With the number of emails sent daily during a marketing campaign lifecycle, it is important to have consistent design overall. To achieve it, people are more moving towards the trend of creating Master Template – reusing the same email template to create different email campaigns. Uplers have covered ‘Tips to Design your Own Master Template’ be sure to check it out to learn more.
As most of you are aware, user friendliness is of top priority for those ESPs that supplement DIY editors. Editor of such ESP’s can help build different email campaigns from one Master Template, through their drag/drop editor or hand coded editor.
But for some email marketers using an older editor of Marketo, getting a certain section moved in an email involves to-and-fro conversation between them and the email developer. So if you are in the league of those brave guys going for the latter option, you definitely need to pull up your socks for rendezvous with innumerable lines of email code.
In either case, Uplerscan any time help you when such situation arise. 🙂
So taking a leaf out of DIY ESP’s easy-to-use editors, Marketo has updated their custom code editor to a smart drag/drop custom code editor wherein you can not only edit content but then play around with sections, styling and much more. Their editor is geekily named ‘Marketo 2.0 editor’.
What’s New in Marketo 2.0 editor?
The new Marketo Editor greets the users with an improved and new look. But there is lots of change when peering below the hood.
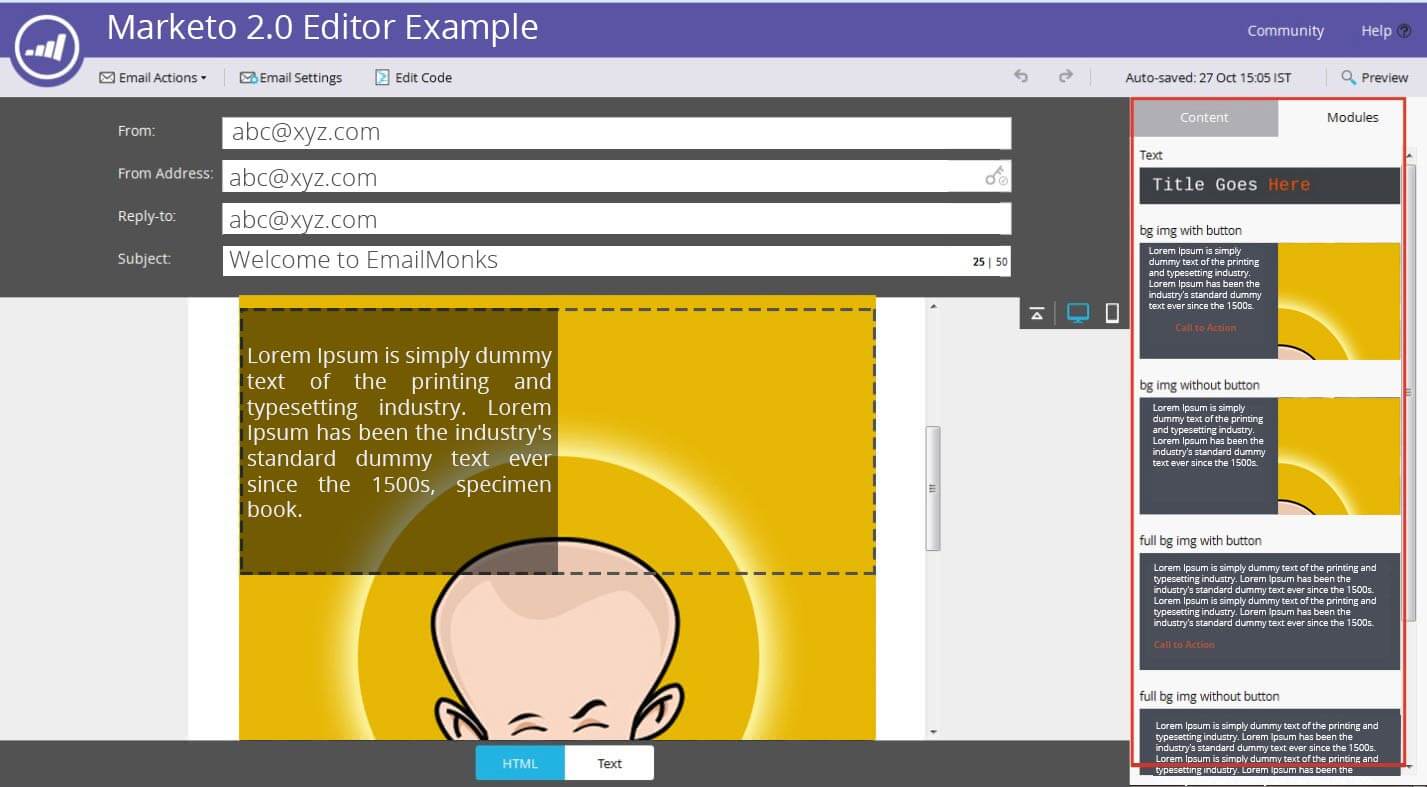
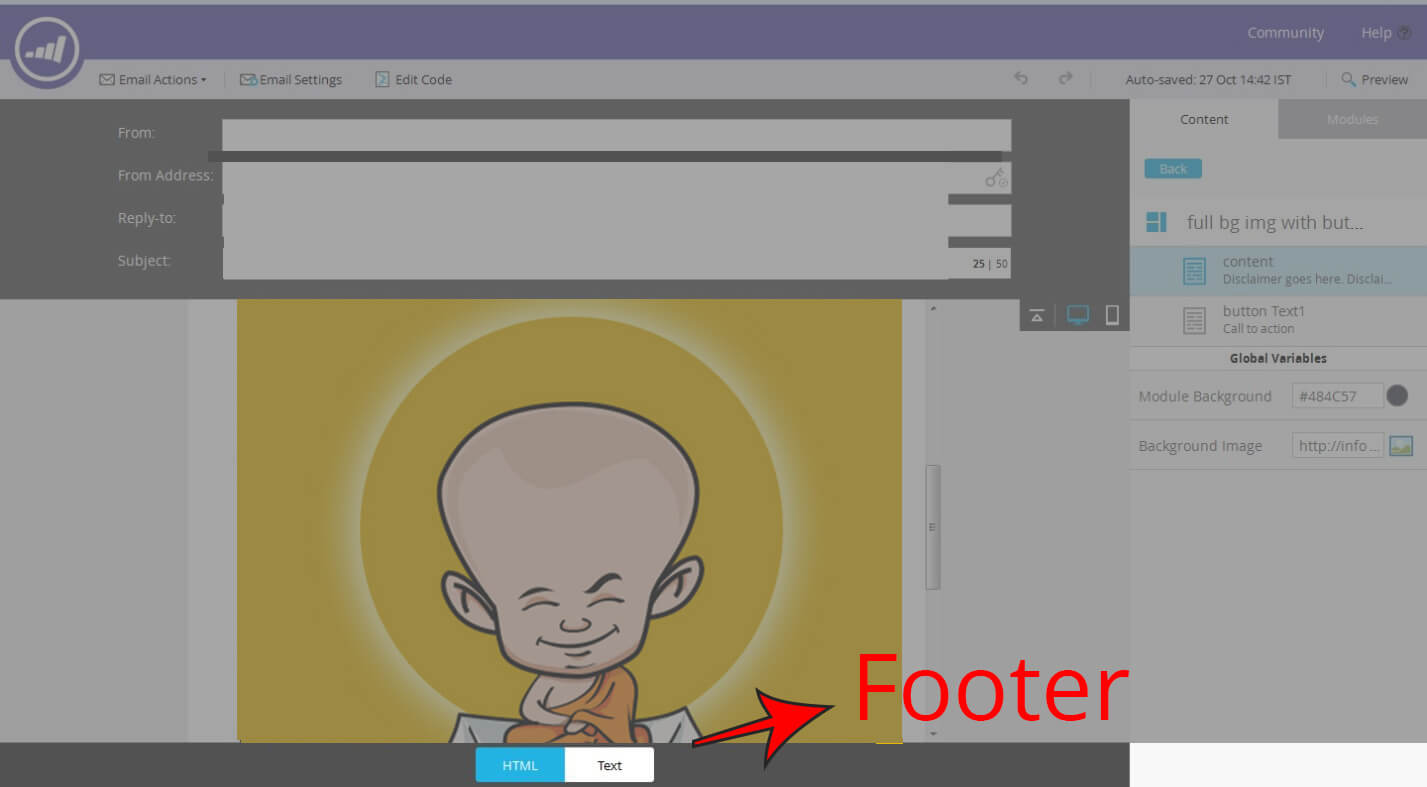
Modularity: Marketo Editor 2.0 brings with it the advantage of adding different ‘Modules’ (you can call it sections or modules, it depends) within the email template using drag & drop functionality. To the uninitiated, modules are containers for HTML elements that can be configured within email templates – making it easy to add and delete additional elements to your emails.
