Sending out emails to hundreds of recipients, subscribers, and customers would be a beast of a job were it not for the existence of email templates. Fortunately, marketers can create an email, save it as a (customizable) template, and reuse it across a campaign(s).
In this guide, we will show you how to create an email template in Salesforce Lightning Experience. Let’s roll!
Looking before Leaping – Limitations of Salesforce Templates
Before we get down to brass tacks, it is important to realize that Salesforce email templates are not perfect. They have the following limitations:
- Depending on your Salesforce account/version, there is a limit to the number of email templates that you can create.
- The file size for attachments and images also depends on the Salesforce version.
- The Salesforce version determines the number of merge fields you can use for every email template.
- The platform edition specifies the character limit in the email body, subject line, and so on.
- HTML templates in Salesforce may come with certain formatting limitations in the interest of improving security.
- In terms of email design, Salesforce offers customization options; however, do consult dedicated design platforms if you need to create highly complex email templates.
- Because of innate limitations in displaying dynamic content, you cannot enable advanced personalization in Salesforce.
The point of listing these limitations is to restrain marketers from going overboard with their ambitions when it comes to implementing email marketing in Salesforce. You need to adapt your strategy to the ecosystem in order to achieve the desired results.
With that in mind, let’s dive into the nitty-gritty of creating email templates in Salesforce Lightning Experience.
Steps to Enable Salesforce Lightning Email Templates
For the benefit of all kinds of Salesforce users, we are starting from scratch. If you feel you don’t need to know how to enable Lightning email templates, feel free to skip this section.
Enabling Lightning templates is a twofold process. First, let’s learn how to enable Template Folder sharing so that multiple users can share templates among themselves. This initial step lays the groundwork for effortlessly creating and utilizing reusable email templates within Salesforce Marketing Cloud.
1. Template Folder Sharing in Salesforce
Log in to your Salesforce account and follow these steps:
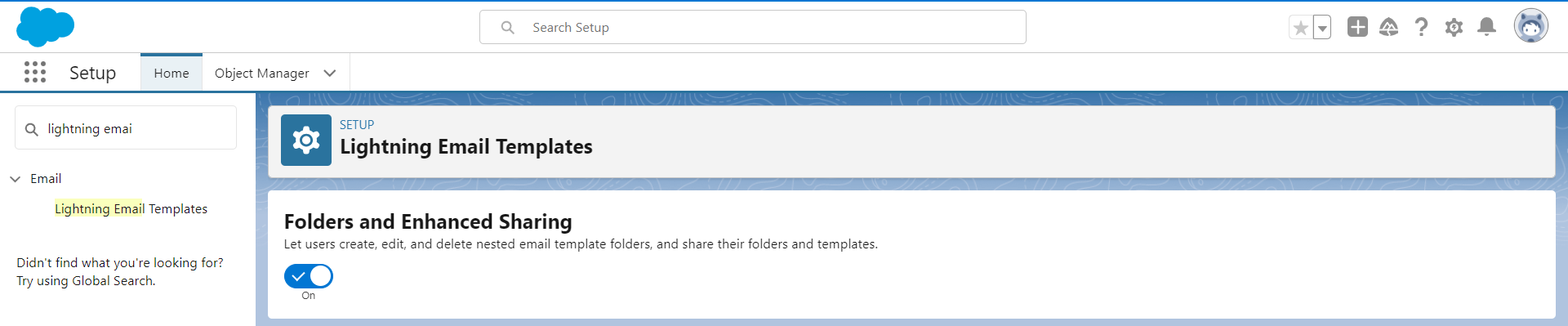
- Navigate to Setup and enter Lightning Email Templates in the search box. (Since we are using Lightning Experience, you need to click the gear symbol in the upper-right corner. )
- Now, toggle on the Folders and Enhanced Sharing option (see below image)

2. Enabling Content Builder in Salesforce
In order to enable Content Builder, follow these very simple steps.
