A cross-channel marketing platform, Iterable, is a powerful tool that unifies customer experiences and provides a scaffold to measure all interactions across the entire customer journey, optimize them, and measure them. Email, SMS, mobile push notifications, in-app notifications, web push notifications, social, and more are engineered to work in perfect sync in Iterable. It allows you to personalize every channel according to its purpose, thereby building a consistent experience for your customers.
Iterable: How it Makes Email Marketing a Breeze
If we talk about Iterable as an email platform, it allows you to build attractive email campaigns that traverse throughout the customer’s lifecycle. It helps you build impactful welcome emails as well as creative marketing emails and high-converting reactivation emails.
Their real-time segmentation feature allows you to define particular audiences and segment them as per advanced parameters. You can create micro-segments and dynamic audience segments. Subsequently, you can use them to craft tailormade messages. That’s what the Workflow Studio is all about. It also enables dynamic segmentation.
One of the most interesting and useful features Iterable offers is that of Snippets. With snippets, you can create reusable content blocks across your campaigns. Moreover, Iterable is a great choice if you are looking forward to executing AMP emails.
With Iterable, you can launch A/B and multivariate tests without any hassles. Just go to the experiments dashboard and you will be able to control the test group sizes, experiment lengths, and elements to be tested. Iterable has an in-house team of deliverability experts who will ensure that your emails reach the maximum subscribers and land in their inboxes.
Now that you have an overview of all the features Iterable offers, we shall move on to understanding its email template editor.
Iterable’s Template Editors
Iterable offers three types of editors to design an email or in-app template.
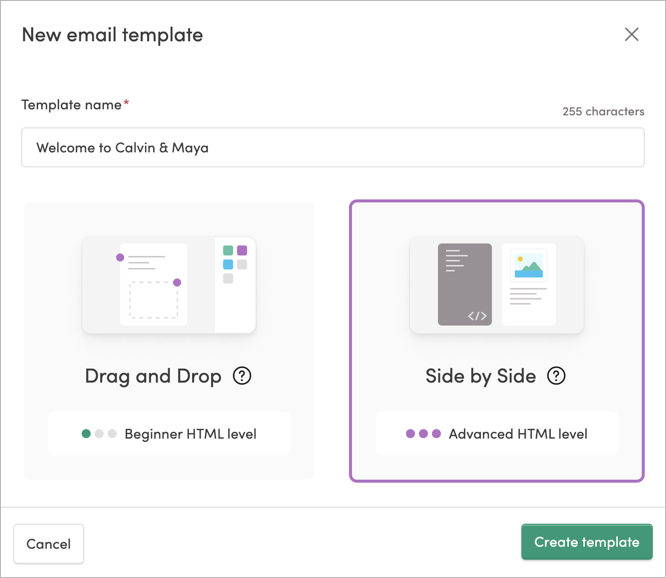
a. The WYSIWYG editor (suitable for intermediate HTML level)
b. The Side-by-Side editor (suitable for advanced HTML level)
c. The Drag-and-Drop editor (suitable for beginner HTML level)
a. The WYSIWYG Editor
If you are looking for secure, robust rich-text editing, use WYSIWYG editor. It allows you to:
- Draft the email copy and include images
- Incorporate tables, lists, and links
- Format the copy by changing the font color, size, and style
- Load and edit an existing HTML email
- Edit the HTML by using the source code button
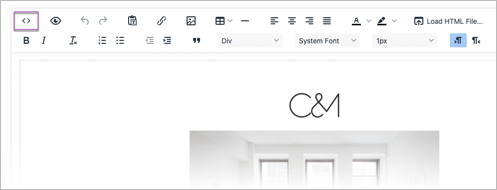
Take a look at the screenshot below. This is how the WYSIWYG editor looks like.
Click the Source button to edit the email’s HTML code.