The flexibility of the modules enables you to put a module between two existing sections or even move the sections up and down without worrying about breaking the layout.

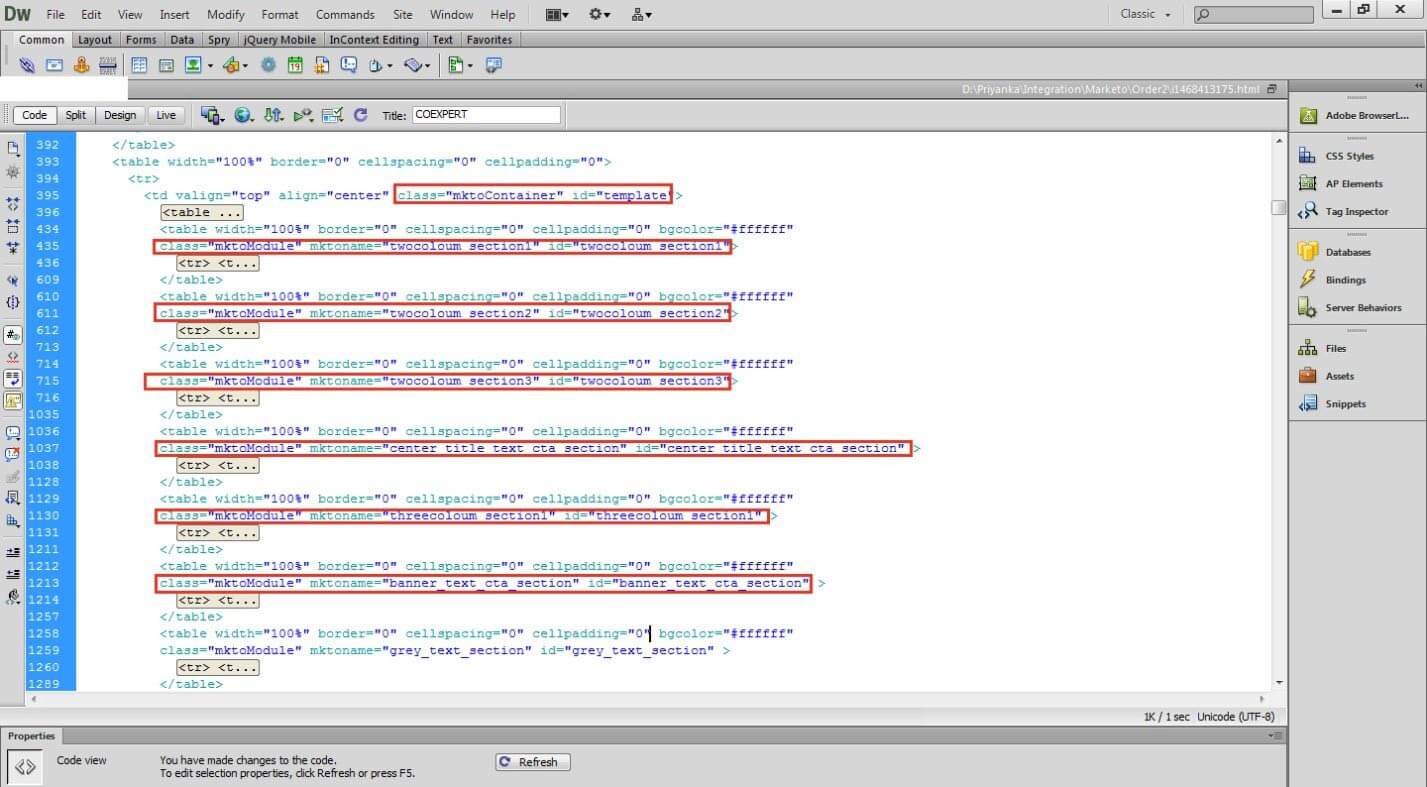
How to add them in code: Simply define ids, Name and Class namely mktoModule in div on top of every section you wish to repeat or duplicate or reuse. Remember, to have ids and names unique for each.
