Headline ✅
Copy ✅
Grammar and spelling ✅
Visuals ✅
CTA ✅
Links ✅
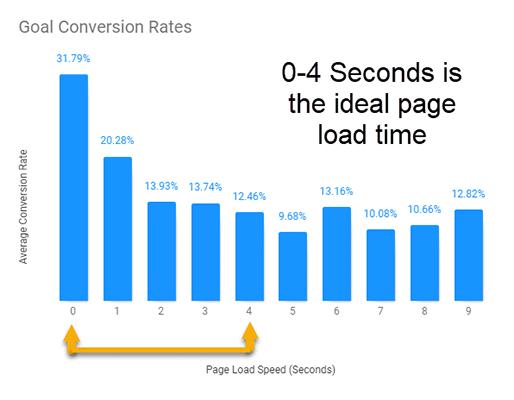
You have carefully scanned your landing page for all these aspects… but what about the loading speed? Did your landing page pass the page speed test?
Well, if your landing page takes too much time to load, it will ruin the entire customer experience even if all the other elements are on point. The first 5 seconds of page load time are most critical for conversion rates. The conversion rate falls by an average of 4.42% with each additional second of load time (between seconds 0-5).

It is interesting to know that Google observed a 20% drop in the traffic just because of a 0.5 second delay in the load time of the search results. Therefore, you must pay special attention to the loading speed of your landing page.
Now, let’s try to figure out why a landing page has lagging load time.
Reasons for a Slow-loading Landing Page
There can be several reasons for a slow-loading landing page. Let’s discuss the top 5 that make it to the list.
1. Having too much content is one of the main reasons why a landing page loads slowly. It is also possible that the content is not optimized for web viewing.
2. If you have added too many visuals or high resolution imagery in your landing page, it will hamper the loading speed of your landing page. Besides the image size, its file format is also equally important. According to Google research, 1.49MB takes about 7 seconds to load if you have a mobile 3G connection.
3. Lack of caching techniques can spoil the entire experience for the visitors.
4. Talking about the technical aspects, bulky code, lazy inline CSS, inline styling, additional comments, and too many white spaces can make your landing page load slowly.
5. Many marketers and content creators are obsessed with the usage of plugins for every trivial thing. These plugins can not only delay the loading time but also result in frequent crashes and security issues.
Having deliberated about the reasons for slow loading landing pages, we shall now explore how to render a pleasant customer experience with a fast loading landing page.
1. Keep minimum content on your landing page
Marketers create a landing page to:
a. Generate leads
b. Encourage the readers to download a resource
c. Get the prospects to sign up for a free trial
d. Prompt users to purchase
If your landing page is too messy, it will defeat the purpose and leave the readers confused. Moreover, it will also increase the loading time. Avoid adding any unnecessary visual content to your landing page. Every element sends an HTTP request, which adds to the loading speed. Whenever an HTTP request is raised, the web browser pings the server and requests the files on the page. Several calls at a time can increase the load time. Hence, you must reduce the content on your landing page as much as possible. Analyze your landing page critically and see if you can remove anything that is not bringing any value to the reader. Edit the elements that do not contribute to the conversions. You can even carry out A/B testing to figure it out. Just make sure that your page sends out minimum HTTP requests.
2. Check and optimize the images
Another common reason for slow loading landing pages is poorly optimized images. You must try to keep the images under 800kb. Of course, the smaller the file size, the speedier your landing page will be.
Take a look at these tips that will come handy in optimizing the images.
1. Resize your images
Many content creators and marketers upload a large image on their CMS, considering that it will be automatically compressed to the suitable size. This is not a good practice as it will load some extra pixels at the back end. Therefore, it is advisable to upload images with appropriate dimensions in which the page will render them.
2. Select proper file format
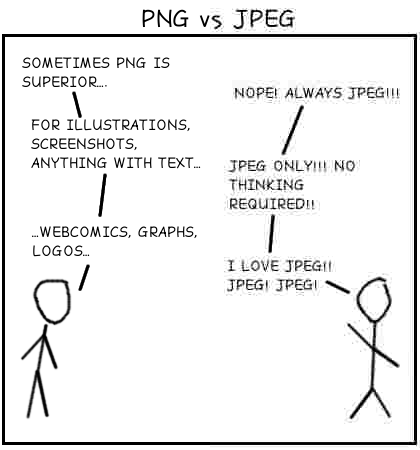
We overlook the importance of choosing the right file format but it has a great influence on the loading speed. Let’s talk about JPEG and PNG, the most commonly used file types.