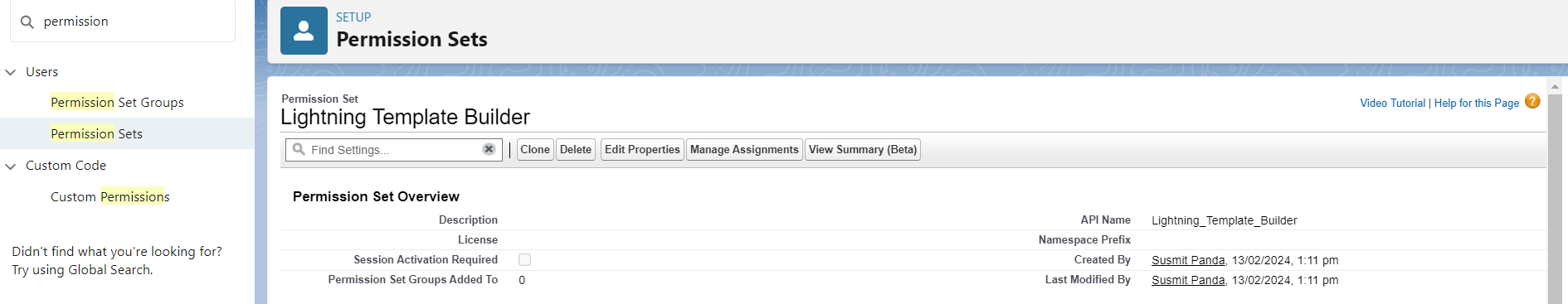
- Search Permissions in the search box. Create a new Permission Set, as shown below.

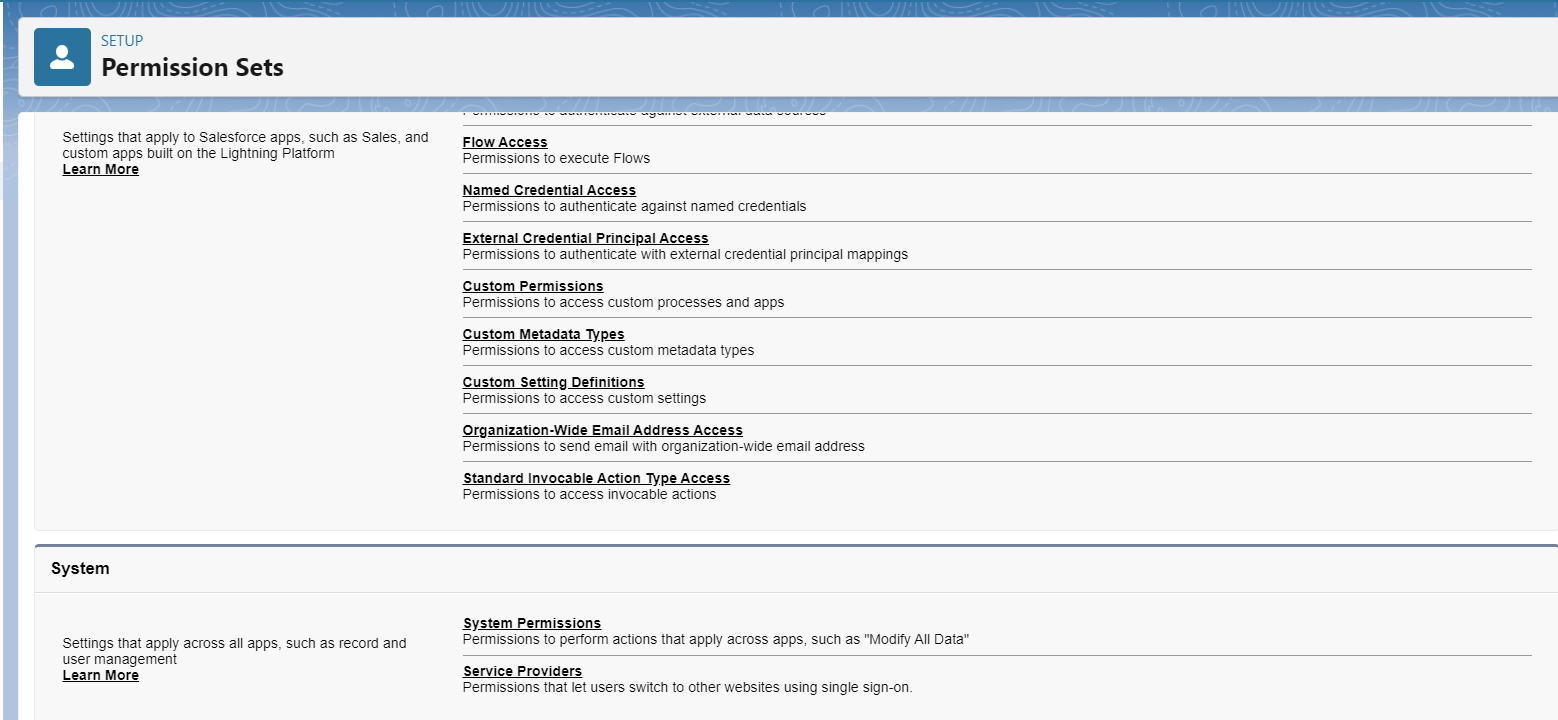
