A little different from what we generally write, today Uplers share with you some tips regarding the support of custom fonts in Email HTML.
Fonts are those small things which can make a big difference to your email campaigns. The fonts installed in the machine are known as email same fonts / standard fonts / basic fonts. Such fonts need not pass through any uploading process, also, they do not require any embedding to use them.
The fonts which are not installed on the system by default (OS Fonts) are known as custom fonts / premium fonts / designer fonts. Custom fonts are needed to be installed on to the system server & embedded to the HTML in order to use the same in an email template.
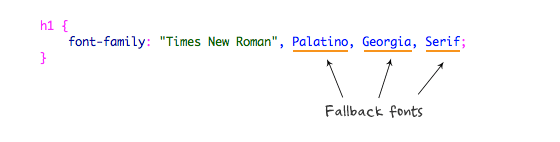
But there is very limited support for custom fonts in emails, since not all the email clients support it. However, there is a solution for the limited support, which is to use fallback fonts. Fallback fonts becomes necessary when using a custom fonts in emails. Fallback fonts should be similar to the primary font. Non-supporting email clients will render the fallback fonts.
Custom fonts comes with a host of variations and there are just plenty of them available to be used in your emails. The issue is some of them might not have similar fallback fonts. Ideally, use only those fonts whose fallback fonts are matching and available, if you use others, the custom fonts in email might not remain consistent across the email clients.
Certain fonts are labelled condensed fonts of whose fallback aren’t available, the same should not be used in your design to email HTML. These fonts are quite light and create visibility issues. The width of the fonts will vary on the off chance that they are not rendering properly.
As many email clients block images in the email, font-face is an awesome technique to style the fonts without using images, but it need to be used with limitations.
Email clients that render custom fonts:
Apple Mail
Android Devices (Native App)
iOS Devices.
Email Safe email fonts:
Sans Serif Web Safe Fonts:
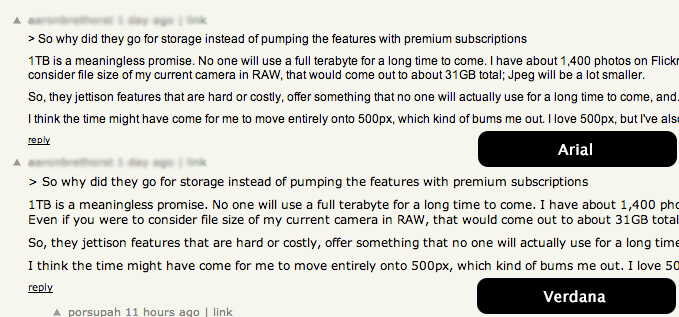
Arial
Tahoma
Trebuchet MS
Verdana
Century Gothic
Geneva
Lucida
Lucida Sans
Lucida Grande
Serif Web Safe Fonts:
Courier
Courier New
Georgia
Times
Times New Roman MS Serif
New York
Palatino
Palatino Linotype Courier
Courier New Lucida Console
Monaco
Ways to import custom fonts:
Using @import url in css. For Eg: Link the fonts through <link> tag inside the head tag.





Kevin George
Latest posts by Kevin George (see all)
3 Elements of an Effective Subject Line!
All You Need To Know About Sender Score