[This blog was originally posted on July 13th 2022 and has been updated on 24th July 2024]
An image is to a description, what spices are to a dish. Communication has largely been visual over time. Early men used to paint in caves, and the rulers and monarchs of yore have found themselves immortalized in several paintings that are both intricate and enchanting in equal measure. Television was invented within a span of 20 years from the first commercial radio broadcast, and Twitter and other social media platforms now support the addition of images (and videos) in posts.
The same is the case with HTML emails – one of the most experimented with communication channels (including marketing as well). In the early 90s, when dedicated email developers adopted coding principles to create HTML email templates, they opened up better possibilities with background colors, images, hyperlinks, and much more. Coding in HTML email format is a step-by-step process to create an HTML email.
Fast forward to the present, 82% of marketers agree that visual elements make their content more attractive and more prone to be consumed by the masses. While to an end-user, it is just HTML email images, to an email marketer an image in their email is backed by ample strategies, reasons, and testing. So today we explore the nitty-gritties of what all comes into the picture when you’re embedding images in emails.
Different Types Of Images Supported In Email HTML
As per international standards, there are dozens of file formats for graphics and images such as JPEG, GIF, RAW, PNG, TIFF, etc. While most of these formats are used for specific purposes and applications, the common 3 formats that are predominantly used in images in email are JPEG, GIF and PNG.
Using JPEG in HTML Email Images
Acronym for Joint Photographic Experts Group, JPEG, and JPG image formats are used for photographs and illustrations where details and complex shapes are important. The core advantage of a JPEG format is that the visual data is compressed without affecting the quality much. This is especially useful when including Retina images in emails (explained later).
JPEG is useful to present an image in surprisingly low file size which reduces the overall data cost when downloaded to view in an email. Yet JPEG images are bad for photo editing as the email images will be further compressed on saving thereby destroying some more visual data.
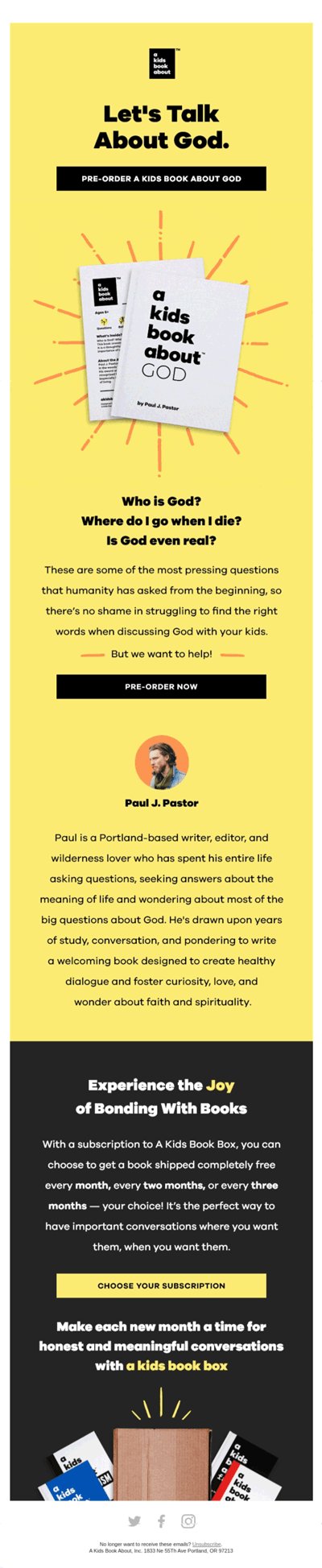
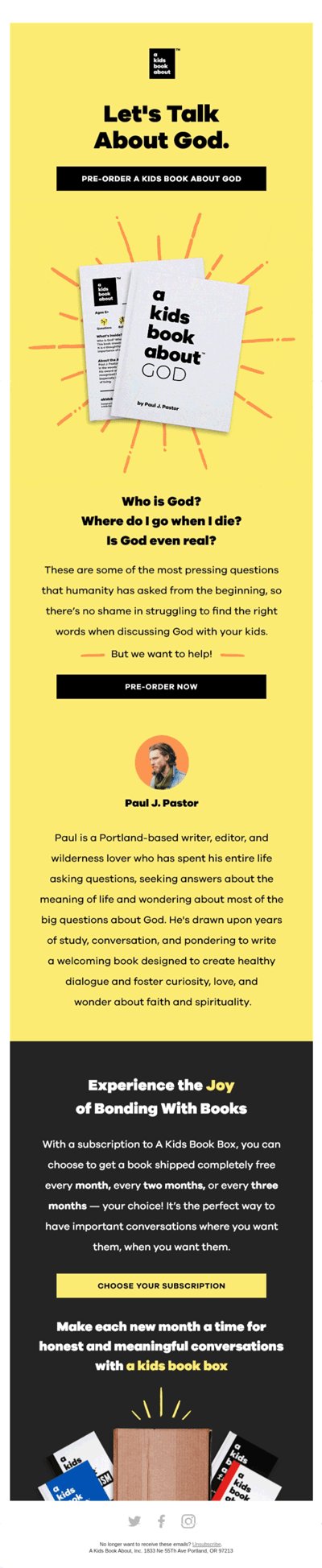
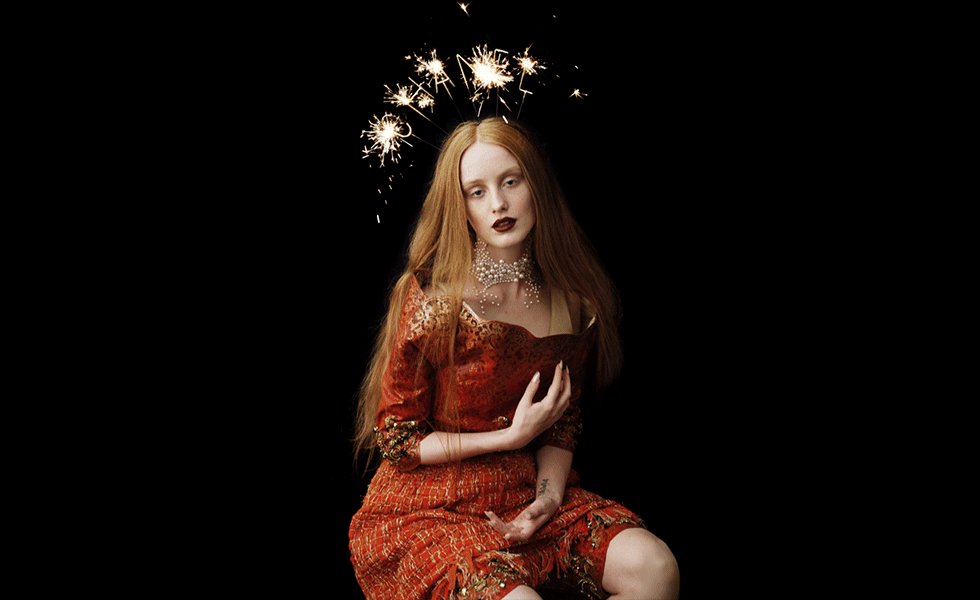
Let’s take the example of this sample email using JPEG.

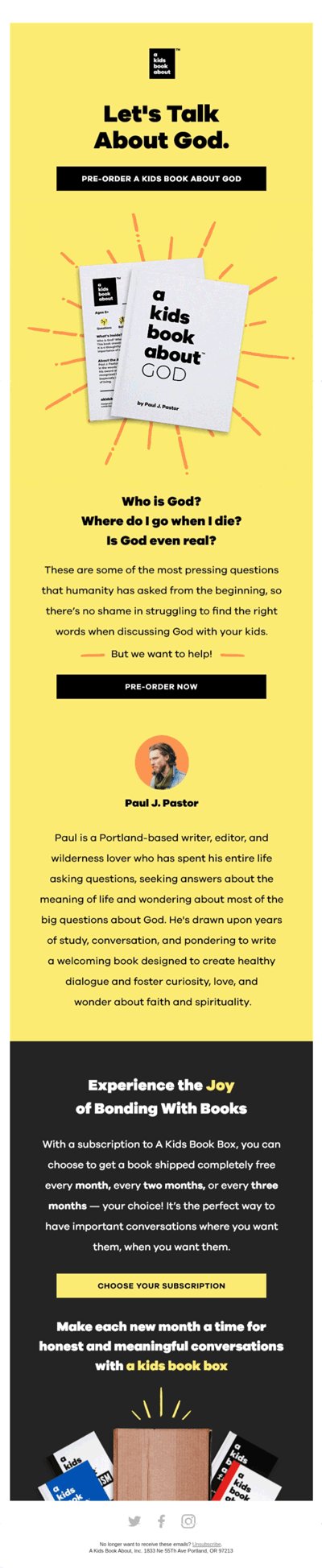
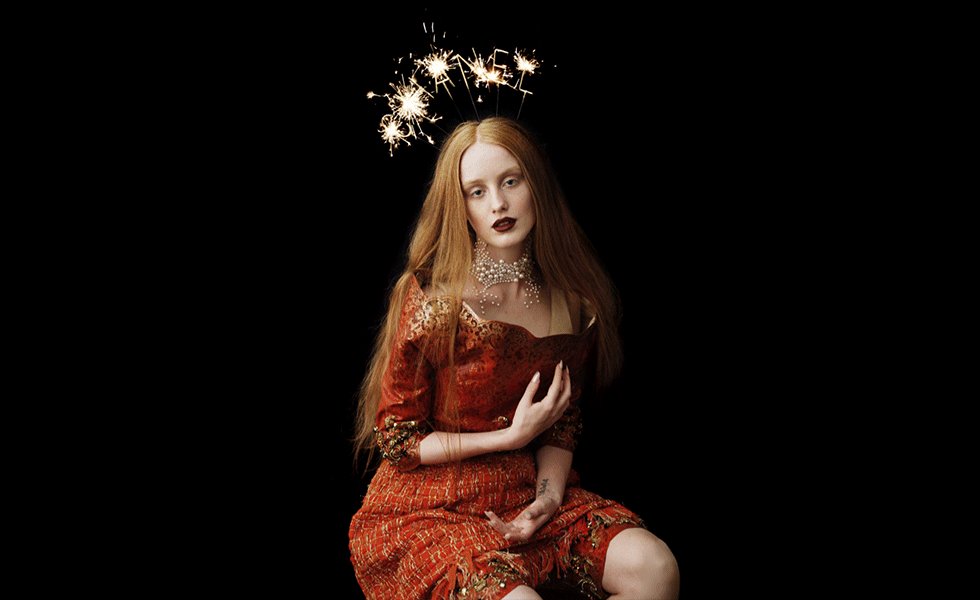
Again, this is the same image that has been compressed by 30%. Although you may not have observed a major difference, the sharpness of the original image has been compromised and you can see the fur blur out in this image, due to compression.