- Navigate to System Permissions toward the bottom of the screen.

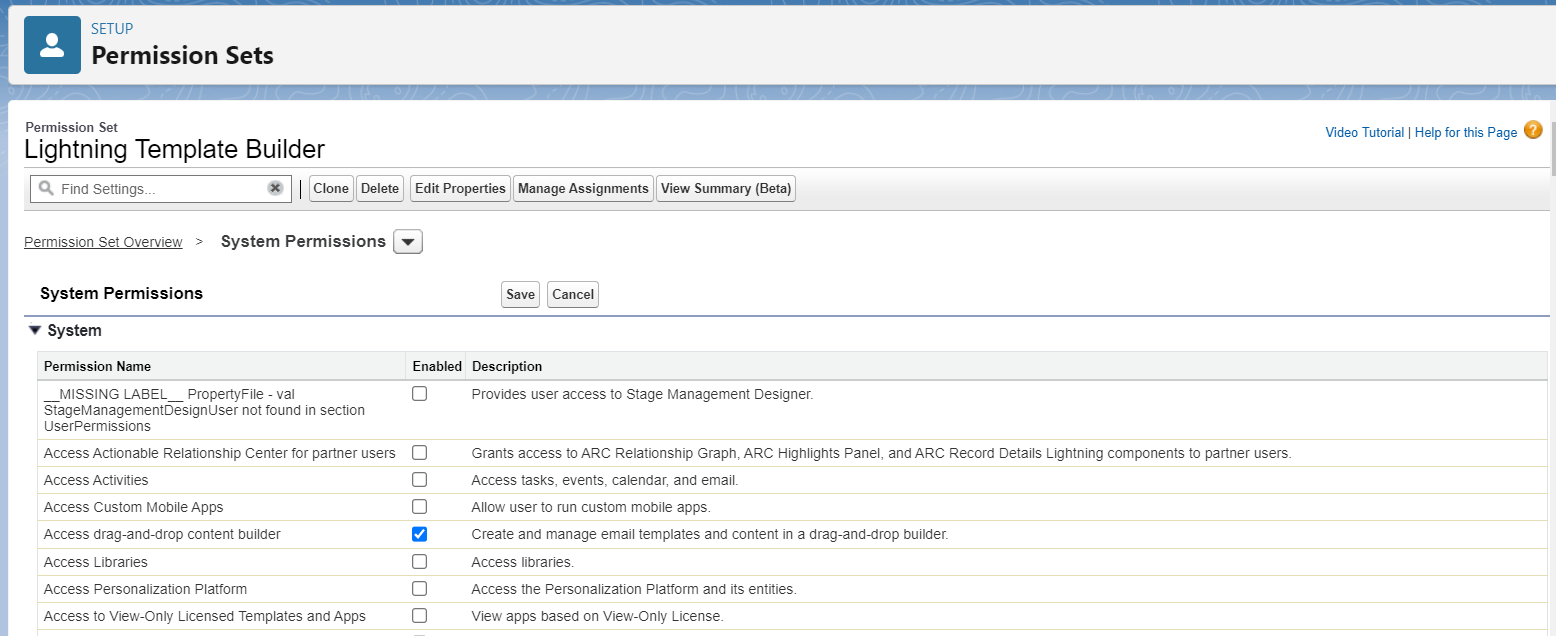
- Choose Access drag-and-drop content builder. Then, click Save.