Click Load HTML File to upload an HTML template into the editor. Alternatively, you can copy and paste a template’s HTML into the source.
By clicking on Save, you allow the editor to update the invalid HTML and format it for rich text editing.
Implications of the Recent Iterable Updates (Launched in August 2022)
The latest WYSIWYG editor makes use of HTML5 and doesn’t allow invalid HTML elements. In case the editor finds invalid HTML in the Iterable email template, it automatically closes the open tags and removes the invalid ones. So, when you use the WYSIWYG editor to edit an existing template, it is likely to modify your custom code.
After you are done with editing the template, save it and preview how it renders across different email clients. Make the necessary changes so that it becomes compatible with the new editor.
As a workaround, you can use the Side-by-Side editor instead of the WYSIWYG editor. Some developers also consider working with Iterable customer support for the HTML formatting. In case you are sure of your use case, you can reach out to support and ask them to treat your tag as an exception.
b. The Side-by-Side Editor
Professionals who have advanced HTML and CSS skills should use the Side-by-Side editor. Switch off the WYSIWYG editor in Project Settings to work in the Side-by-Side editor.

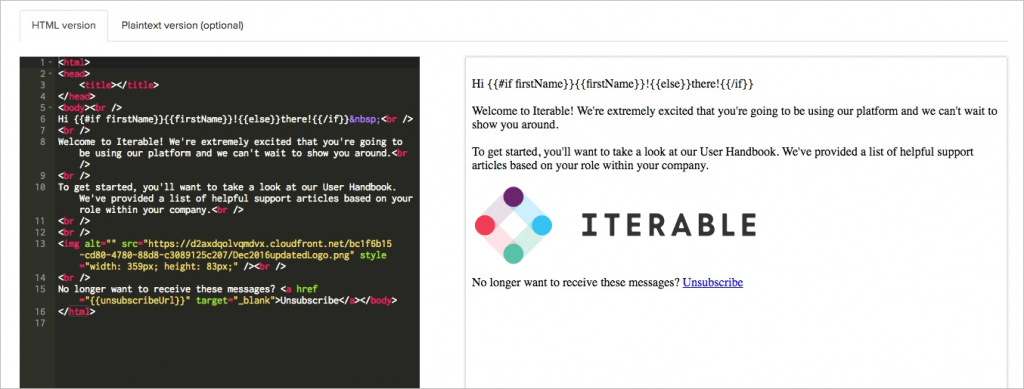
Paste the HTML and CSS code into the left side of the editor to preview how the template renders.

Note that this editor does not allow you to upload images. So, you will have to host your images at another source and mention it in the HTML code of the email template. Also, if you create a template in the WYSIWYG or Side-by-Side editor, you won’t be able to open it in the Drag-and-Drop editor. Similarly, an email template built in the Drag-and-Drop editor will not be compatible with Side-by-Side or WYSIWYG editor.
c. The Drag-and-Drop Editor
If you are not too well-versed with HTML or CSS, use the Drag-and-Drop editor and your email template will be ready in some clicks.
Iterable has launched an updated Drag-and-Drop editor (in July 2022) that uses the latest version of BEE.
Here’s how it is different from the older version.
i. The updated editor allows you to format the content properties that are displayed only on mobile browsers.
ii. You can add borders and rounded corners to the content to make your emails more readable and enhance the visual appeal.
iii. With the latest editor, you get three new content blocks, namely paragraph, title, and list block. Make sure that you don’t use snippets or complex Handlebars logic within the URL link fields within these new content blocks. They cannot render dynamic content. You can use custom HTML, text block, or snippets to manage dynamic URLs.
Limitation of Drag-and-Drop Editor
You cannot add custom HTML or CSS in this editor. So, you might have to use the WYSIWYG or Side-by-Side editor despite the ease of use that comes with the Drag-and-Drop editor.
Important Points to Consider
Iterable doesn’t have much control over the features offered by these editors as they are sourced by third party platforms. Also, if your template exceeds 102 kb, email clients like Gmail will clip the template. To avoid this issue, make sure that there are no additional codes generated by the editor or through link rewriting.
Wrapping Up
Iterable gives you a huge playground to formulate an effective email strategy and create impressive templates that get results. If you are a marketer looking forward to using Iterable but not sure how to go about it, get in touch with Email Uplers. We have experts who can help you make the most out of this amazing platform.




Disha Bhatt (Dave)
Latest posts by Disha Bhatt (Dave) (see all)
Your 7-step guide to successful reactivation email campaigns
How to Create an Effective Win-Back Email Campaign