Even though the end-user might not Even though the end-user might not be able to tell the difference, it is better to NOT compromise quality for a few KBs of file size. JPEGs are static images (unlike GIFs) and don’t store any transparency data (unlike GIFs and PNG).
Using Animated GIF in Emails
Acronym for Graphics Interchange Format, GIF was conceptualized to create an image with the file size reduced further than JPEG – by introducing transparency. By making unwanted sections transparent, the visual data of that section is discarded making the image lighter. And by making different layers transparent at preset time duration, you could also accommodate frames in each layer to animate them.
The GIF is one of the most popular interactive styles used in an email with images.
You may be wondering as to why one should use JPEG images for email when GIF can reduce the file size further? While unwanted sections of an image can be made transparent to bring the image size down, it introduces jagged borders across the sections where transparency was introduced. Moreover, the GIF format is an 8-bit file format which means each pixel contains 8-bit color channels cumulatively showing only 256 colors at the time whereas, JPEG is 24-bit file format and so it supports 16 million colors.

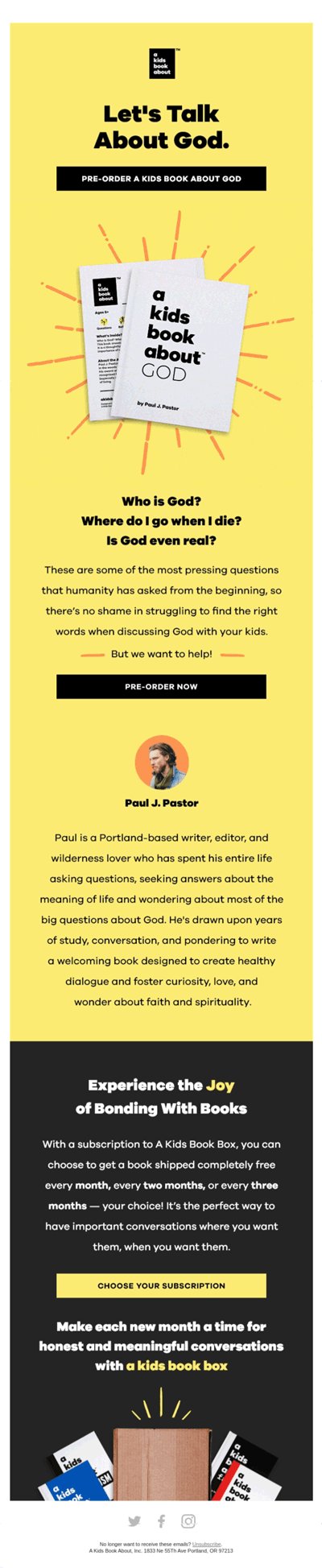
The above sample email is the GIF rendition of the JPEG email shown above. The transparency as you can see is not all throughout. There is a section where the colors simply diffuse into the background.
