While embedding a sign-up form on your website is important, the very thought of having to deal with HTML code can be a bit daunting.
You don’t want to be dealing with code and that’s fair.
That’s why we’re here. To help you navigate the process of embedding a sign-up form on your website. In this guide, you’ll learn how to do it on Klaviyo. We are certified Klaviyo experts, specializing in Klaviyo consulting for over a decade now. So we know the platform from stem to stern. Let’s go!
(Par for the course, we will be dealing with some code. But we will explain every bit of it so that you don’t need to twist your brains.)
How to Embed Klaviyo Sign-up Forms: The Steps
1. Add Klaviyo’s Onsite JavaScript
In the first step, you’ll have to add Klaviyo’s onsite JavaScript known as Klaviyo.js.
Why? Because Klaviyo.js establishes the link between Klaviyo’s servers and your website. So when a user submits the form, it is this piece of code that captures the data and sends it to Klaviyo for processing and storage.
This is how the code reads:
<script type="text/javascript" async="" src="https://static.klaviyo.com/onsite/js/PUBLIC_API_KEY/klaviyo.js"></script>Decoding the code:
- <script> is used to embed JavaScript in a webpage.
- “async” tells the browser to load the script asynchronously. In other words, it will download the file without interrupting page loading.
- src=”https://static.klaviyo.com/onsite/js/PUBLIC_API_KEY/klaviyo.js” specifies the URL of the external JavaScript file.
- The PUBLIC_API_KEY placeholder will be replaced with your actual Klaviyo public API key. This key will link back to your Klaviyo account.
- Consequently, Klaviyo will be able to track user behavior on your website and integrate Klaviyo’s features on your site.
In short, the above code is what facilitates the actual liaison between your website and Klaviyo. Follow these steps to add it to your website:
- Log in to your Klaviyo account.
- Select your account name and click Integrations.
- Select Add Integration.
- Find your e-commerce platform. Then, click Add App.
- Connect to your e-commerce platform.
- Log in to your online store and click Install.
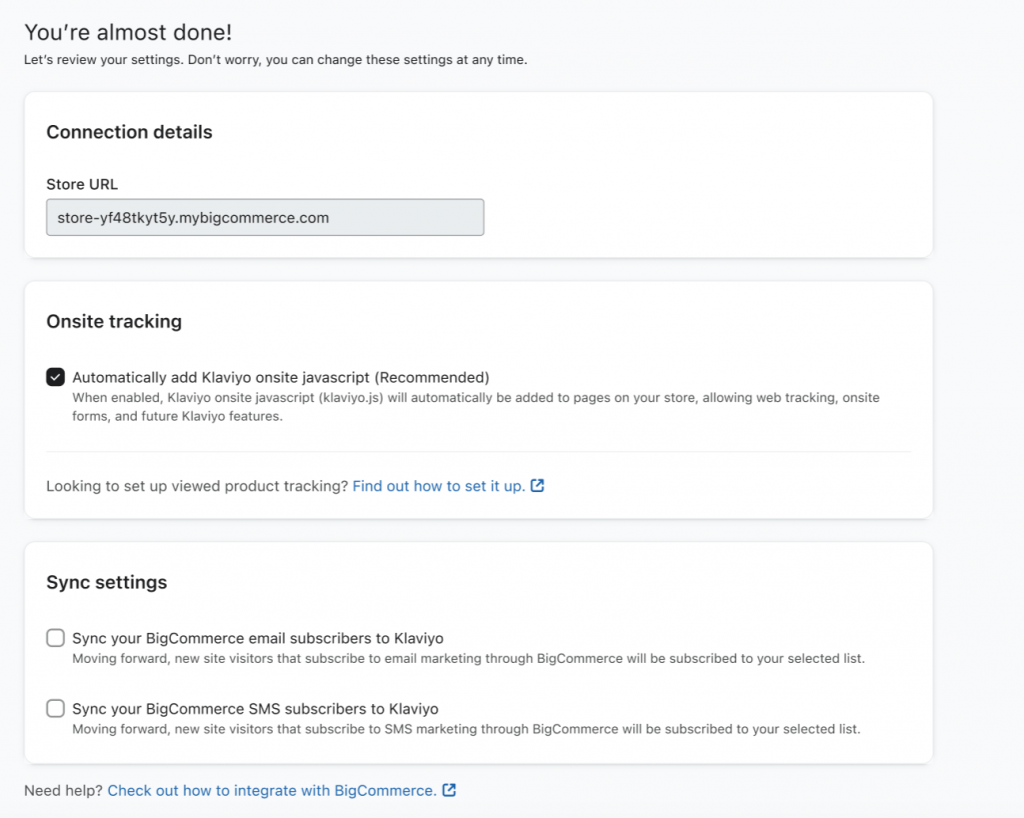
- Click Confirm to return to the Klaviyo interface.
