Besides the obvious technical know-how, email marketing, at its core, is all about storytelling. And nothing strengthens the vitality of your narrative more than visual cues. Images, illustrations, and animations when added to your emails reduce their cognitive load, increasing their appeal by leaps and bounds in the process. However, these are not the only visual elements you can embed in your emails. What else, you ask? Well, icons and logos, of course (cue an aha moment)!
Don’t go by their size; they might be relatively smaller but are just as impactful when it comes to amping up the overall appeal of your email campaigns. That said, inserting icons and logos into your emails is a lot trickier than embedding images. Marketers often find themselves at their wits’ end while trying to maintain the image quality of these elements. But, fret not. In this article, we will be discussing a few techniques that will help you address these woes successfully.
But, before that, let us touch upon a few fundamental topics.
Why Are Email Icons So Important?
Typically used to provide greater context to headlines or text, email icons are essentially small images that either convey your brand’s ideals or illustrate salient points pertaining to your products or services. Though they are less detailed than pictures, more often than not, they can be used on their own without any additional text. Since their purpose is to provide your readers with a quick interpretation of your offerings, it is essential that their image remains quality sharp, and uncompromised across all devices.
Listed below are a few points that highlight the significance icons add to your emails.
- Go back in time to your high school days- while perusing through your history or science textbooks, when the theory got too tedious, did you not find your eyes darting to the accompanying images and illustrations? Well, that’s because we humans are visual creatures. We process images 60,000 times faster than text. Cut to the present, we have replaced textbooks with emails but the tendency remains the same. What we mean to say is, that no matter how compelling and insightful your content is, it will never be able to hold the attention of your readers unless it is punctuated with visual aids. This is where icons come into the picture. They make your email content more engaging. By placing an email icon alongside a body of text, you considerably increase its likelihood of being read.
- Icons are an excellent means of organizing your email content. With their help, you can effectively distinguish between different sections of your email.
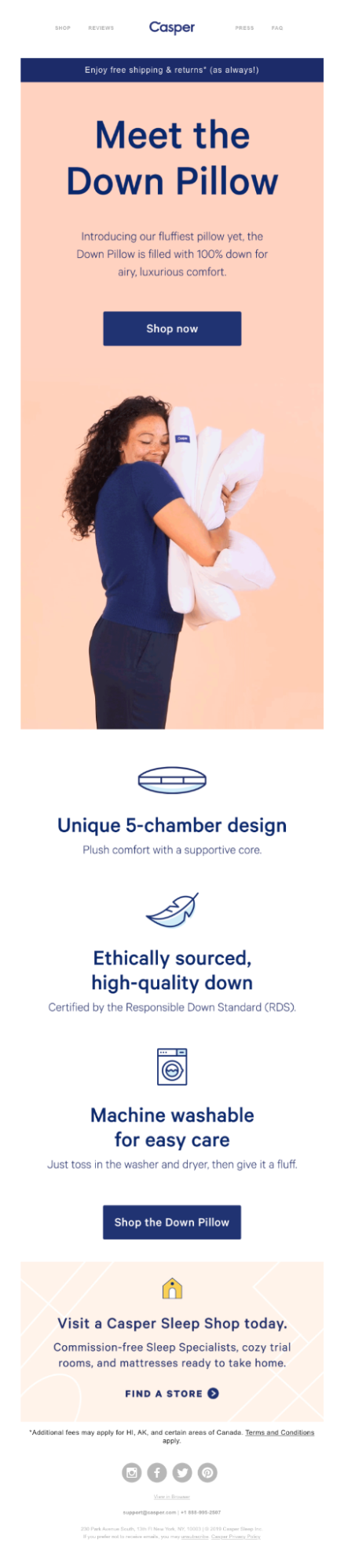
For instance, take a look at this email by Casper.

Here, icons have demarcated the whole email into three different sections. In the first section, they are used to denote the special features of their product, the “Down pillow”. In the second section, they alert the reader to the presence of their retail stores. And in the final section, the icons inform the reader about Casper’s social media handles.
As you can see, icons make it very easy for you to split email blocks and make your message highly organized and accessible for your subscribers.