Using Cinemagraph in Email HTML
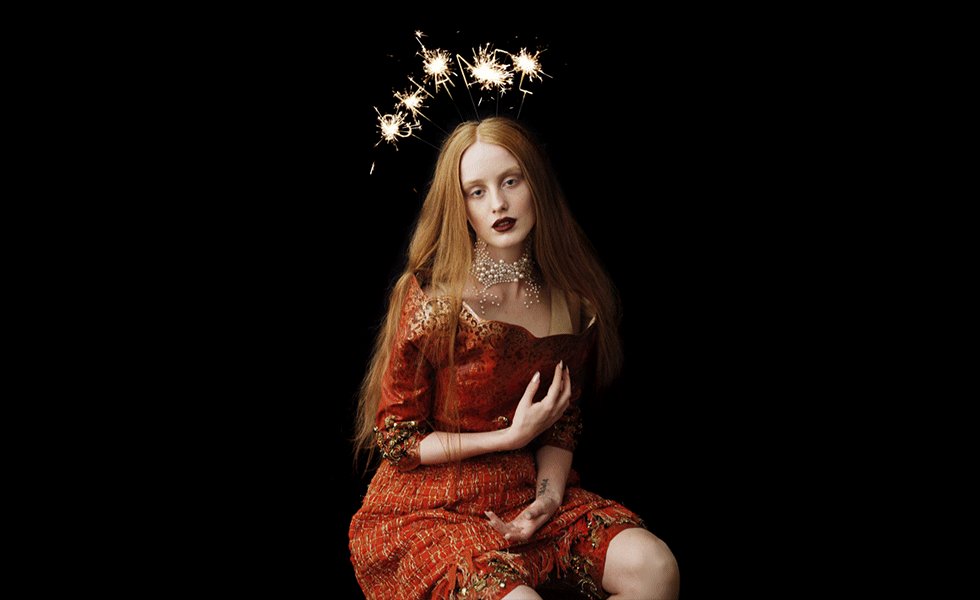
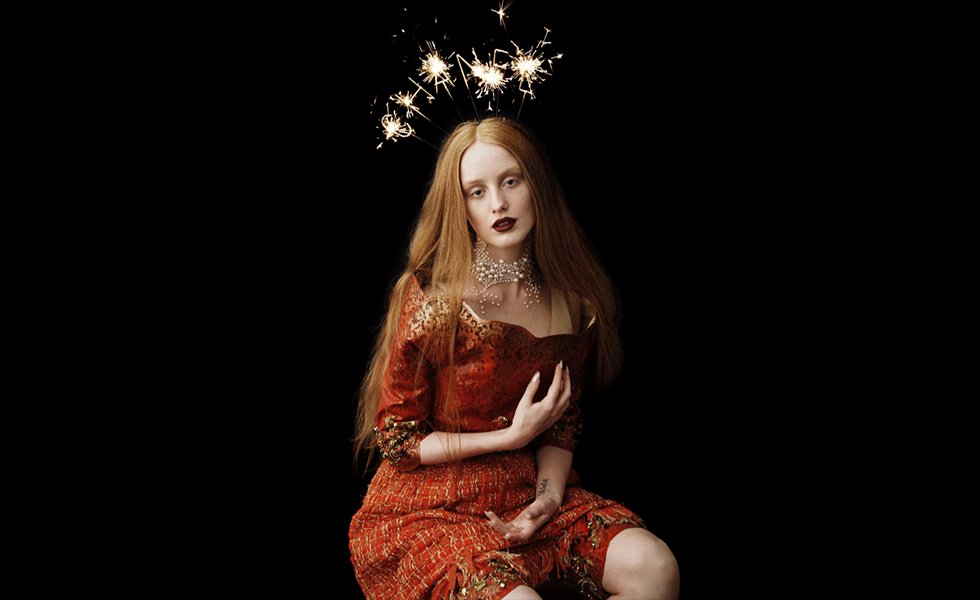
If you really want to spruce up your email newsletter templates, then look no further than cinemagraphs. Cinemagraph is a type of GIF, only that it is more visually attractive. What sets a cinemagraph apart from any other GIF is that a cinematic effect is created by only animating one element in the background. Most brands are currently using Cinemagraphs to create a visual treat in their emails as shown below.
Using PNG in Emails
Acronym for ‘Portable Network Graphic’, PNG is the cross between JPEG and GIF since it supports transparency while supporting 8, 24 as well as 32-bit color channels. As you can observe in the below sample email, the PNG-8 shows banding as seen in sample GIF email, but the PNG-24 format shows seamless foreground against a black background.


In a nutshell, the best use case for all the three file formats are:
- JPEG/JPG: To showcase photographs of real world elements, elements and stock photographs.
- GIF: To show any animation or to blend elements, that don’t use many colors, into backgrounds.
- PNG: When you need your image to blend with the background color.
PNG is a good option for transparency and non-lossy, smaller files. Larger files, not so much, unless you demand non-lossy images. GIF is largely a novelty and only useful for animation but can produce small 8-bit images. JPG is still the king for photographs and photo-like images on the internet, but be careful, as your file can degrade with every save. Moreover, well-designed and coded emails can help you successfully run an exemplary campaign. All you need is efficient email campaign management services to help you out.
Read on to now know about the importance of using retina images in Email.
