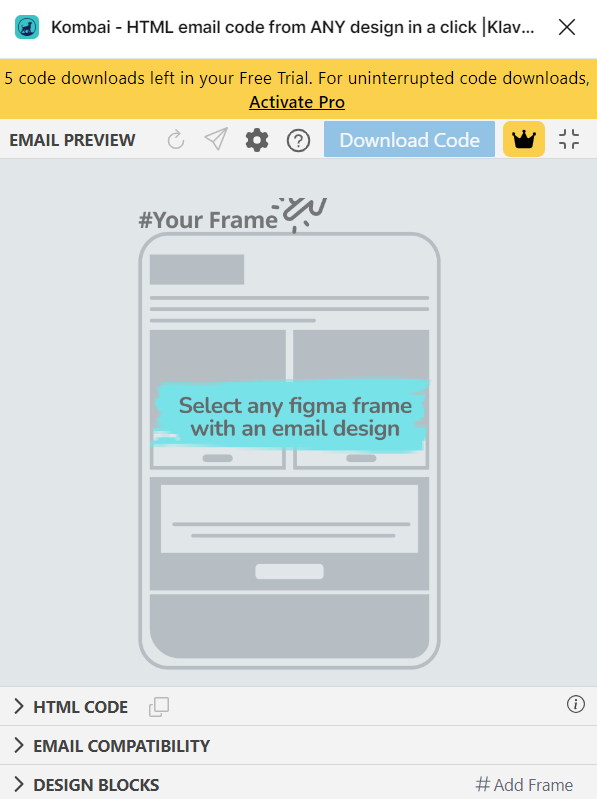
- You should then see the following popup. Select the desired frame within Figma.

- Choose the design you wish to convert into HTML code.
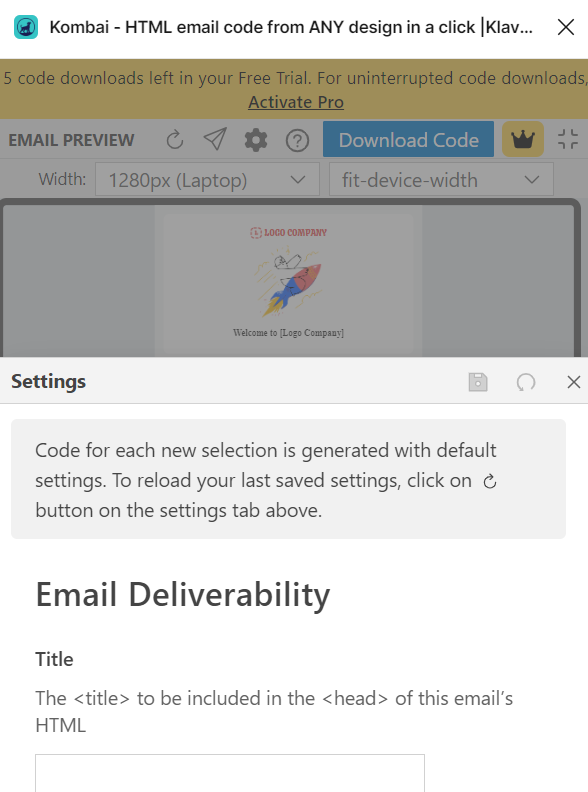
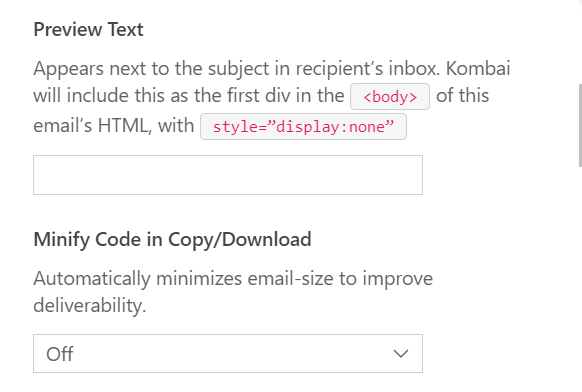
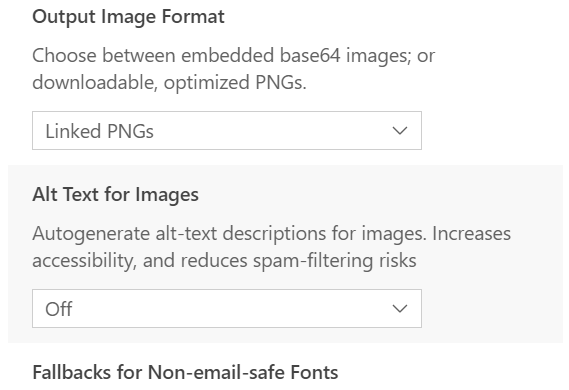
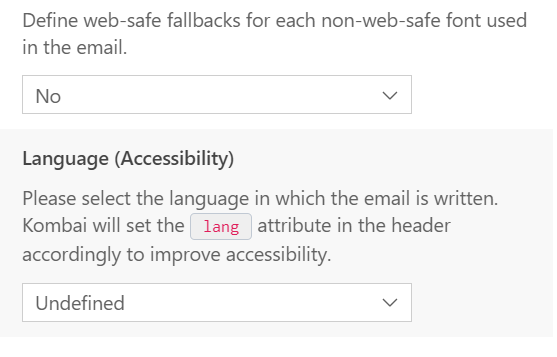
- Customize settings within Kombai as per your requirements. These include adding a title, setting the preview text, providing the Alt-text, etc.