- Communication of ideas becomes simpler with the use of email icons. As a marketer, your goal should always be to keep your copy as brief and crisp as possible. Big blocks of text test your reader’s patience and ultimately discourage them from interacting with your email.
Peppering your content with icons helps provide much-needed visual relief to your subscribers. Additionally, if your email contains any complex ideas, icons can help you convey them in an accessible fashion. Further, if your icons are standardized such as those used for social media platforms, they can act as a replacement for text. Subsequently, this enables you to reduce visual clutter and heighten your email’s aesthetic appeal. When the icons are not standardized, the best course of action is to use them with a text label to avoid confusion.
- In a few cases, icons can act as suitable replacements for images as well. Of course, images are indispensable towards consolidating your email’s visual appeal, but there’s always the issue of them appearing different across different devices. Moreover, many email clients automatically block images from the sender, requiring the subscriber to explicitly grant their permission in order to receive images. Hence, if you haven’t properly wrapped your head around how to use images in emails and you still wish to keep your emails visual-friendly, icons are the perfect alternative for you.
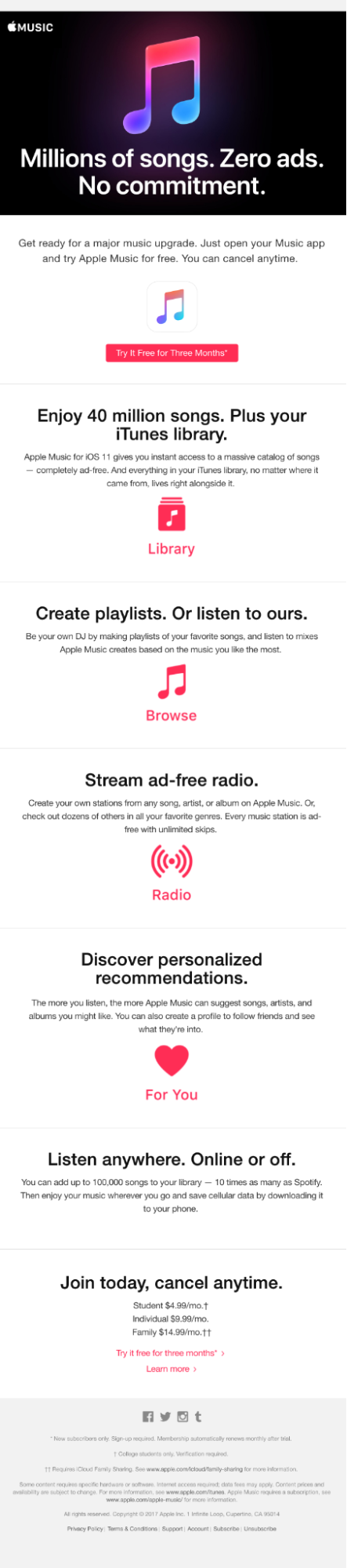
Take a look at how Apple has done so in this email over here.

Email Icon Design Best Practices
- Icons are all about minimalism so ensure “less is more” is your driving philosophy whenever you sit down to design an icon. The goal of an email icon is to instantly let the reader know what they represent the moment they set their eyes on it. That can be only achieved by steering clear of unnecessary frills and keeping things as simple as possible.
- Make sure the color scheme you are using for your icons aligns with that of your brand. This will go a long way towards reinforcing your brand identity.
- Do not include any text within the icon. This will spell trouble for you when the icon has to be scaled for other devices. Instead, always accompany your icons with a text label (standardized icons work stand-alone of course).
- In order to establish consistency, it is important that all your icons be crafted out of the same mould. It’s not enough for them to align with your brand’s design identity; they must match with one another too- appear to be hailing from the same family.
Importance Of Logos In Email Header and Signature Branding
Logos are critical in the email header. Inserting your logo in the header helps readers to understand who they are receiving the email from the very instant they open it. Not just that, this practice also adds some much-needed coherence to your designs too. The points listed below highlight the significance logos hold in the email header.