Creating Email Templates in Salesforce Lightning
We’re finally here! Go through the following steps to create email templates in Salesforce Lightning Experience.
- Navigate to the App Launcher and find Templates in the menu, as shown below.

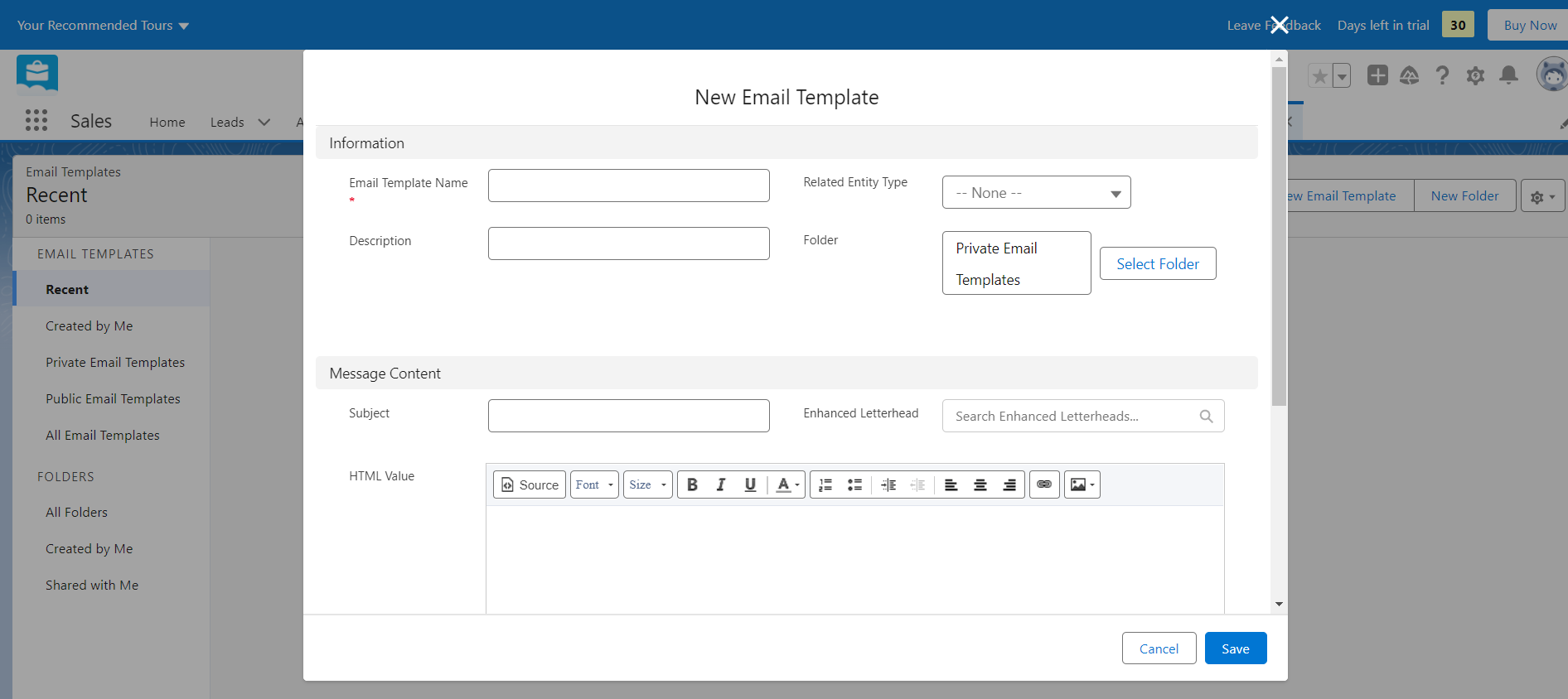
- Choose Email Templates. Click New Email Template toward the upper-right corner of the screen. You should see the following dialog box.