- Save your settings.

- You can now directly proceed to download the generated file.

N.B. Any additional modifications, such as layout adjustments for mobile view or code enhancements, will need to be done manually outside of the Kombai tool.
Advantages of Kombai
- Kombai generates HTML emails in a single click, using a table structure and CSS widely supported across major email clients.
- The tool does not require design constraints or specific components, allowing flexibility in design creation.
- The auto-generated code works on major ESPs and email clients, including Outlook.
Limitations of Kombai
- Dark Mode Compatibility: Manual addition of dark-mode media queries may be required.
- Responsiveness: Additional effort may be needed to make templates responsive.
- Limited Element Support: Certain elements may not be fully supported, necessitating manual coding.
- Background Images: MSO issues may occur with text or CTA over images, causing rendering differences in Outlook.
- Not browser-agnostic: Kombai requires Chromium-based browsers.
For desktop use only: Currently, Kombai does not work on mobile.
Our Verdict on Kombai
While Kombai simplifies HTML email generation with its AI-driven approach, challenges remain in ensuring responsiveness and resolving rendering issues.
Manual coding for HTML takes anywhere from 3 to 5 hours based on the design complexity and experience level of HTML developers. Our experiment revealed that with Kombai, it took the same amount of time, more or less, to complete the same template.
Which One Should You Go with?
Using Cannoli requires a certain amount of familiarity with Figma. This is because the process involves naming email components according to the MJML structure. One also needs to configure the auto-layout feature in the design. This is in fact what enables Cannoli to generate mobile-responsive email code.
Depending on your familiarity with Figma, as well as the complexity of design, setting auto-layout and naming sections in Figma in alignment with MJML takes around 15-45 minutes.
Kombai, on the other hand, doesn’t require any familiarity with Figma. This makes it an excellent choice for email marketers targeting desktop users. The main drawback of Kombai is it generates non-responsive code. So you’d have to create the mobile layout entirely from scratch.
So which one is better? We’d go for Cannoli. But ultimately, it depends on your workflow, needs, and preferences. If you are familiar with Figma, feel free to try Kombai. Otherwise, go for Cannoli.
Wrapping Up!
Using AI does not make manual intervention redundant. These tools can generate responsive code in much less time than their human counterparts; but where there are limitations, your development team must intervene.
However, this remains true: you can save a lot of time using these AI tools. You no longer need to code from scratch, which is a great time-saver in itself. Plus, you don’t need many brains and conflicting schedules to get your work done.
Want to learn more about AI tools? Take a look at how we’re optimizing the email template coding process using Marka.





Dhrupalsinh Barad
As a seasoned project manager at Mavlers, I bring over nine years of expertise in Project Management, Email Marketing and automation, and Client Servicing. My enthusiasm lies in exploring emerging technologies, which I believe hold immense potential to transform our world positively. When I'm not busy solving problems for our clients, managing teams, or managing projects, you can find me lost in a good book or grooving to dance tracks. Helping others thrive and adding value wherever I can is what keeps me going.
Susmit Panda
A realist at heart and an idealist at head, Susmit is a content writer at Email Uplers. He has been in the digital marketing industry for half a decade. When not writing, he can be seen squinting at his Kindle, awestruck.
Get Inspired by These 10 Heart-Touching Mother’s Day Email Templates!
How to Adapt to Gmail’s Latest Spam Updates