When it comes to email templates, your struggle is probably along these lines:
- We’ve run out of real estate newsletter ideas for our next campaign.
- We have the ideas, but aren’t they too imaginative for real estate?
- How could we ever think of email templates outside our brand guidelines?
- Our real estate newsletters are beautiful but a warren of money pits!
- No one is clicking on our prominent, fancy CTA buttons.
Successful email newsletter design is a combination of aesthetics, strategy, and functionality. We have designed emails for over 5,000 global brands, so we know.
In this blog post, our designers share 7 real-estate email newsletter templates that can bring the chi back into your campaigns. So, let’s get started.
7 Real Estate Newsletter Examples
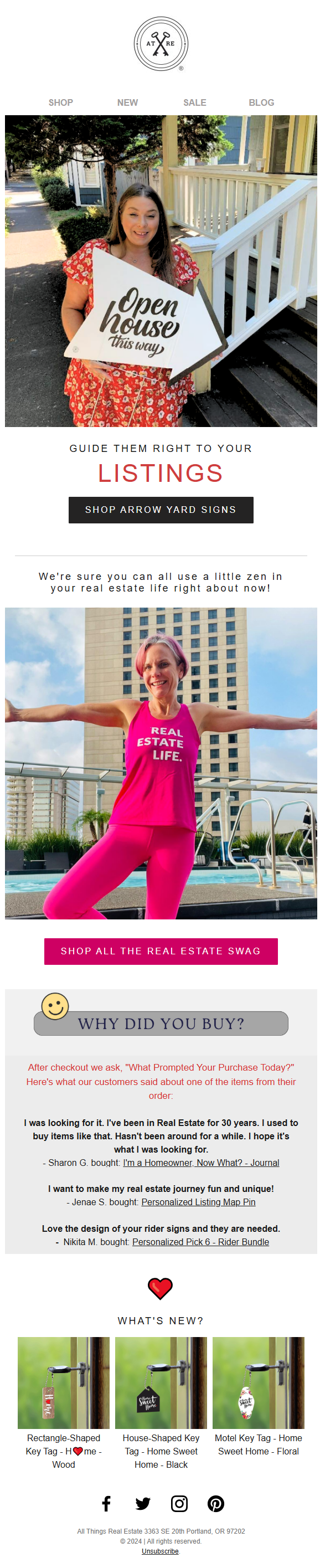
1. All Things Real Estate
Our first newsletter sample, from All Things Real Estate (ATRE), impresses with a “raw and unfiltered” hero image, followed by another real-life shot.
And there’s our first takeaway: Prioritize “real” shots over botoxed images.
We also love how ATRE employs color to connect the images with the CTA buttons.
But our favorite part of this newsletter has to be the “Why Did You Buy?” section. It’s unique, enlightening, and promotes community building, While also adding a lot of value to real estate virtual assistants.
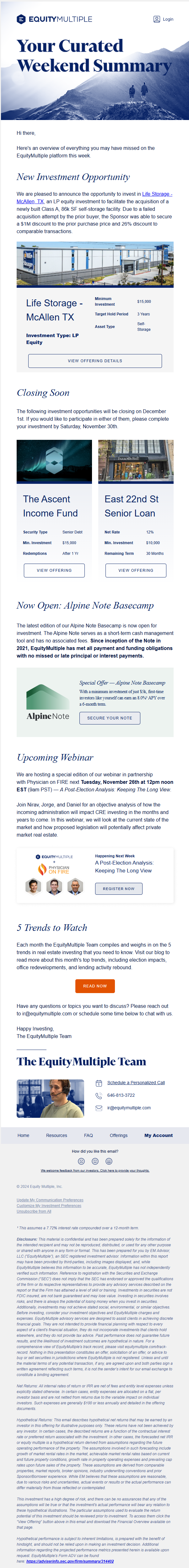
2. Equity Multiple
More on the traditional side, Equity Multiple’s newsletter still impresses us with their strategic use of color throughout the template.
Going just with their brand color, Multiple employs a mix of well-known effects, from gradients to filters to shades to formatted text:
- Gradient: The 2-column block in which the blue fades out around the CTAs.
- Filters: A blue filter is applied to the hero image and thumbnails.
- Shades: The thumbnail images feature various shades of blue.
- Formatted text: The font styles bring out different tints and tones of blue
Note also the post-footer section. And there’s another key takeaway: If you need to display essential information, and LOTS of it, here’s where you do it.
