In between preparing a Holiday Calendar and Planner for 2016 and coding your beautifully designed emails, the workplace has been buzzing with activities. But this has never come between the Monks’ passion for making email a better and enjoyable domain. Uplers are always ahead in implementing interactive elements in email with global compatibility (including fallback for the non-supportive devices). You may sample all the interactive email elements.
Today we have come up with another interactive element which is ToolTip.

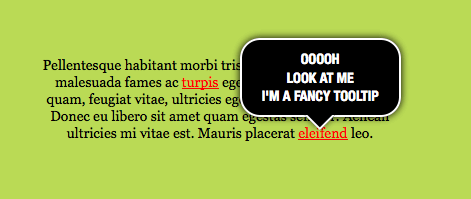
As per definition, the tooltip is a small “hover box” with information about the item being clicked/ hovered over by the user.
Advantages:
Email is a medium of quick yet brief interaction. With an average email, read time is an average 11 seconds. This said we cannot risk adding the entire content within the email since it may turn into a mess of text & become boring.
ToolTip can be a very useful interactive element for compressing email content without actually sacrificing the email length. In simpler terms, you can manage to show the additional content without occupying additional added space with it.
How it works:
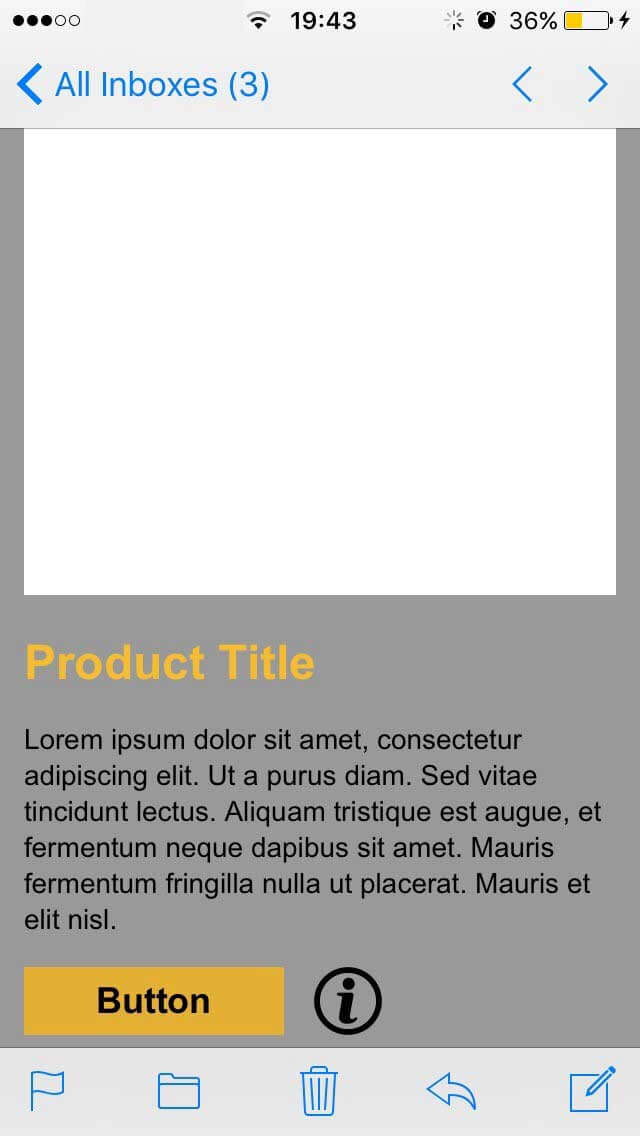
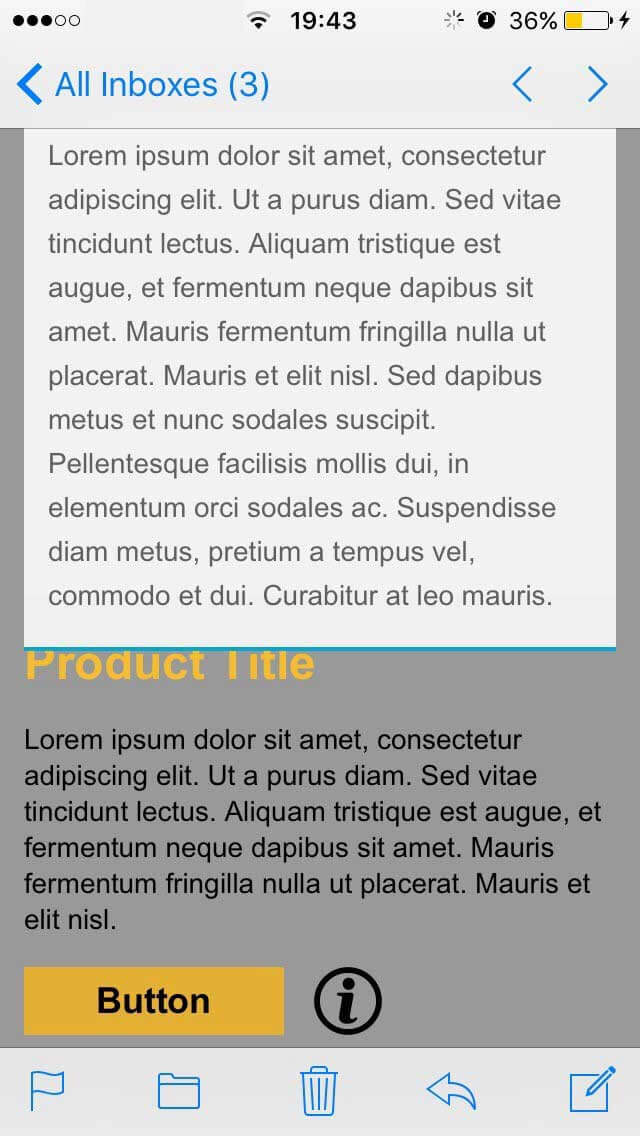
The popup content will be only visible once the information icon or the CTA is been clicked.