- Check Automatically add Klaviyo onsite javascript.
- Click Save.
2. Add the Embed Code to Your Website
The next step is adding the embed code to your site.
Now, what’s an embed code? An embed code is a piece of HTML code that allows you to integrate content from another website into your own. For example, if you want to embed a YouTube video in a blog post, you copy the video embed code and paste it where you want the video to appear. That’s how it works for sign-up forms.
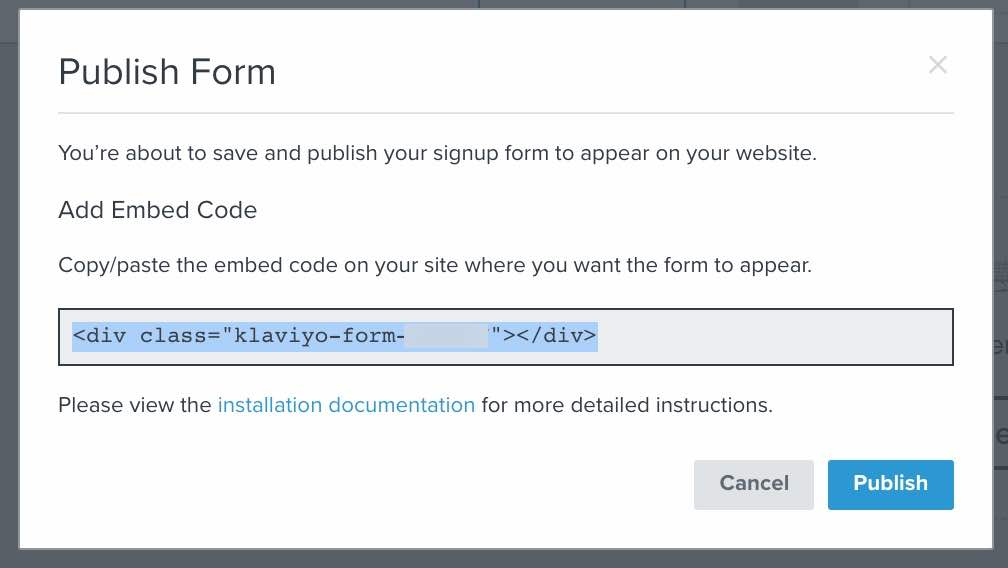
Klaviyo will generate the embed code. Copy it from their Publish Form modal.

That done, go to your online store and locate the sign-up form. This is an important step for two reasons:
- Klaviyo wants you to ensure that the form appears where it should.
- Because you’ll need to paste the embed code you copied where the form appears, you must check the form’s location on your website.
If that sounded a bit vague, don’t worry! It will be clear in the next steps.
3. Navigate to Your “Storefront”
In this step and following, you’ll learn how to navigate to the exact .html file where you need to paste the code you copied in the previous step.
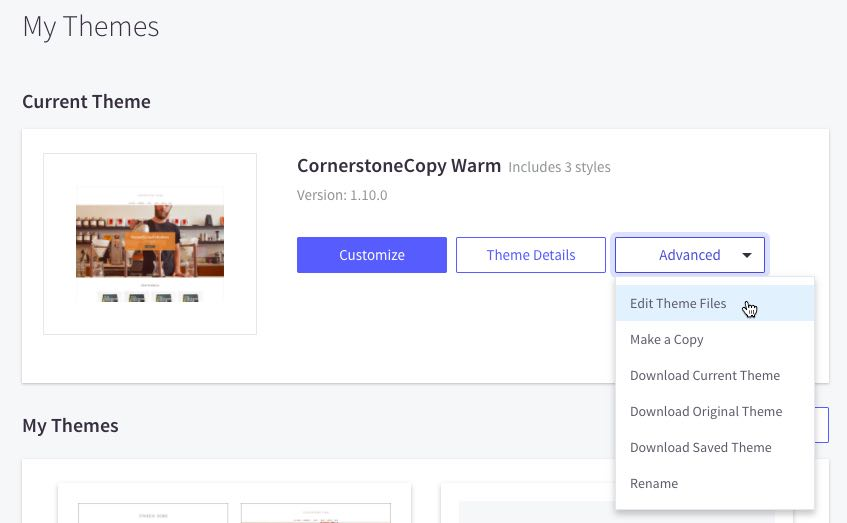
First, go to Storefront and select My Themes.