Importance of Using Retina Images in Email
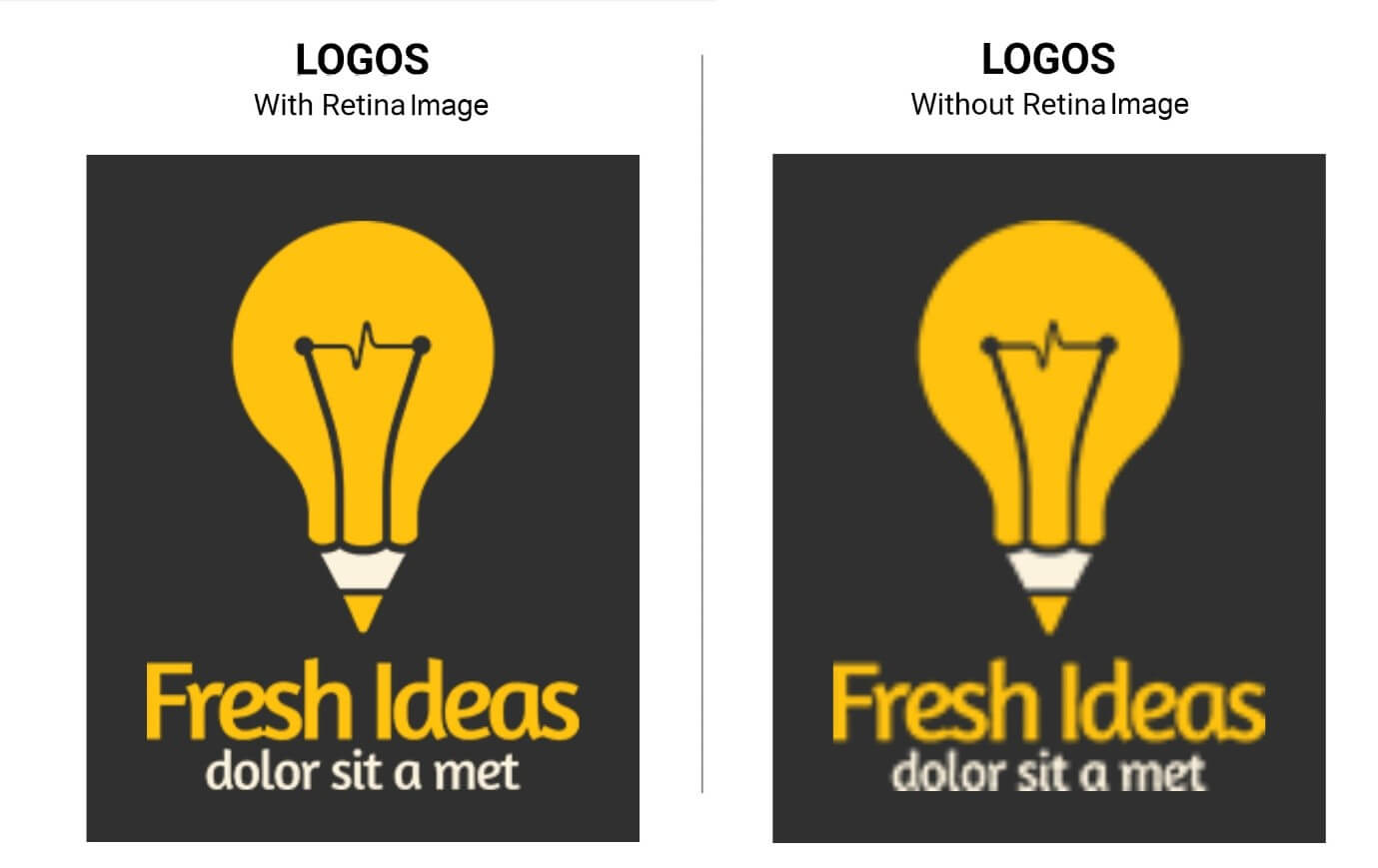
Whenever you have to embed image in email, be it PSD to HTML email conversion or any other format, ensure that it is of high quality. The reason behind doing so is that a high number of emails are opened on mobile and desktop devices (approx. 45% and 18%) and these devices have high-density displays. In case you are wondering what difference a high-density display would have on your images, here is the proof:

Normally, a high-density display has a pixel density of ~441ppi, which is double of a standard display. This means a container of 600px, in the email copy, containing the image of 600px, will be stretched to 1200px. Therefore, the image will also stretch to 1200px and become blurred out – considering the image doesn’t have sufficient visual data to compensate for the missing pixels.
So it is a good practice to have an image of 1200px squeezed inside a container of 600px to render a pixel perfect image for HTML mail.
Stock v/s Vectors v/s illustration – What Works the Best
Now we come to the important point of which type of images you should use in your emails. There are 3 main types of images used in emails.
- Stock and real world Photographs
- Vector based images
- Illustrations
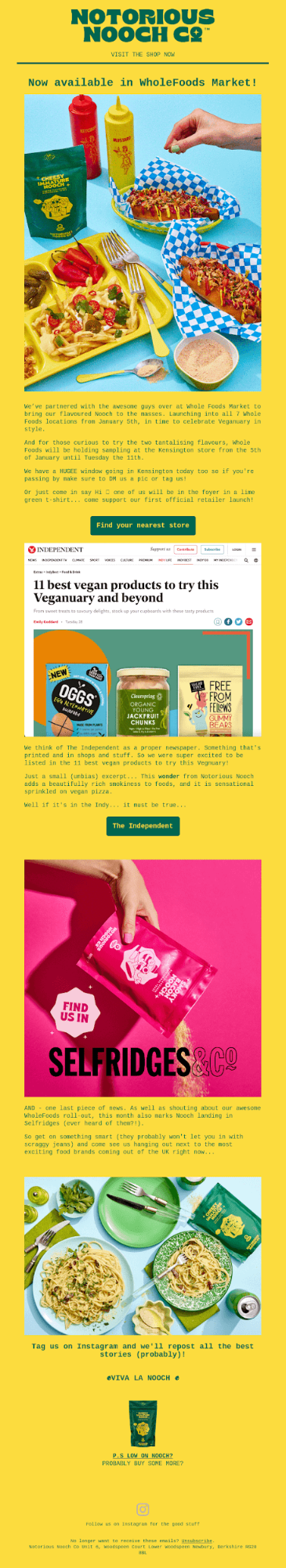
Stock photographs are real-world photographs. The advantage of using photographs is that the email recipient gets to understand the real-world touch and feel of the product. So brands such as clothing, adventure sports, and the food industry mostly use photographs.