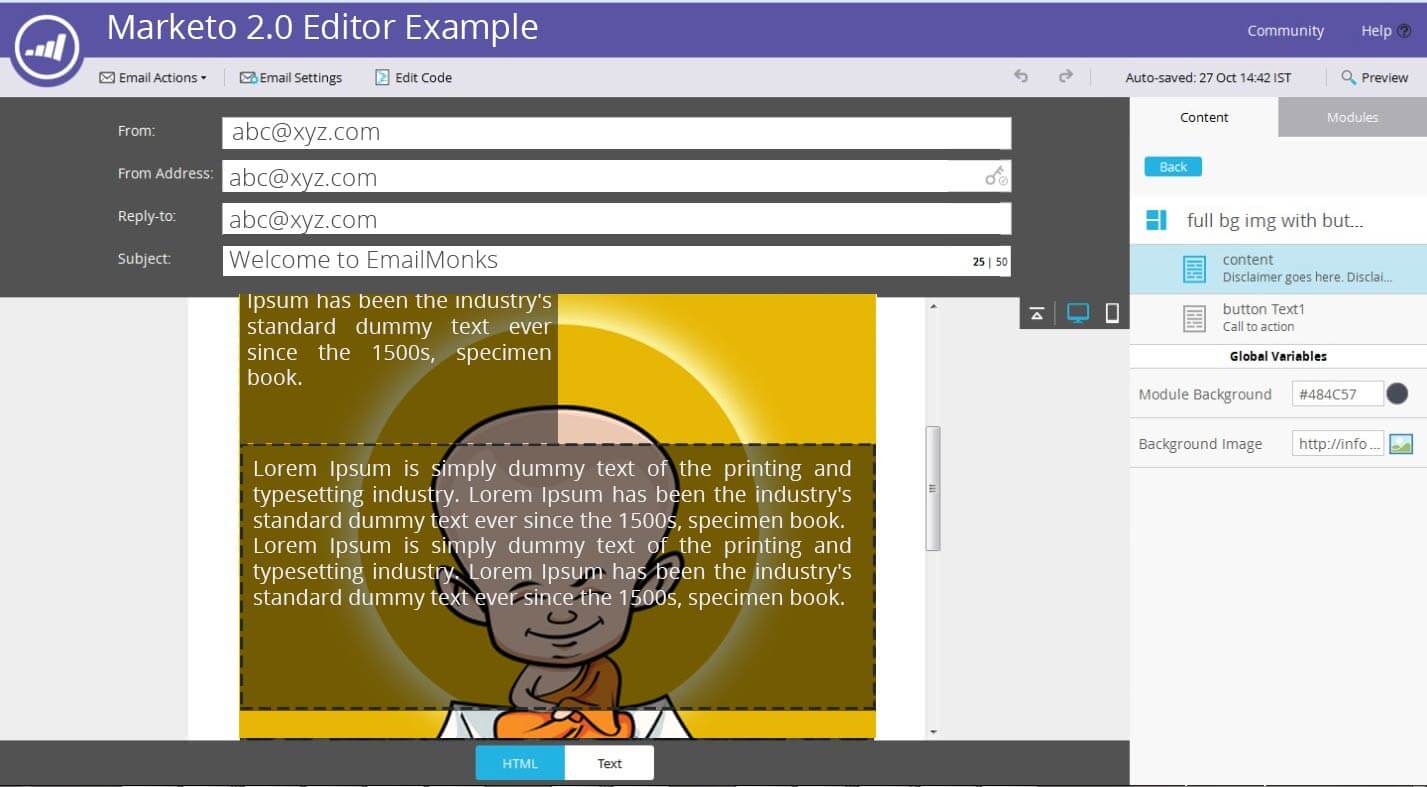
Variables in sections (CSS/styling): The different sections have the option to be manually edited with variables like button colors, background colors, spacing, and text color. Double-click the section and the right hand section changes to the supported variables for that section.