Select Edit Theme Files as shown in the following image.

4. Locate the Form Code
Now, here’s where knowing the form location will help you.
If, for example, your subscription form appears in the website footer, you need to open the file corresponding to that location.
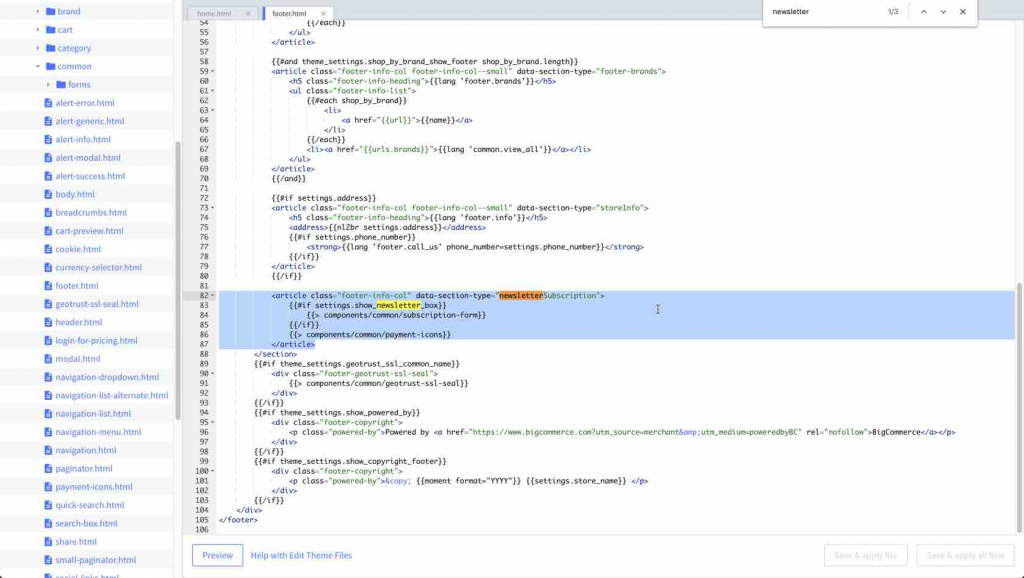
So you’ll have to open the footer.html file in Klaviyo’s editor.
Just press Ctrl+F and type ‘newsletter’ in the Find bar as shown. The highlighted portion is the newsletter code.

Decoding the code:
- It starts with an HTML element that has a class name footer-info-col.
- data-section-type is a data attribute set to “newsletter subscription.”
- A conditional statement follows. If the setting show_newsletter_box is true, it will execute the code inside the block.
- {{ components/common/subscription-form}} is where the user will enter their email address in order to subscribe to the newsletter.
- {{> components/common/payment-icons}} displays the various payment options. “Icons” probably refers to the different payment logos.
5. Find the Reference to Your Sign-up Form
You’ve successfully located the form code.
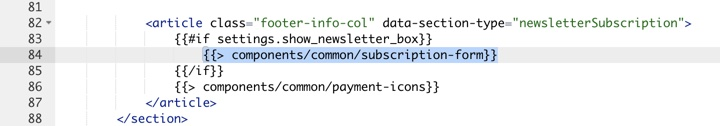
Now look for the exact reference to your subscription form. As shown below, the form code is not located in the same file.
Select the code snippet to open the subscription.form HTML file.