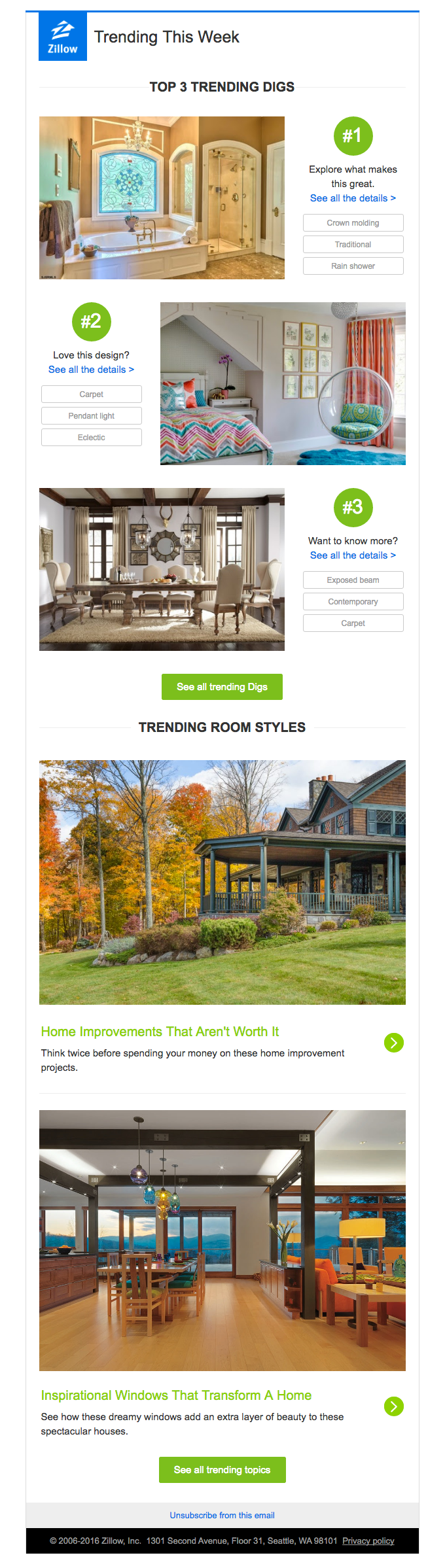
3. Zillow
If you’re short on real estate newsletter ideas, take a cue from Zillow. You can just flip tradition on its head. This is what Zillow does.
Leading with the product module, instead of a hero image, Zillow has reversed the order of the layout. So images follow the grid. In Zillow’s case, this helps the reader to jump straight to the focal point of the newsletter.
This is known as the “inverted pyramid” in journalistic writing.
The green static hotspots stand out, drawing attention where needed and preparing the viewer for the green CTA buttons as well.
4. Samara
Samara kicks off with bold typography to match the “bigness” of the announcement. And this doubles up as the email’s hero banner as well.
Like always, the rounded corners enhance the viewing experience. From blocks to CTA buttons, Samara employs rounded corners throughout.
The email also shines in its chunks of “telegraphic” copy.
The apartment showcase toward the latter portion also doubles up as the inverted pyramid layout, culminating in the sky-blue CTA button.
5. Den
Den’s newsletter template starts with a beautiful night shot, followed by an overlaid block of content. The serif font adds gravitas to the copy.
We once again see the application of a single color. The sanded gray in the CTA buttons, along with the expanses of white space, the hero filter, and the apartment photographs, all make for a consistent viewing experience.
Note also the use of drop shadows. Speaking of, a few tips:
- Don’t overdo the drop shadow. Keep it subtle, preferably hard-edged in order to add a retro vibe, as Den’s drop shadows do.
- Make it look natural by determining the right position of the light. The shadow should not surround the object evenly. That’s unnatural.
- Use drop shadows on solid or uniform backgrounds.
- You may experiment with colors, but ensure your choices fit the color scheme of the entire email. Try to avoid Word Art.
One last thing: Avoid greyscale for your social media buttons.
6. Vikipedia
The Vikipedia newsletter employs simple line-art across the template. Add to that the heightened use of white space from block to block.
All this contributes to the minimalist mood of the email.
The switch to Dark Scheme mid-mail is interesting. And strategic. This half of the newsletter shows the indoors, whereas the brighter half focused on the outdoors. And need we mention? The photos are masterfully shot!
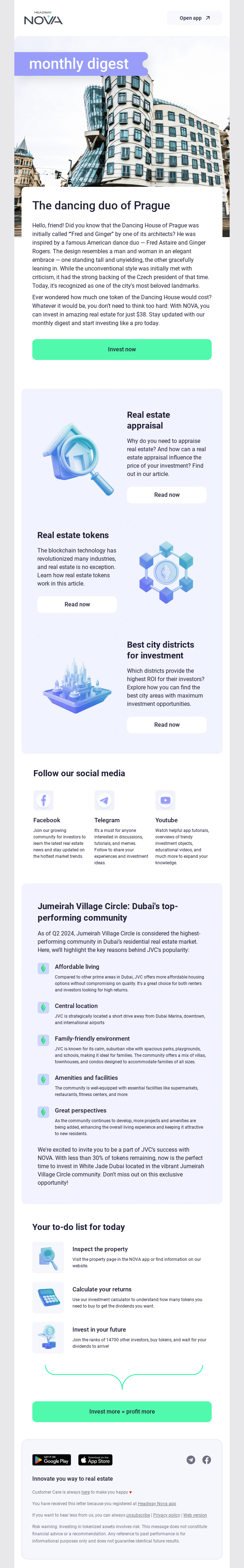
7. Headway
If you want to keep your readers hooked, you better place the hook right away. Just like Headway does it. Kicking off with a riveting piece of history.
The copy has everything that spontaneously links the headline and the CTA.
The color of the windows on the historic building sets the color scheme of the entire email. The time-tested S-curve takes care of readability.
Notably, Headway features the social sharing links way before the footer, along with dedicated copy for each. It’s a good example of doing what works for your brand.
Wrapping Up!
Design alone is not enough. Before you go, keep these email ABCs in mind:
- Organically grow your real estate buyer list using double opt-in.
- Use a recognizable “From” name, such as hello@realestatecompany.com.
- Craft engaging subject lines and preheaders (avoid repetitive preheader text).
- Maintain a clear visual hierarchy, prioritizing important content at the top.
- Automate your email campaigns for maximum engagement.
- Ensure your emails are visually appealing and contextually relevant.
Also, learn how to set up a real-estate drip campaign.











This website was… how do you say it? Relevant!!
Finally I’ve found something that helped me.
Thanks!
Very informative