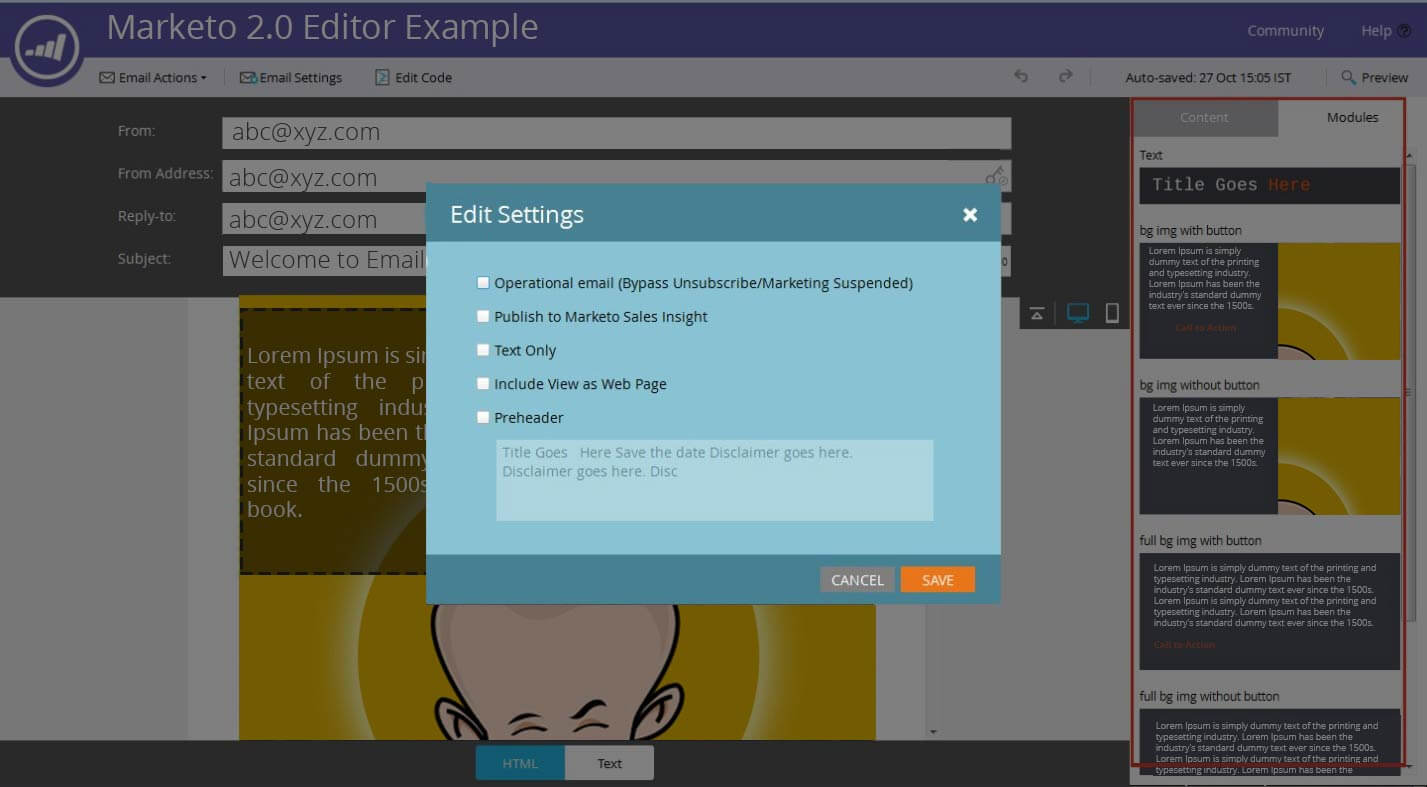
Adding pre-header text: Pre-header text is a very important tool for an email marketer. It is used to convey things left unsaid in the subject line. Adding a pre-header text is now easy. Couple of clicks on the mouse and few taps on the keyboard, and you have a pre-header text ready. No more need to include any special code.
(P.S: Adding the option of viewing your email online or making the current email template into an operational email are also just a tick away.)
HTML/Text on the fly Toggle: The bottom of the editor has the option to switch between the HTML and text version, wherein the text version also updates automatically based on the changes made in the HTML copy.
Improved Template Picker and Real Time Preview Pane: Feeling lazy? A library is present with pre-built Editor 2.0 compatible email templates segmented into different themes. A preview page is a good approach to experience real-time variations of the same template based on changes in the pre-mentioned variables.
Interested to take the leap? But wait!!!
Enabling the 2.0 editor disables the 1.0 editor…
But thankfully, Marketo users have the freedom to choose i.e. Email 2.0 Editor is not enabled by default. Even though you can select legacy editor (1.0 editor) to disable 2.0 editor, the emails build using 2.0 editor are not backward compatible.
Marketo’s new Editor is a step in the correct direction for those looking for high reliability along with ease of drag and drop functionality.
Wish to have a 2.0 editor compatible email template? Uplers can help.












Kevin George
Latest posts by Kevin George (see all)
Home Décor Email Inspirations to get Holiday Shopping kickstarted
Role of a Landing Page in an Email Campaign