- Fill in the relevant fields as shown above. Once completed, click Save.
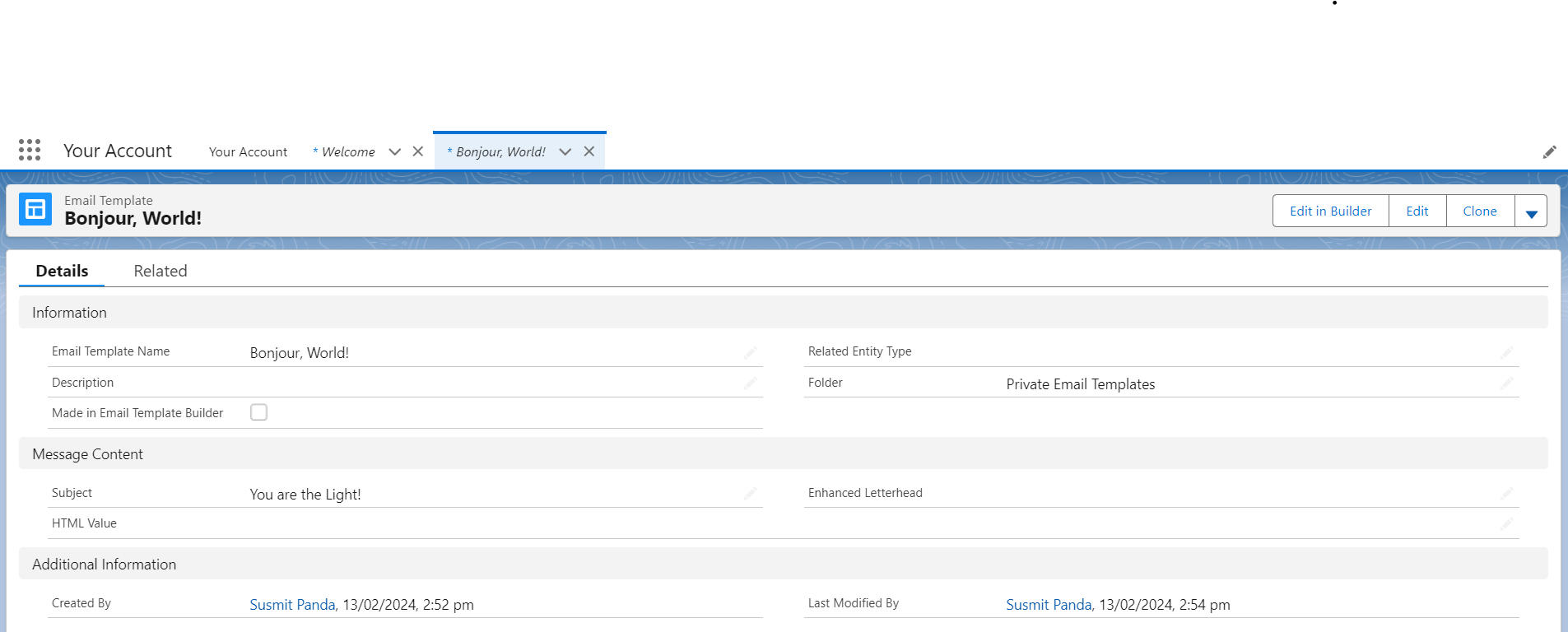
- You should see the Edit in Builder option, as shown in the following screenshot. If you don’t see the option, it means that the new setting is yet to be updated.