Fig: In this email by Notorious Nooch, they featured a real photo of their product for better visualization.
The only problem with using photographs in HTML email template examples is that production shoots up, and also, the stock photo you procure from websites such as Shutterstock, Pexels, and Unsplash sometimes look made-up and irrelevant too.
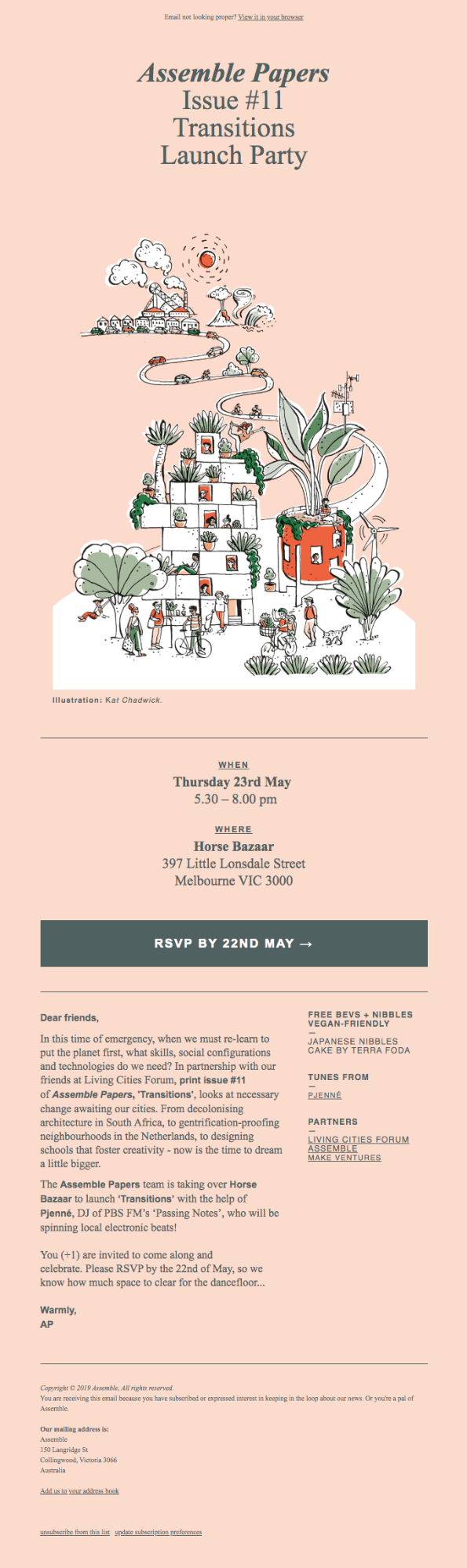
Vector-based images are those that are created on image editing software such as Adobe Photoshop, Illustrator, Google Sketch, or Corel Draw. The scope of irrelevancy and production cost are substantially low since any concept can be designed on software.
This kind of artwork is widely used in brands dealing in SAAS, services, Agencies and B2B companies. The only down point in using such images is that since these images are editable, the real-world connection is hard to derive.
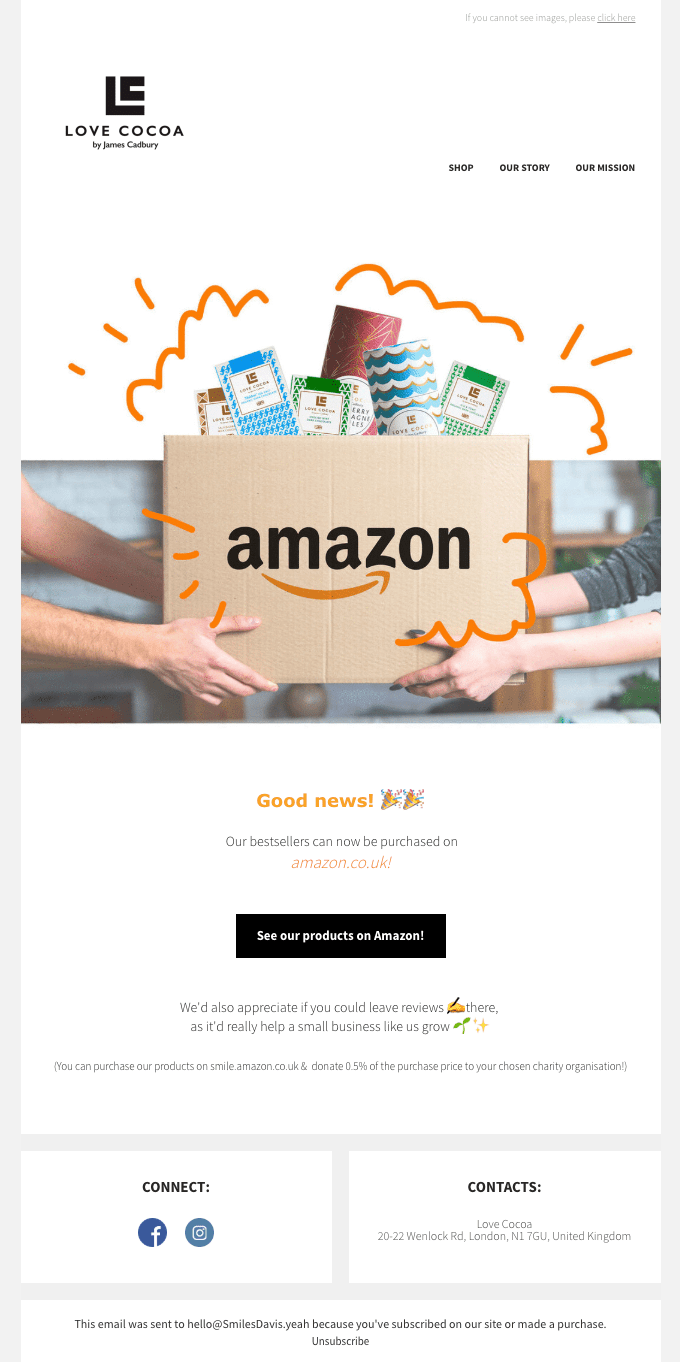
Another variation of such design includes adding color strokes, geometric shapes, and other similar elements to a real-life photograph. For instance, take a look at this email template from Love Cocoa.
Different Ways To Use Images In Email
It is literally a sin to create an email that is just a single image. It is very important to maintain an 80:20 ratio between the text and images in an email.

Do you know how a single image (with images disabled) is going to look? See below:

This, although, doesn’t mean that you need to use images in your emails in the traditional way. Below listed are different ways you can use images in different ways to create a better user experience.
Background Images In HTML Email
The advantage of using HTML coding in emails helps you to add nested tables or divs and that way you can add an image and place HTML content over it. The core advantage of using background images instead of putting text in the image itself is that the text is still readable even if the images are disabled.