This satirical image speaks volumes about the differences between the two file formats.
a. An image in the JPEG format will lose some data when compressed. Hence, you will get a smaller file size with compromised image quality. JPEG files are best for images that have considerable color variation. For example, photographs work well in JPEG format as your readers will not be able to notice any changes in the image quality.
b. PNG, on the other hand, is a lossless format. There will be no change in the image quality even after it is resized. PNG results in larger file size in case there is a considerable color variation. You should go for PNG format for simple text-based images that have defined shapes. Save PNGs in 8-bit so that you can further reduce the file size.
c. Take the help of image compression tools
Use image compressions tools or plugins on WordPress or a software like TinyPNG to reduce the image size.
3. Rely on a third-party platform to host the videos
Remember the group projects at school in which one guy always expected others to do the work? Well, you can be that guy as far as landing pages are concerned. Drop the burden of hosting the videos on a third-party platform like YouTube, Wistia, or Vimeo. It will also declutter the server space.
Obviously, the SEO experts will ask you to host videos on your own domain for better ranking. However, it can slow down the landing pages. Moreover, the purpose of your landing page is conversions and not much related to SEO.
4. Employ a Content Delivery Network
Whenever someone visits your landing page, the web browser will ping your server for the content used on the page. It is not as plain sailing as it sounds. Irrespective of the visitor’s location, they will download your website content from the same place. This will not pose any problems as long as the visitor is in the country of your web server or in close proximity to its location.
Nonetheless, it can be a problem when the user is somewhere far away. It will lead to a lag in the loading speed.
Overcome this challenge by employing a CDN and cache your website throughout data centers and proxy servers around the world. To illustrate this point, imagine that your server is located in Canada and a user from the island of Maldives has visited your landing page. Rather than downloading the content from miles away, they can get access to a cached resource from the nearest server.
Some popular CDN platforms are listed below:
i. MaxCDN
ii. Amazon CloudFront
iii. CloudFlare
iv. Limelight
v. CDNetworks
You must choose the CDN based on your budget, requirement, and location of your target audience. Sign up for a free trial on MaxCDN or the free version of CloudFlare to see how it works for you.
5. Use minimum HTML, CSS, and JS
HTML, CSS, and JS code should be judiciously used while building a landing page. Whether it is the line breaks, spaces, or other formatting codes, you must minify them to render the landing pages fast.
Wikipedia explains minification as follows:
Suppose this is the original code.
var array = []; for (var i = 0; i < 20; i++) { array[i] = i; }
The minified code will be: for(var a=[i=0];++i<20;a[i]=i);
Online tools like Minify Code and some WordPress plugins can do this for you…but if you are not a technical person (like me) and confused about how to do it, you can reach out to the experts at Email Uplers for all your landing page needs.
6. Say yes to caching
The average conversion rate for landing pages is 2.35% for all industries. That’s pretty low. People are not always quick at making decisions. They will take time to compare the product with your competitors, contemplate about it, ask their friends, or simply bounce just because they are not ready to buy. The silver lining to this dark cloud is that they might come back to you once they make up their mind. With browser caching, you can ensure a fast loading website when the visitor returns. Use a tool like GiftOfSpeed to check whether you have enabled caching on your website or not. WordPress comes with plenty of plugins that can enable caching at a single click (almost). If you have used a landing page builder, you must check with them to see how caching works.
7. Enable GZIP Compression
As mentioned earlier, the browser connects with the web server and requests for the elements existing on the landing page whenever you get a visitor. Wouldn’t it be better if all these elements reached the destination in a compressed form? That’s what GZIP compression is all about. WordPress website owners can rejoice because you can use plugins for the same. In case you are not a WordPress user, you can ask your hosting service provider to help you with it.
8. Combine similar-sized images into sprites
The top bar of your landing page consists of the same sized images. You can combine all these images into a sprite. Subsequently, you can use CSS to show different chunks of the sprite. Doing so will help to cut down on the HTTP requests, thereby reducing the loading time.
9. Get rid of render-blocking JS and CSS
Generally, landing pages get all the visual and interactive oomph from CSS and JS scripts. All this functionality is good to use but it can make your landing page slow to load. If the web browser encounters CSS or JS in the head of your document, the HTML rendering will be hampered. Your visitor might have to see this annoying “loading” symbol.

To make sure that this doesn’t happen with your visitors, do away with all the render-blocking CSS and JS.
10. Implement AMP for your landing page
AMP websites are unbelievably fast. If maximum visits on your website/landing page come from mobile users, AMP is the safest bet for you. If you do not want to exhaust yourself from all the technicalities involved in AMP, we have your back. Expert landing page developers at Email Uplers can help you out with creating flawless landing pages that render well and quickly across all devices and screen sizes.
Wrapping Up
Enhancing the landing page speed involves several aspects, big and small. Through this article, we have tried to cover all these points in a concise form that you can add to your bookmarks bar and list of checklists.
You can rely on DIY landing page builders or professionals at Email Uplers to relieve you of some load and concentrate on business growth.



Disha Bhatt (Dave)
Latest posts by Disha Bhatt (Dave) (see all)
Minimalist Email Design – A Timeless Style You Must Embrace
Expert Interview Series: Part 5