This way only the viewer who is interested viewer will ‘click’ it to view the additional information – a great useful feature ; very useful for mobile users.

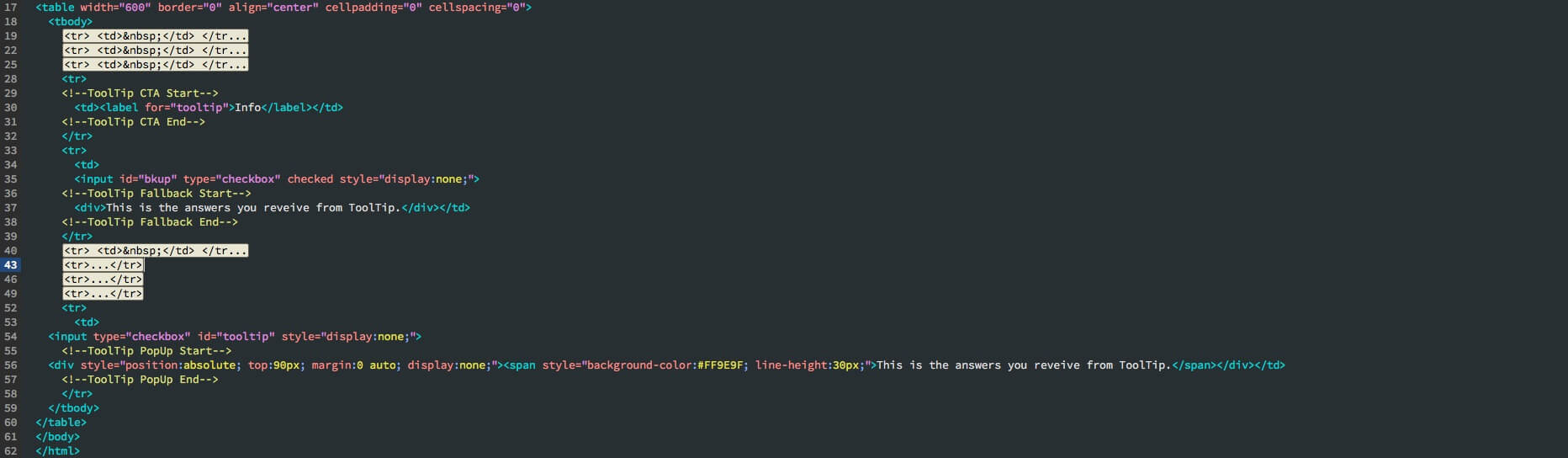
It needs to be coded using <Form> elements, as explained below:

Scope of Real World Implementation:
- Apparels store can show elaborate information on their products when the user clicks it.
- Email can contain an excerpt of the e-book in which certain words can be highlighted to be redirected to different links.
- Tourism companies can share amazing destinations with related package details displayed on correct word.
- Combined with forms in emails, it can be used to provide helpful information.
Real world Examples:
BBC promoted their upcoming series by sending an email to their subscribers with multiple tooltips. On clicking any of the (+) sign, a tooltip pops out with information about respective animal.

Compatibility:
The compatibility will be currently limited to Apple Mail and Thunderbird.
To make it globally compatible we need to use few email hacks, for supportive and non-supportive email clients.
- For supportive email client, we need to use client specific hack to force the email client to render the interactivity.
- For non-supportive email client we need to use client specific hack to force the email client to render the fall-back version.
Additionally, the point of concern will be Yahoo! Mail. On testing, Yahoo! mail displays both tooltip and the fall-back. The email developers must be prepared to find a workaround for Yahoo Mail.
Do you think you can provide help in finding workaround? Start the conversation in the comments below.



Kevin George
Latest posts by Kevin George (see all)
Accordion Effect in Email: Convey more in less space
How To Enhance Customer Loyalty via Email Marketing