Are you conscientiously working to improve your email CTORs? Are your emails following the industry best practices & yet battling a lower open rate? Sounds gruesome!
While most marketers focus on email design, CTAs, copy, and innovative email subject line, they ignore the pre-header (Johnson box) or preview text which is an equally vital ingredient for email.
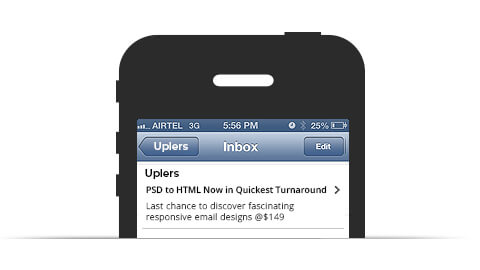
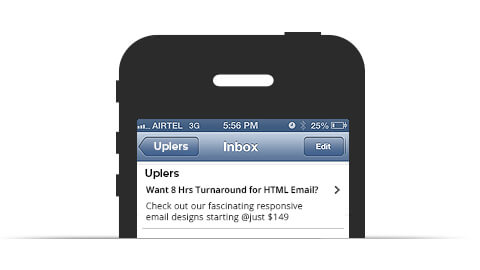
“To view the email in browser click here” or “to unsubscribe click here” are some of the common links we always find in the pre-header. The preview text is displayed right after the subject line in the inbox, looks distinctive, and is utmost important to improve the open rate.
A study by Litmus suggests that an informative or an optimized preview text surges the open rate up to 45%. It also states that there are 3,959 pages on the web about email subject lines for every one page about email pre-headers (Woah, that’s huge!).This means that a strategic approach towards the pre-header is the key.
Through their extensive experience, Email Uplers will enlighten you with the pre-header best practices
1) Be Creative and Avoid Cliché
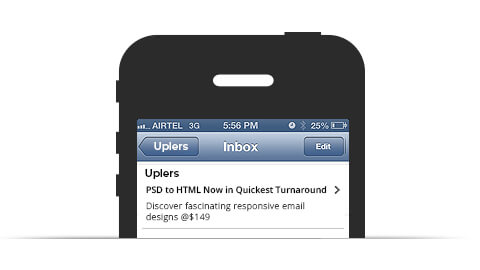
Get rid of the standard practices, they will not reap you benefits. Consider Pre-header text as the second subject line and use it wisely. Differentiate your primary and secondary subject lines.
• Offer coupons and discounts as promotion
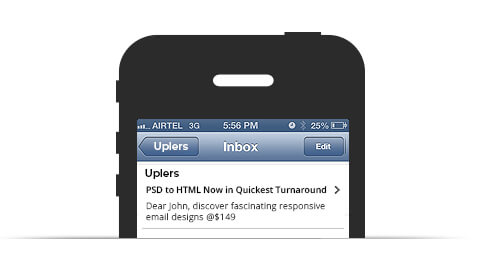
• Greet the recipient personally by writing a personalized copy in the pre-header
• Create a sense of urgency by offering extra discount for a limited period

• Create the pre-header in such a way that it is complementing or support the subject line

2) Fonts, Character Limit & Alignment
Don’t get too fancy with fonts & colors. Due to a steady rise in the use of mobiles, tablets, and smart watches it is necessary to keep things simple. Use of Arial font with 12 points is the usual practice and is legible across all the devices.
Keep the text of pre-header aligned to left. This will help you make your text more readable.
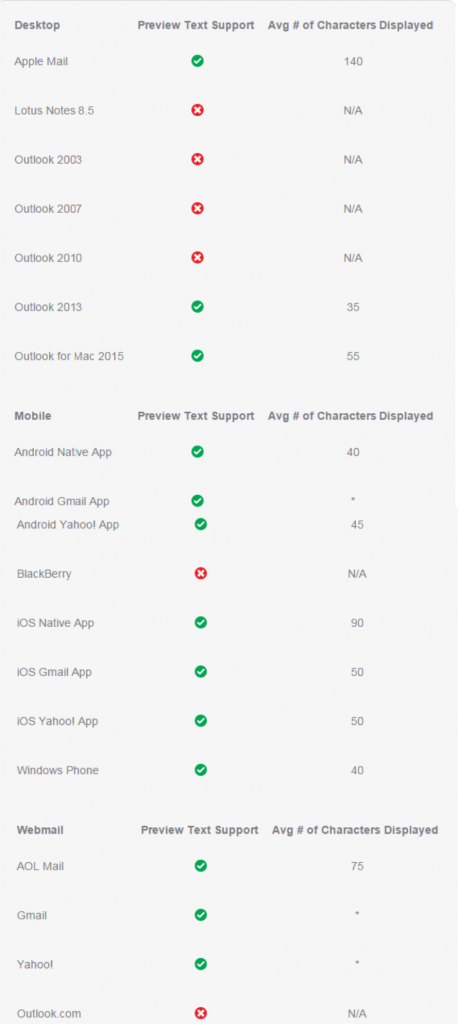
An average length of a subject line in an email is 50 characters, followed by preview text. Email clients (as per the devices) have different character limits for preview texts. The average character limit of pre-header text is 75, but based on the devices & clients used by your viewers, you can define the character limit for your emails. Here is a list of some of them

(Source: Litmus)
3) Hidden Preview Text
Hidden preview text basically means that the preview text will not be displayed in your html email, but will appear in the inbox after the subject. Hidden preview text can be useful for marketers who want to concentrate more on design and want their header to be clean. Hidden Preview text can be achieved with the help of HTML & CSS.
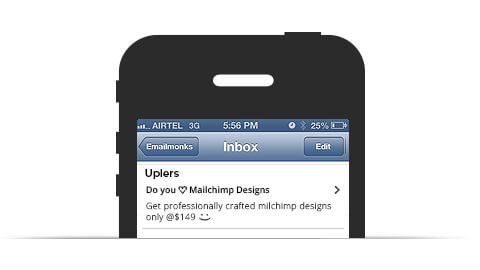
4) Add Emoji
Add a symbol to your preview text to make your email look different or catchy. By adding a witty symbol, you surely will grab a lot of viewers’ attention and increase the conversion.
5) A/B Test is important
Test your preview text by using different copies on different email clients. This will help you increase the performance of your email campaigns. Analyze the reports of your campaigns to know which preview text has fetched you more opens.
Some useful tips for Mobile Devices
- A recent learning by Litmus suggests that out of 1.06 billion email opens, 48% were opened on mobile and 26% on an iPhone. The iPhone 6 plus mail app displays 3 lines for preview text and only 1 for subject line. Thus it is advised to use the front load keywords in the preview text.
- As the iPhone shows 3 lines for pre-header, give enough copy to avoid the text from mailer entering the preview box.
- Maintain the font to 12px to avoid the text go out of the preview box
- Left align the copy in preview text. This will help you avoid the issue of viewing the mail in different devices.
- Use short content so that the message doesn’t get cut from being displayed











Kevin George
Latest posts by Kevin George (see all)
Sending emails internationally? 6 tips to consider!
Rotating Banner: Advantages, Application & Sample