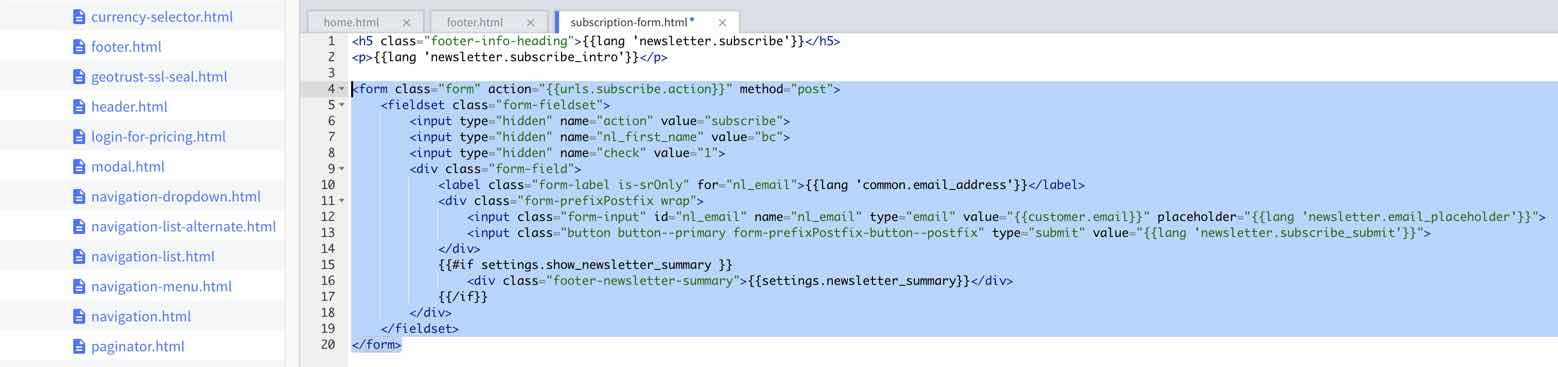
6. Replace the Form Code with the Embed Code
In the image below, you can see the components of your sign-up form. Highlight the entire block of code and replace it with the embed code you copied.
Decoding the code:
- The so-called “hidden” input fields are used to send additional information with the form submission without displaying the data to the user.
- type=”email” specifies that the input must be a valid email address.
- placeholder=”{{lang ‘newsletter.email_placeholder’}}” gives a hint to the user. You must have seen those grayed-out placeholders in sign-up forms.
- settings.show_newsletter_summary is a conditional statement. As the user hits the Submit button, it will show a summary related to the newsletter.
Now, save your theme files and go back to your Klaviyo account. Ensure that your form has been published. Navigate to your site to view the Klaviyo embedded form.
Bingo! You just learned how to embed Klaviyo sign-up forms in your website.
All the above examples used BigCommerce as the e-commerce platform. Let’s also explore how to utilize Klaviyo embed form in Shopify.
Klaviyo Embed Form in Shopify: A Quick Guide
To include a sign-up form in the footer of your Shopify site, follow these steps:
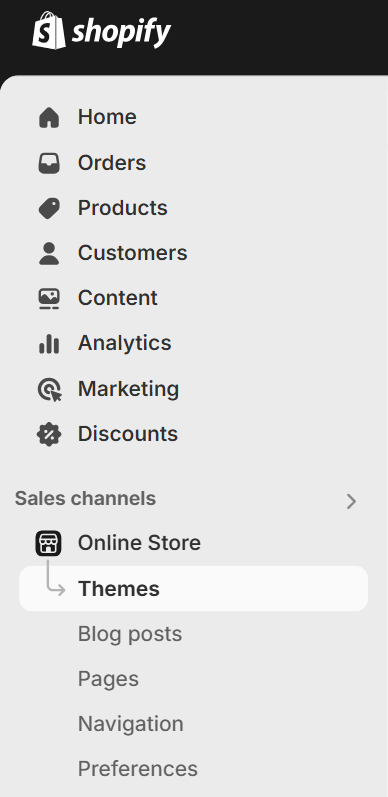
- Log in to your Shopify account.
- On the Shopify dashboard, click Online Store. Select Themes.