Including background images in HTML email doesn’t involve jumping through hoops of fire, just some precautions. By using the background attribute in the table you can specify the email client to render a background image that is stored in the URL specified.
<td align=”center” bgcolor=”#f1c319″ background=”url of the background image”></td>
The only downpoint of using the background attribute is that you can’t edit the dimensions or change the position of the image. Additionally, if the dimension of the container <td> is greater than the image dimension, then the image would be repeated. You can avoid it by including bgcolor attribute or by inlining the background-repeat and background-position CSS properties.
<td align=”center” style=”background-image: url(‘url of the background image’); background-repeat: no-repeat; background-position: top center;”></td>
Here’s an example that illustrates the effective usage of background images in HTML email.
Only Outlook doesn’t play well with Background images and we got a workaround for it using VML.
Personalized Images in Email
Do not just insert image in HTML email for the sake of adding pictures. Instead, do it with the intention of surprising your subscribers with images that are personalized. While 58% of email marketers already use personalization in their emails, this kind of email personalization is in trend . You can use the help of services such as NiftyImages to create an image that changes the name as per the email recipient.
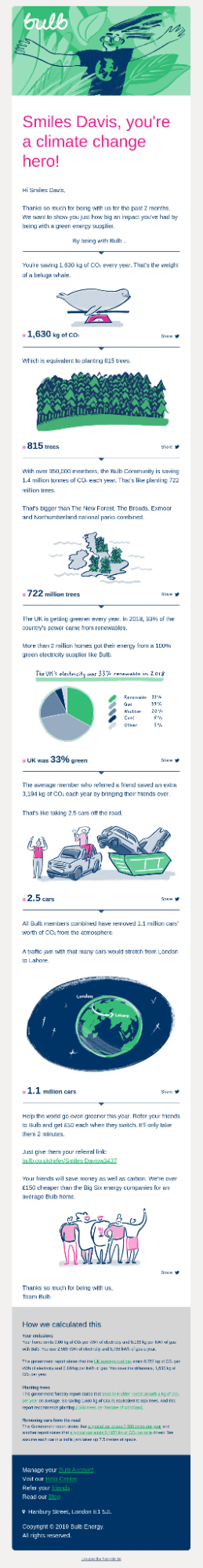
In the above email template image by Bulb Energy, the very first line of the template showcases the name of the email recipient. If this wouldn’t catch their attention, then what would?