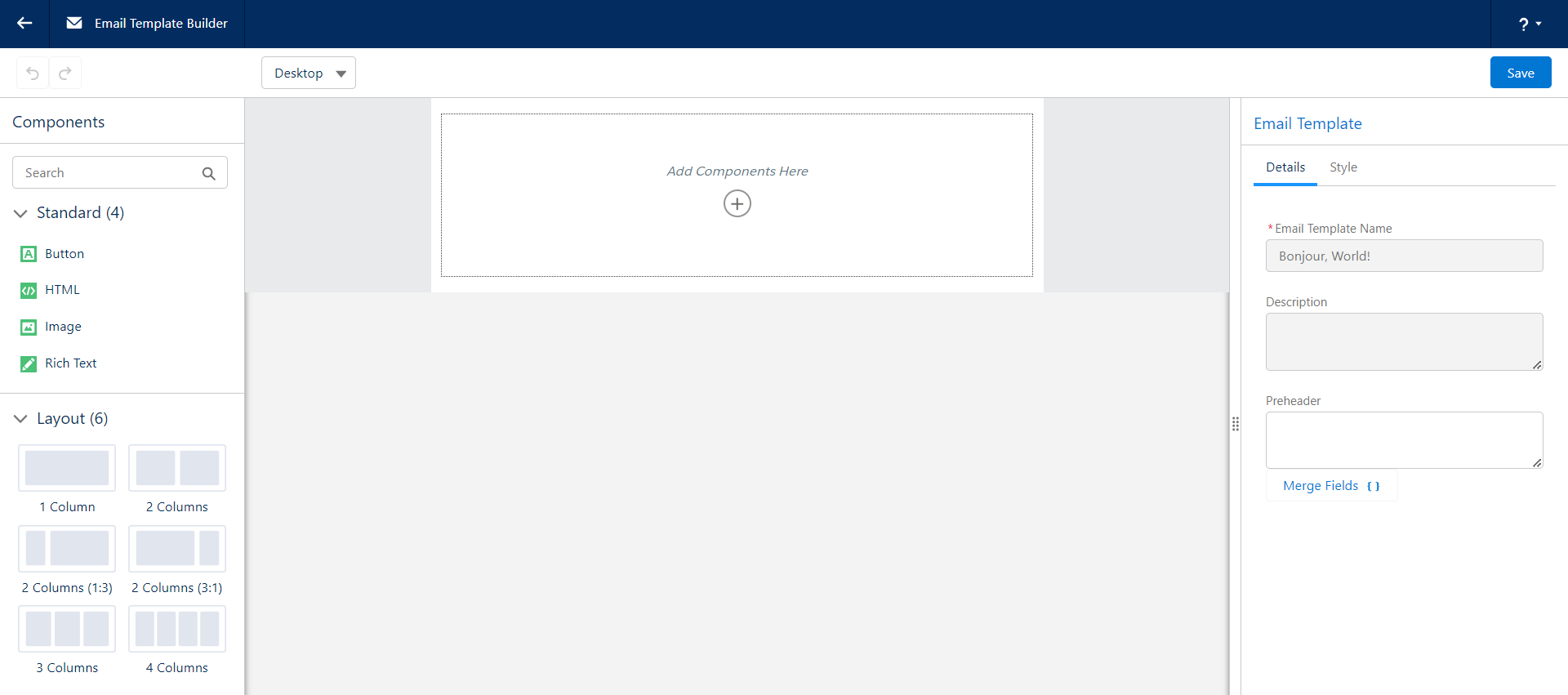
- Click Edit in Builder. You should see the Template Builder, as shown in the screenshot below. This is where all the action takes place.