- Logos in the email header help reduce clutter. Since the brand logo is effective at attracting eyeballs, businesses generally prefer to place a navigation menu (or any other menus) in the email header itself, adjacent to the logo, rather than the email body. Subsequently, it allows you to keep your email design minimalistic.
- By adding the logo in the email header, you are not just conveying a message to your readers but are also branding it simultaneously. In this way, logos in the email header contribute toward building brand identity.
- Placing your logo in the header sets the hierarchy of your email. Your logo is essentially your brand identifier, so it is only fitting that it finds its place right at the very top. Of course, you can place it in other segments too (as it is in the email signature which we discuss next), but it should ideally be not absent from the header.
As far as the email signature is concerned, again, a critical part of it is the logo. Let me explain why in the points below.
- The presence of a logo in your email signature seals the credibility of your brand. After all, your email signature provides readers with information about your business’ identity. So, it is only imperative that it must contain your brand logo. This adds an extra edge to your communication, paving the path for increased customer retention and loyalty.
- It improves brand awareness. Customers round the globe receive millions and millions of emails on a daily basis. In such a situation, your brand will never catch their attention unless it has a logo which firmly conveys its ideals and objectives. An effective logo, in essence, sets you apart from your competition.
- A logo amps up your email signature which in turn gives a leg up to your overall email marketing efforts. The more credible your signature seems, the greater the eyeballs it will attract. Subsequently, if you happen to insert any campaign related link in that section, it will undoubtedly register a high footfall.
Best Practices To Follow While Inserting Icons And Logos Into Email
Making sure that your icons and logos are responsive and keeping their image quality uncompromised across all platforms is pretty challenging. However, with the following techniques at your disposal, you should be able to do so effortlessly.
1. Using Double Size PNGs
This is the most standard way of displaying icons and logos in emails. There are three underlying reasons behind this:
1. PNGs are compatible with all email clients.
2. One doesn’t need much additional code to embed them.
3. PNGs are lossless; you can compress image data without affecting the quality.
What’s the logic behind using double dimension PNGs, you ask? Well, that is just to ensure that the image quality of the icons and the logos remains sharp across all retina quality displays. So, what developers do is use double size PNGs and then force the specific size in the email code.
2. Using The SVG (Scalable Vector Graphic) File Format
SVG graphics are made up of points and vectors, meaning they can be scaled as per the device requirement without sacrificing quality. SVGs don’t carry any image data. They simply contain the coordinates of paths necessary to generate a shape. As a result, their file sizes are relatively smaller than JPEGs and PNGs. Additionally, one need not lose sleep over the dimensions either for it can easily be managed in the code. Typically, it is the web designers who make use of SVGs for the icons and logos on their websites. Of late, however, many email designers have embraced this practice too.
That said, SVGs are not supported unanimously by all email clients. While Apple Mail, iOS Mail, and Samsung Mail 9 provide good support, others such as Outlook (except Mac Outlook 2016), and Gmail offer no support across platforms. Hence, in the case of these clients, developers have to resort to using fallbacks in the form of PNGs.
3. Using Sourceset
Quite prevalent among web folks, the sourceset technique refers to the practice of displaying different versions of a particular image corresponding to different resolutions. Here’s how sourceset works in web design:
- The developer delivers multiple versions of varying widths of a certain image to the browser.
- The browser, then, downloads only that version which it deems to be most suitable for the screen width it is currently launched on.
As you can already figure out, sourceset is an excellent technique for making certain that your icons and logos remain responsive. By using sourceset, you no longer are required to use background image technique for scaling an image as per your user’s screen size.
But, much like in the case of SVGs, sourcesets in email enjoy support only from Apple Mail and iOS Mail. To make it work across the remaining clients, you would have to use an image tag with the srcset attribute, with the whole thing enveloped in a picture tag.
Wrapping It Up
Icons and logos add immense value to your emails. To provide a superlative user experience, it is critical you ensure their quality holds true across all platforms. We hope that the practices shared above help you take the first step in that direction.



Rohan Kar
Latest posts by Rohan Kar (see all)
A comprehensive guide on introduction email templates (How to go from rookie to genius)
How to Increase Customer Engagement and Retention with Salesforce Marketing Cloud and Einstein AI