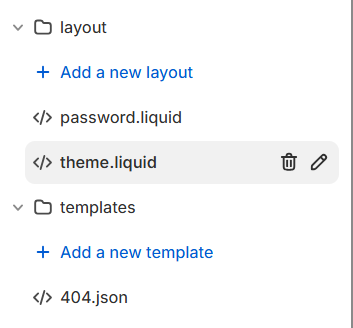
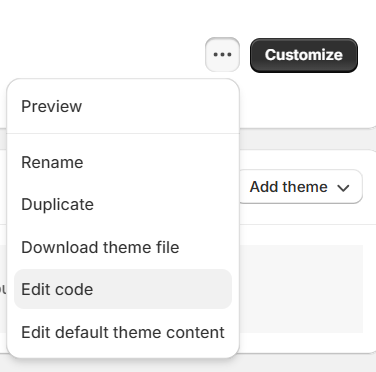
- Click the three dots and select Edit code.
- Open the footer.liquid theme file by clicking on theme.liquid.

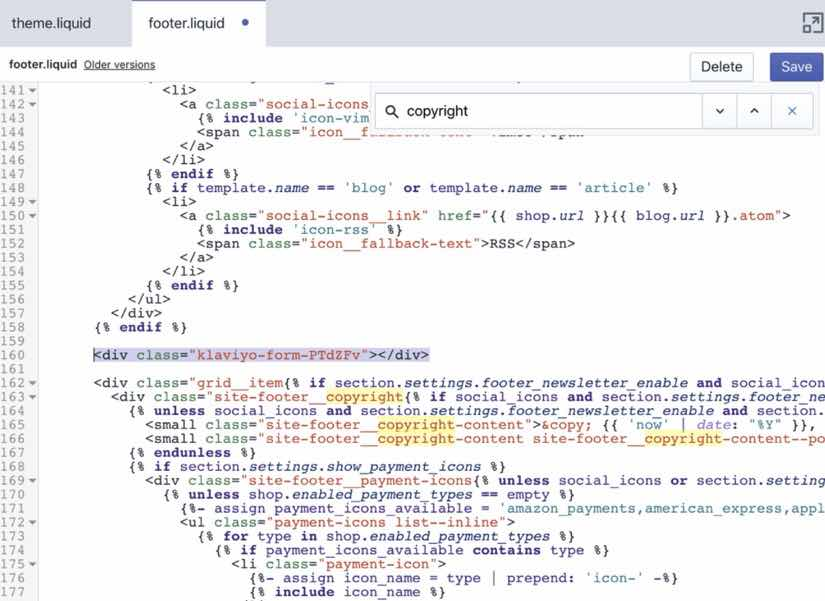
- Find the area where you need the sign-up form to display. In the image below, the sign-up form appears in the footer just above the copyright information.
- Paste the embed form code and click Save.
Klaviyo Sign-up Forms: Best Practices
Instead of a general wrap-up, we leave you with some expert-vetted email signup form best practices:
- Make sure that your signup form is accessible to ALL users, including differently-abled visitors. Include clear labels, provide alternative texts for images, and test compatibility with the help of screen readers.
- Triple-check privacy compliance. Ensure your form complies with local as well as national/global data protection laws. Clearly state your privacy policy. Always obtain consent from visitors.
- Optimize your signup form for mobile and other handheld devices, particularly in the case of popup forms.
- Gradually profile website visitors instead of asking too many details at once. Start with collecting basic information and progressively gather more data in proportion to user engagement.
- Simplify the signup process by inviting visitors to sign up using their social media accounts.
- Send a confirmation email and wrap up the verification process. This is important because you don’t want fake or incorrect addresses in your email list.
- Beef up the verification process by implementing a double opt-in process.
- You may consider implementing spam mechanisms like CAPTCHA to minimize the risk of bots and bogus signups slipping into your email list.
- Continuously A/B-test your email signup form template, from design to placement to text.
- Lastly, use analytics tools to track user behavior and monitor relevant metrics such as bounce rate, conversion rates, abandonment rates, etc.
Navigating ESPs can be tricky. But with experts like us, you’re free to choose ANY ESP to work with and we’d be thrilled to assist you.
Next up, learn how to create sign-up forms in Mailchimp and Campaign Monitor.









Susmit Panda
Latest posts by Susmit Panda (see all)
Your One & Only Guide to Email Signature Best Practices
10 Nonprofit Newsletter Examples to Engage & Grow Your Community