- In our last section, we showed you how to enable the Content Builder. The left-hand side of the Email Template builder consists of all the drag-and-drop components. On the right, you can edit the details of each component.
(If you are using Salesforce Sandbox, you might not be able to view the Edit in Builder option. We recommend not creating a new Permission Set in the Sandbox. Instead, choose from the pre-built Permission Set labels and then navigate to System Permissions.)
You are now ready to create your first email template in Salesforce Lightning Experience. Once you are done with your template, just click Save on the upper-right corner, and you’re all set!
Salesforce-recommended Best Practices for Email Marketing
You now know how to create an email template in Salesforce. But, without a strategic scaffolding to support your marketing vision, you couldn’t leverage email to the hilt.
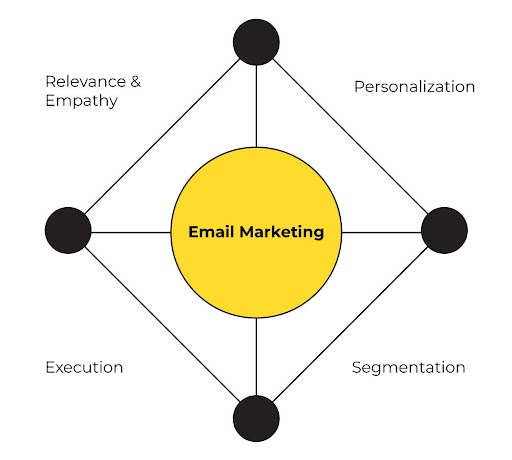
We’re in Salesforce territory. So, it’s best if we hear what constitutes a successful email campaign from the team itself. Edna Tan, Senior Analyst at Salesforce, identifies a quadrilateral schema (see below) of email marketing success, which includes the following elements:

- Relevance and Empathy: Tan recommends email marketers to be hands-on with “what’s happening in the world.” This will allow you to empathize with customers, adapt to their needs, and engage appropriately.
- Segmentation: You must understand your target audience and segment your list to send highly targeted, relevant content.
- Personalization: For Tan, true personalization “goes further than segmentation.” It involves kneading customer data to deliver personalized email experiences.
- Execution: Tan insists on the significance of the review process for flawless execution. The build of every email, in terms of content and design, needs the “review and approval of key stakeholders.”
Chris Munro, Marketing Automation & Data Senior Analyst at Salesforce, draws attention to the importance of “strong branding” in email marketing.
“… when an email lands in your inbox, it has the same look and feel as the brand’s store or website,” says Chris. “One of the reasons I find this so effective is because it immediately tells me who the brand is and I can just get straight into the content.”
Basically, Chris is here talking about brand consistency – a very important step toward providing customers a unified experience, and reinforcing trust.
Now that you are familiar with email templates in Salesforce, you might be tempted to go whole hog right away, and start building complex email journeys. However, as Tan and Chris remind us, over time, multiple complex journeys become too hard to manage.
The wiser approach would be to plan a comprehensive email journey and then break it up into smaller journeys. “For example, start with a welcome email. Then, add to the journey as you go, rather than trying to build ten emails at once,” suggests Tan.
Wrapping Up!
We covered a lot of ground in a short space. You now have both the plan and tools at your disposal to create your first email template in Salesforce Lightning.
If you are a Salesforce rookie, you might have some trouble navigating the platform. But don’t worry! It’s well worth the time and effort. As a marketer, you want to be able to create visually engaging emails with ease. For a comprehensive guide to mastering Salesforce Marketing Cloud, we’re here to support you every step of the way.




Mrugesh Dabhi
Latest posts by Mrugesh Dabhi (see all)
15 Platform-Wide Updates in Salesforce Spring ‘24 Release
Geek Guide: Streamlining Email Creation with Constant Contact's Dynamic Content Approach