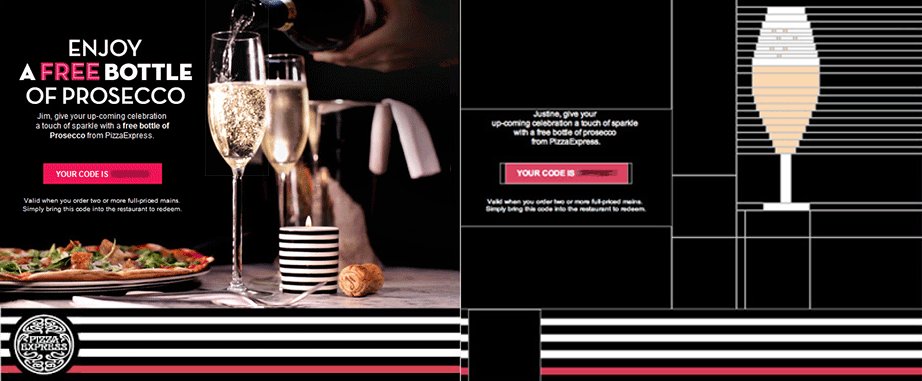
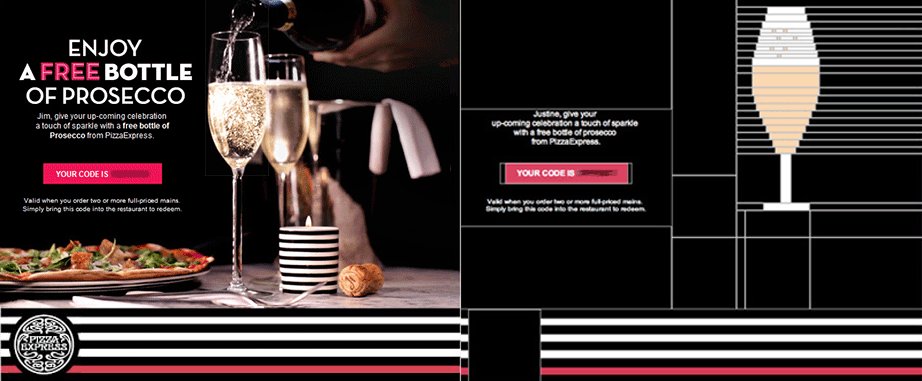
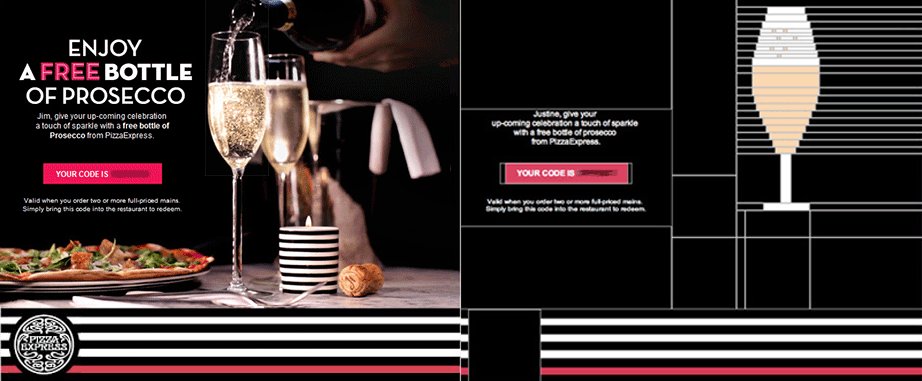
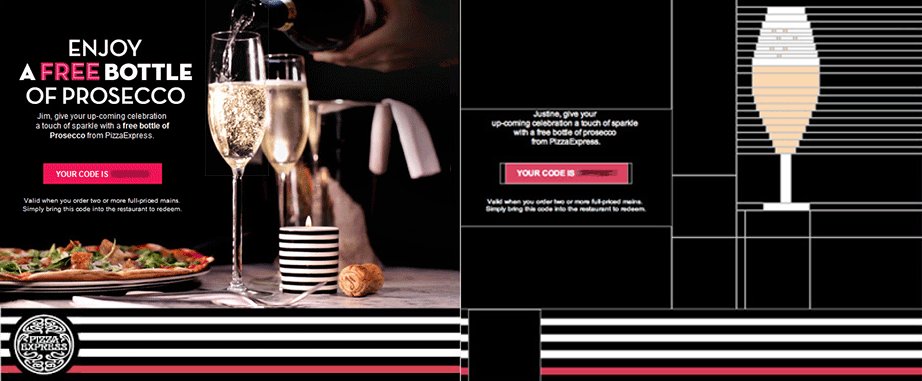
Alt-txt & Pixel Art in Emails
Although this tip is not about using images per se, yet ALT-text are a vital aspect while you are embedding images in emails. This way, even if images are disabled by default, the subscriber can at least understand what the image was representing by reading the alt-text.
Some brands have been going the road less treaded by styling the alt-txt in such a way that it becomes an art in itself. Pizza Express even created a pixel art out of it, which was equally delightful to see.

How To Add Image In HTML Email Template
The easiest way to embed image in email is to go for hosting HTML email images on a server and then use <img src> tag to add them in your email.
Wrapping It Up
Images are an integral part of a promotional email. We hope this insightful guide proves helpful for you to start embedding images in emails while devising your next campaign. Did we forget something? Share your views in the comments below.















Susmit Panda
Latest posts by Susmit Panda (see all)
Most Appealing Banner Fonts to Use in 2024
Responsive Email Designs: Let’s Get Back to the Basics